前往通用篇
工具:一个html页面、VS2019、一个MVC项目
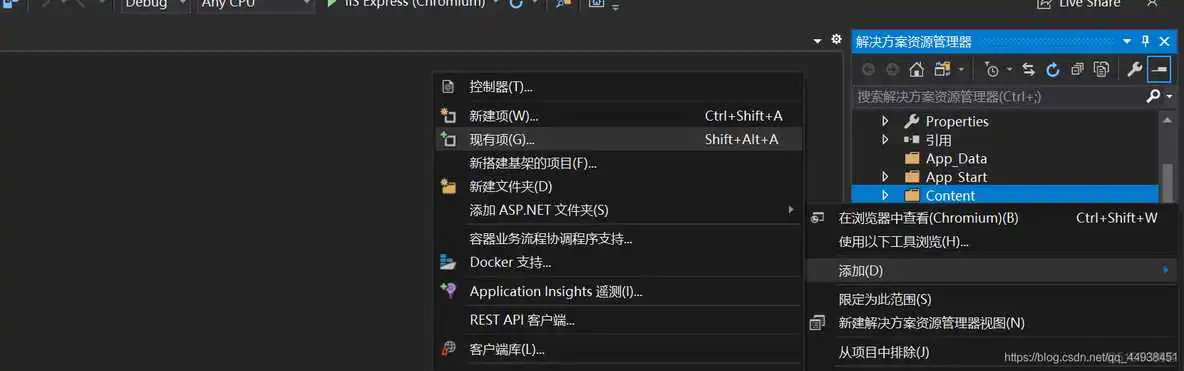
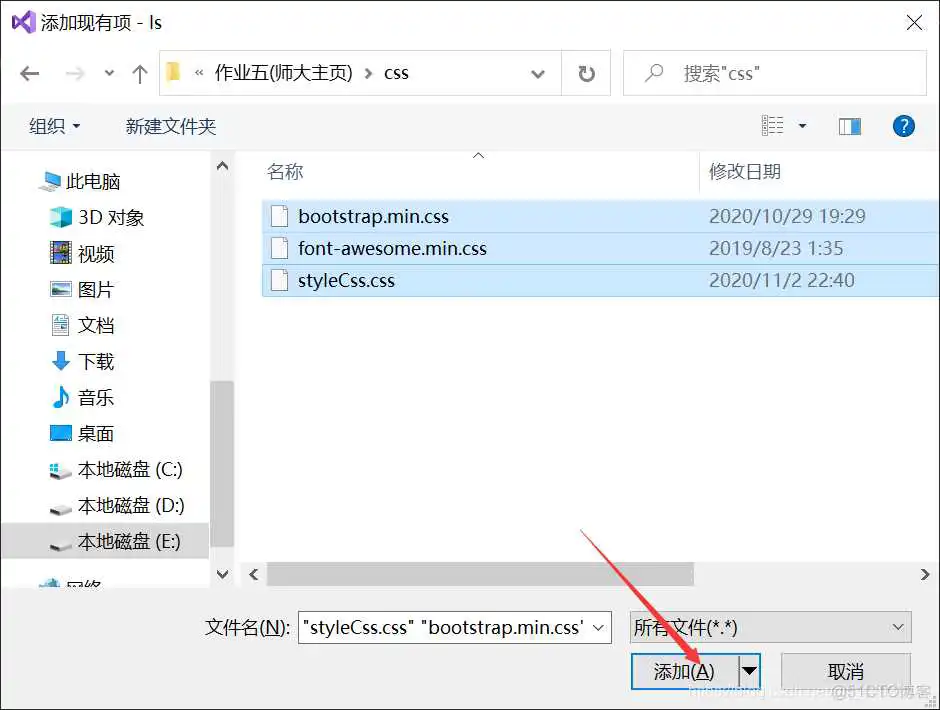
Content文件夹->右键->添加现有项->选择html页所有css样式


