布局,是一个基于网格的二维布局系统,目的是用来优化用户界面设计。
不过,目前任何浏览器默认是不支持布局的,但幸运的是,我们可以设置Chrome、Opera或者Firefox的特殊标志来启用它。在Chrome或Opera中,在地址栏中
输入,然后将 选项设置为;在Firefox中,将选项设置为可用。
兼容性:Grid布局兼容性
注意!注意!
重磅消息,在2017年3月左右,大部分浏览器都会开始默认支持布局,所以,现在完全有必要开始学习布局。
网上关于布局的资料已经很多了,本文只是用来记录一下Grid布局的相关属性和用法,防止别人的网站在某一天挂掉。
1、启用网格容器
我们使用属性来定义一个网格容器,它的值决定了容器展现为块级还是内联形式。一旦启用网格容器,它的所有子元素都进入文档流,称为网格子项。
- :定义一个块级的网格容器
- :定义一个内联的网格容器
- :定义一个继承其父级网格容器的行和列的大小的网格容器,它是其父级网格容器的一个子项。
注意:对网格容器没有效果。
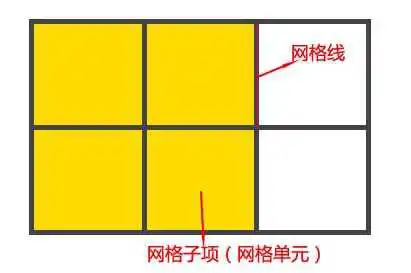
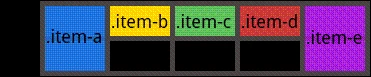
简单术语介绍:
每一块表示一个网格子项(网格单元),4个(任意数量)网格子项组成了网格区域。
2、网格容器的属性
2.1 grid-template-columns/grid-template-rows
词法:
- :定义网格单元的宽高,其单位可以是一个长度(如px、em、rem、vw、vh)或百分比,也可以是网格中自由空间的份数(单位为fr)。
- :定义网格线的名称,它不是必须值。可以一个你选择的任意名字,当没有显示设定时,它的名字以数字表示。
实例:
当你在轨迹值中间留空格,网格线将被自动以数字命名:
当然,我们还可以给网格线指定一个名字:
注意:网格线命名时必须加上中括号
一根网格线还可以有多个名字,以空格隔开,中括号包裹:
如果你定义了容器的重复部分,你可以使用方法来生成多个相同值:
特殊单元:fr
fr单元允许你将网格容器中的自由空间设置为一个份数:
在上面的代码中,将网格容器的每个子项设置为三分之一。
在上面的代码中,自由空间是单位的总和但不包括50px。
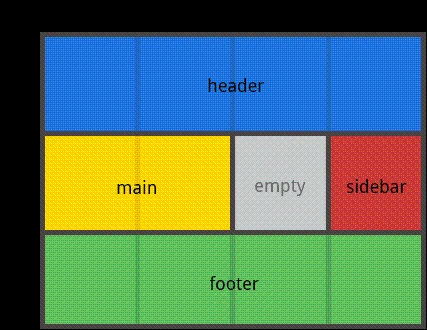
2.2 grid-template-areas
grid-template-areas可以配合定义一个显式的网格区域。定义网格区域,然后使用调用声明好的网格区
域名称来放置对应的网格项目。
词法:
- :在中指定的网格区域名字
- :一个句点表示一个空的网格单元
- :没有网格区域被定义
实例:
设置CSS样式:
在上面的代码中,我们将创建一个4乘以3的网格容器,第一行由header区域组成,中间一行由 2 个main区域和1个空单元和1个sidebar区域组成,最后一行由footer区域组成。
2.3 grid-column-gap/grid-row-gap/grid-gap
指定网格线的大小,也可以说是网格子项之间的间距。
词法:
grid-gap是和的简称:
如果只有一个值,的值将和一样。
实例:
注意:间隔仅仅作用在网格子项之间,不作用在容器边缘。
2.4 justify-items/align-items
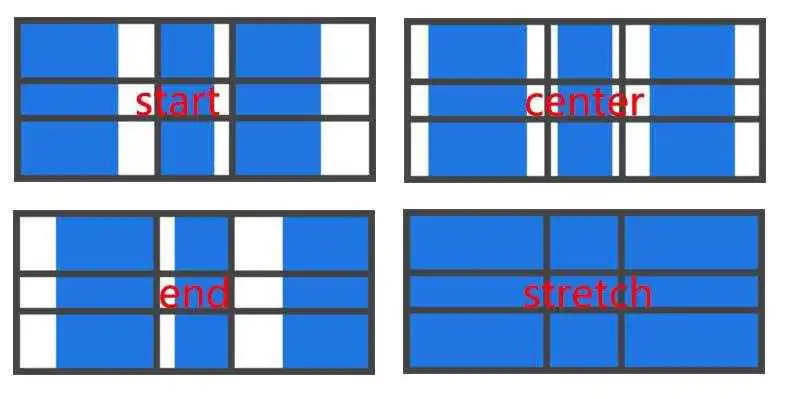
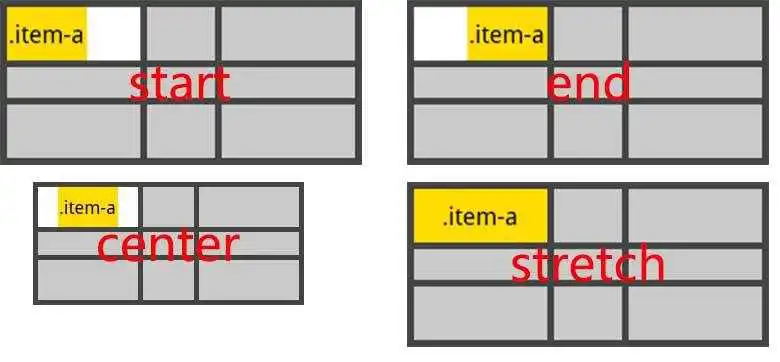