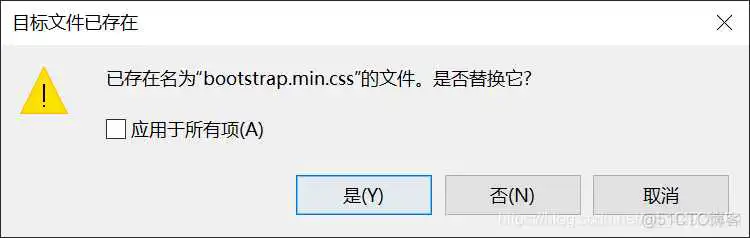
可能遇到的问题

解决办法
如果是项目自带的文件,可以选择替换。如果是自定义的文件,需要重命名再添加进去。
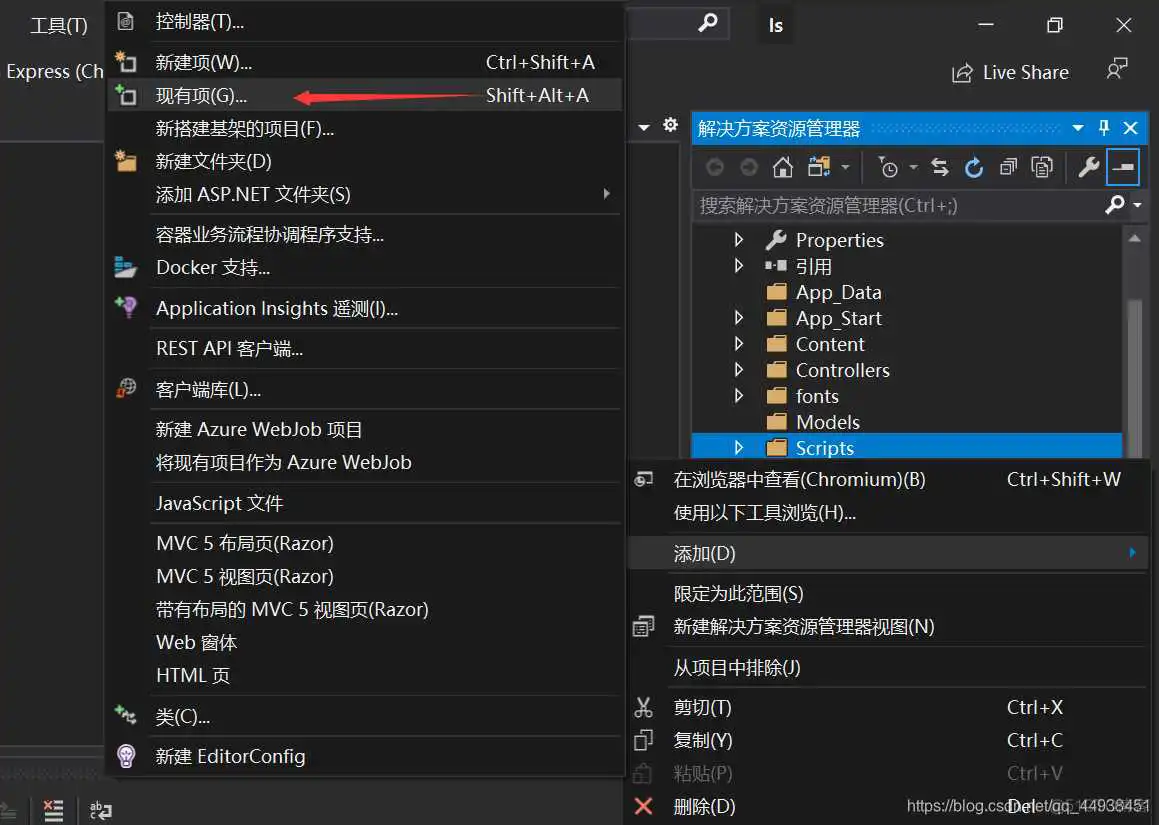
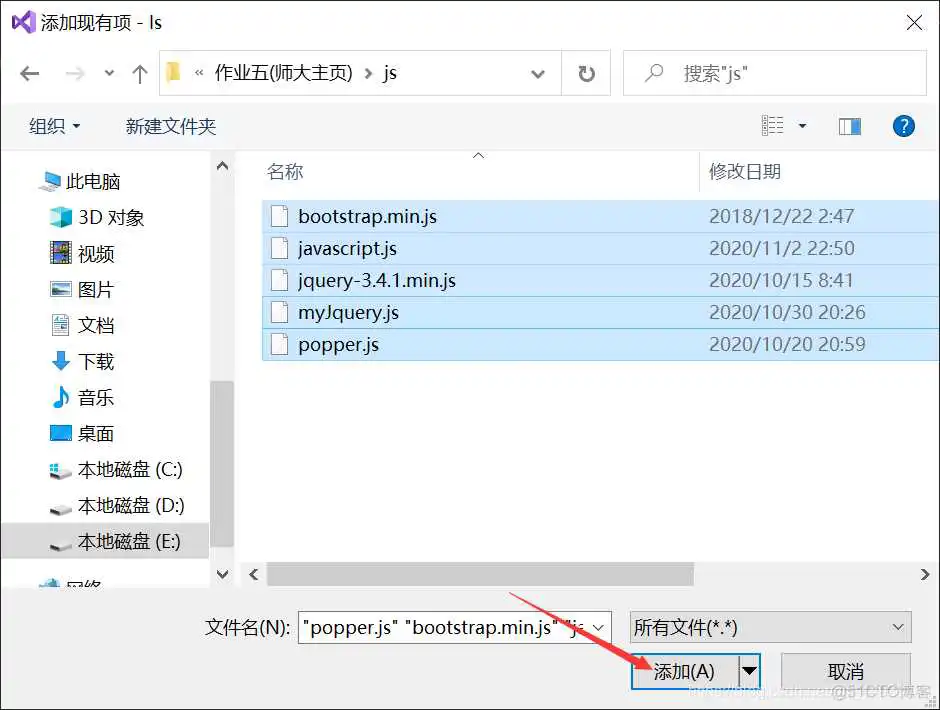