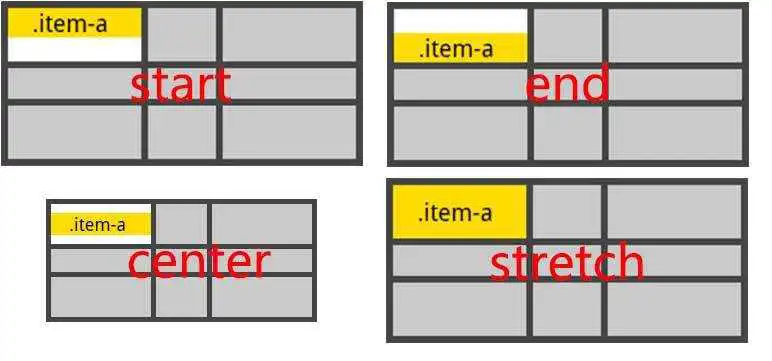
justify-items
让网格子项的内容和列轴对齐(则相反,是和行轴对齐),这个值对容器里面的所有网格子项都有用。
- :内容和网格区域的左边对齐
- :内容和网格区域的右边对齐
- :内容和网格区域的中间对齐
- :填充整个网格区域的宽度(默认值)
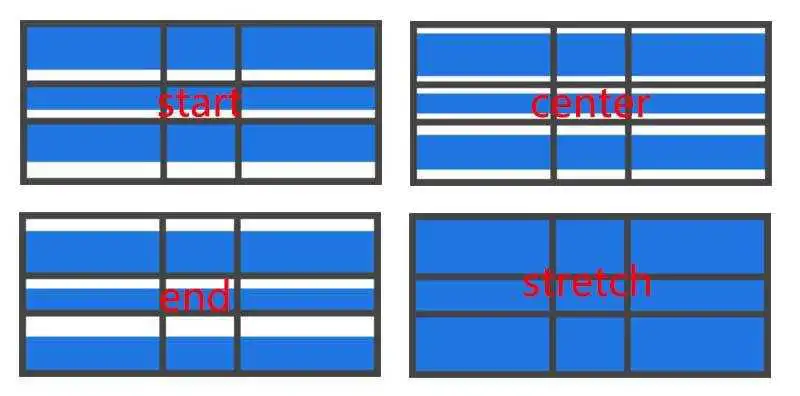
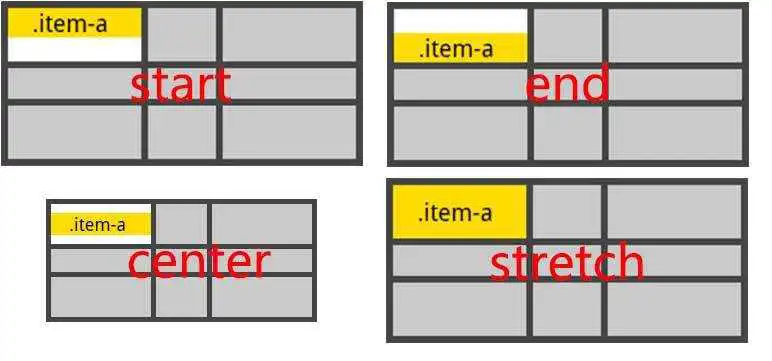
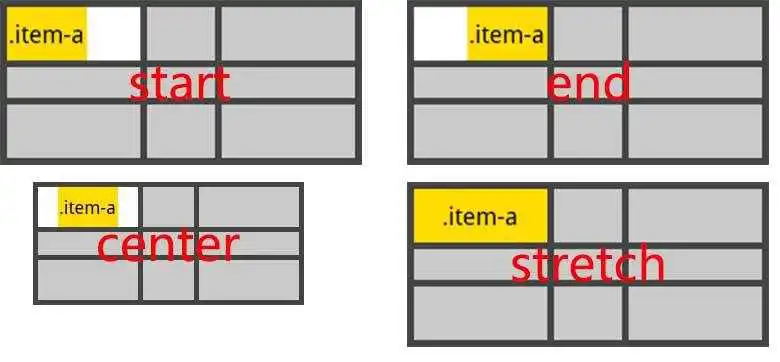
align-items
让网格子项的内容和行轴对齐,这个值对容器里面的所有网格子项都有用。
- :内容和网格区域的顶部对齐
- :内容和网格区域的底部对齐
- :内容和网格区域的中间对齐
- :填充整个网格区域的高度(默认值)
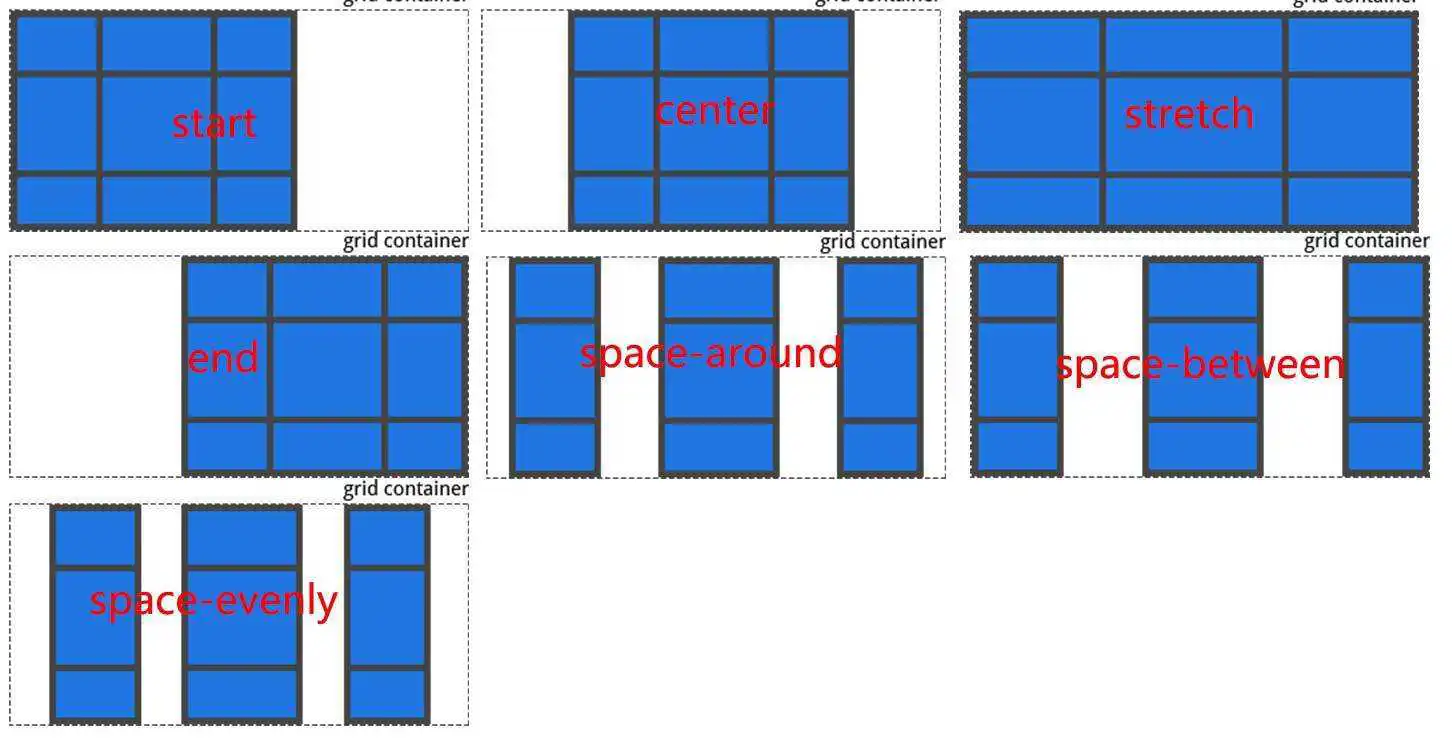
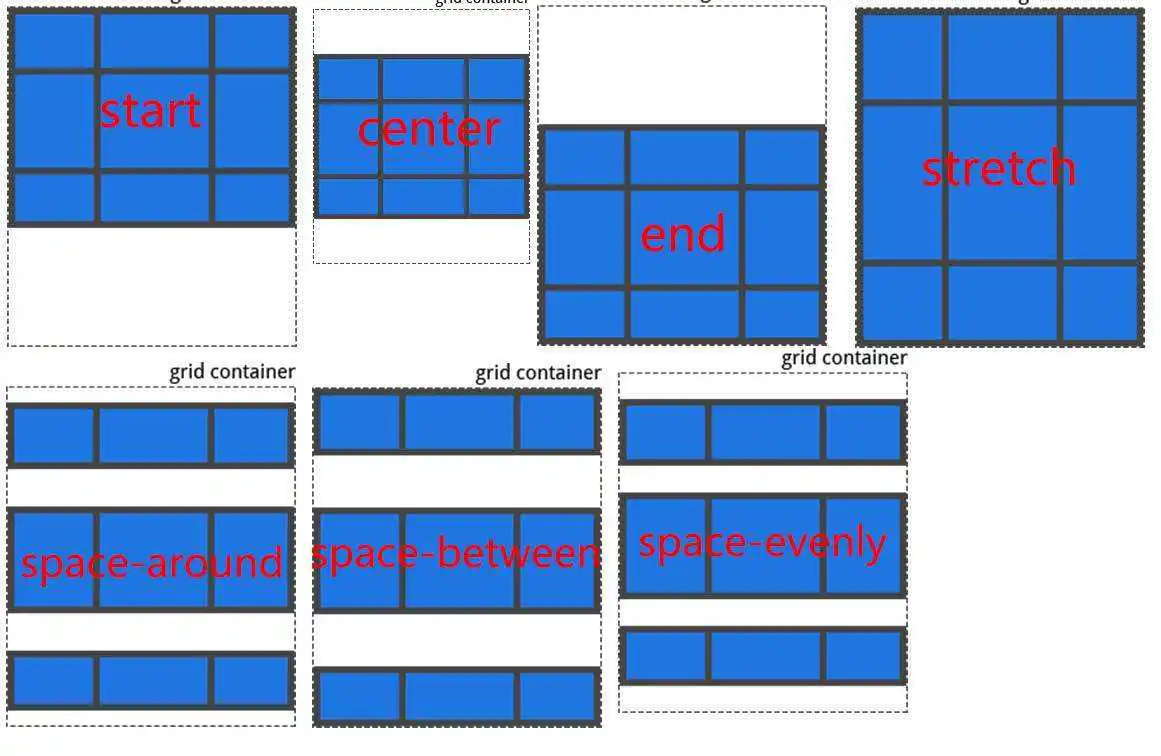
2.5 justify-content/align-content
justify-content
如果用像px非弹性单位定义的话,总网格区域大小有可能小于网格容器,这时候你可以设置网格的对齐方式(垂直于列网格线对齐)。
- :左对齐
- :右对齐
- :居中对齐
- :填充网格容器
- :在每个网格子项中间放置均等的空间,在始末两端只有一半大小
- :两边对齐,在每个网格子项中间放置均等的空间,在始末两端没有空间
- :网格间隔相等,包括始末两端
align-content
如果用像px非弹性单位定义的话,总网格区域大小有可能小于网格容器,这时候你可以设置网格的对齐方式(垂直于行网格线对齐)。
- :顶部对齐
- :底部对齐
- :居中对齐
- :填充网格容器
- :在每个网格子项中间放置均等的空间,在始末两端只有一半大小
- :上下对齐,在每个网格子项中间放置均等的空间,在始末两端没有空间
- :在每个网格子项中间放置均等的空间,包括始末两端
2.6 grid-auto-columns/grid-auto-rows
自动生成隐式网格轨道(列和行),当你定位网格项超出网格容器范围时,将自动创建隐式网格轨道。
- :可以是一个长度,百分比或者是一个网格中自由空间的份数(通过使用fr单位)
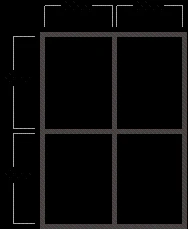
为了说明隐式网格轨迹如何被创建,思考一下这个:
在上面的代码中,我们创建了 2 x 2 的网格。
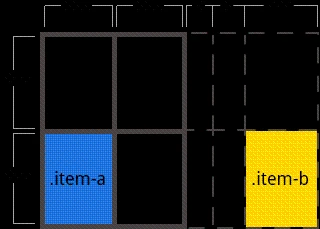
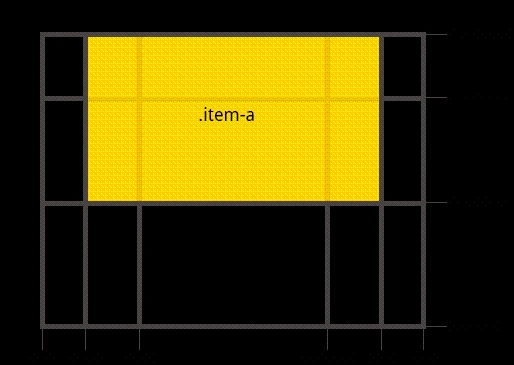
但现在想象你使用来定位你的网格子项,就像这样:
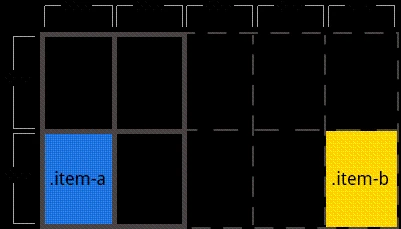
我们告诉.item-b在第 5 列网格线开始第 6 列网格线结束,但我们还没有定义第 5 或者第 6 列。因为我们引用的线不存在,0 宽度的隐式网格轨迹将被创建来填充这些空缺。我们可以使用和来指定这些隐式网格轨迹的宽度:
2.7 grid-auto-flow
在没有设置网格项的位置时,这个属性控制网格项怎样排列。
- :按照行依次从左到右排列
- :按照列依次从上到下排列