Scripts文件夹->右键->添加现有项->选择html页所有js文件


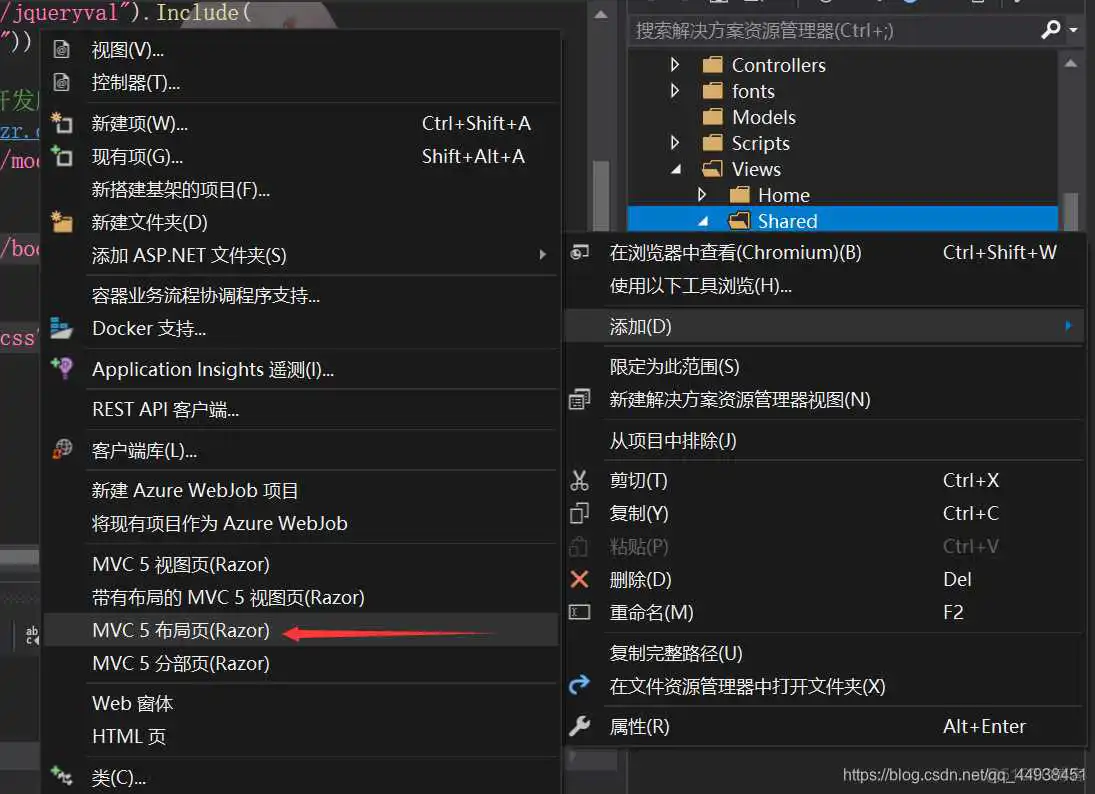
Views/Shared文件夹->右键->添加->MVC5布局页(Razor)
注意:这里不要选错,是布局页



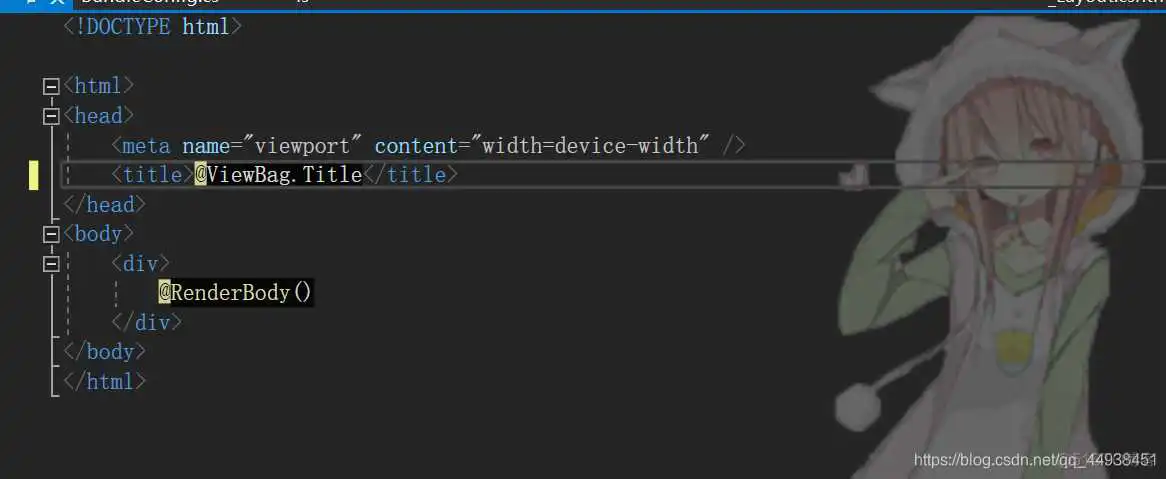