- :按先后顺序排列
来看看下面的例子:
下面定义5列2行网格,同时定义:
再设置网格子项布局:
由于我们设置了,item-b、item-c和item-d在行上是从左到右排列,如下:
如果我们设置 ,结果如下:
2.8 grid
grid是一种简写形式:
3、网格子项的属性
3.1 grid-column-start/grid-column-end/grid-row-start/grid-row-end/grid-column/grid-row
- :可以是一个数字以适用被标记了数字号的网格线,或者是一个名字以适用命名了的网格线
- :子项将跨越指定数字的网格轨迹
- :子项将跨越指定名字之前的网格线
- :自动布局,自动跨越或者默认跨越一个。
实例:


grid-column是和的简称;是和的简称。
实例:

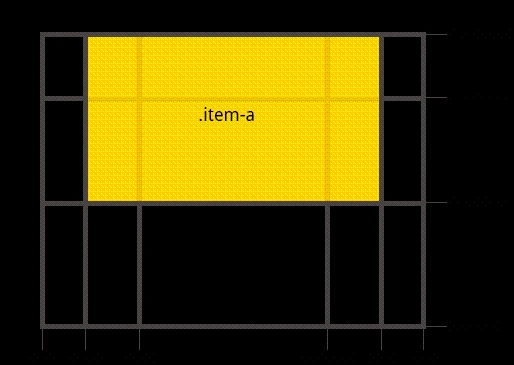
3.2 grid-area
实例:

3.3 justify-self/align-self
(1)justify-self
- – 让内容在网格区域左对齐
- – 让内容在网格区域右对齐
- – 让内容在网格区域中间对齐
- – 填充着呢个网络区域的宽度(默认值)

(2)align-self
- – 让内容在网格区域上对齐
- – 让内容在网格区域下对齐
- – 让内容在网格区域中间对齐
- – 填充着呢个网络区域的高度(默认值)

参数文章:
如有错误,欢迎指正!
到此这篇css grid布局兼容性(css grid布局缺点)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdhtml/18303.html