这里偷懒,用自带的Home下的Index.cshtml视图,然后将内容全部清空
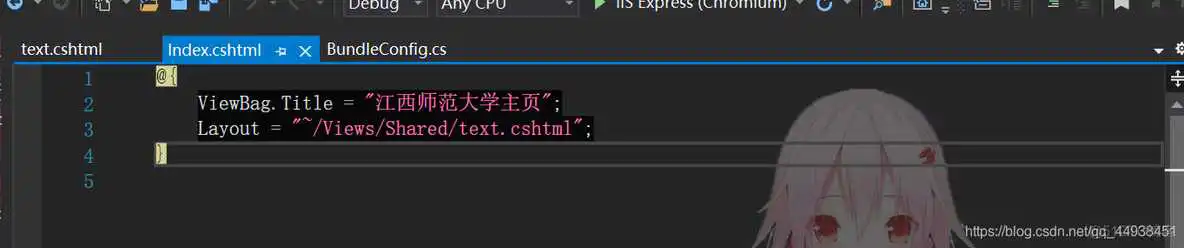
输入标题并运用布局页

填充内容
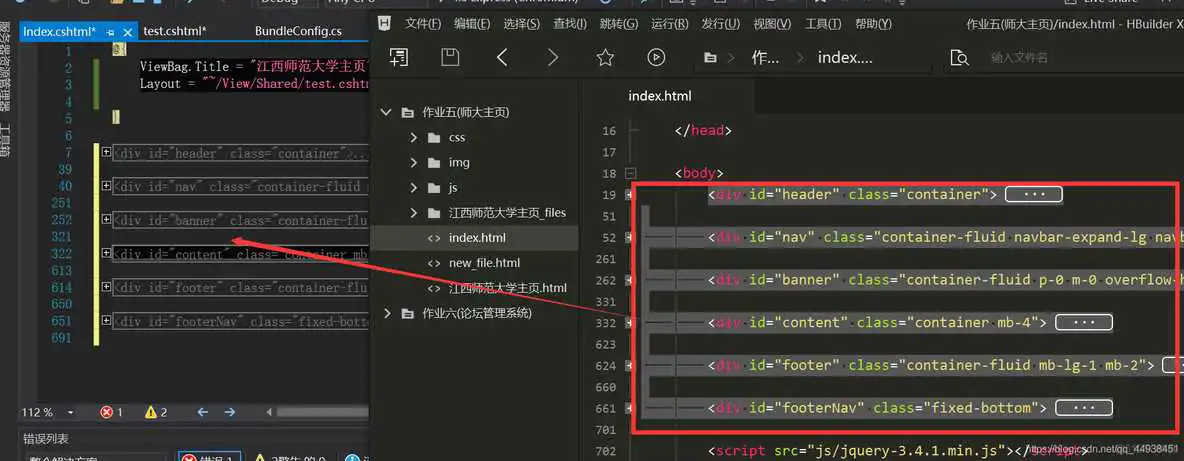
将原来html页的body标签的内容(除了script标签)全部复制,粘贴到下面

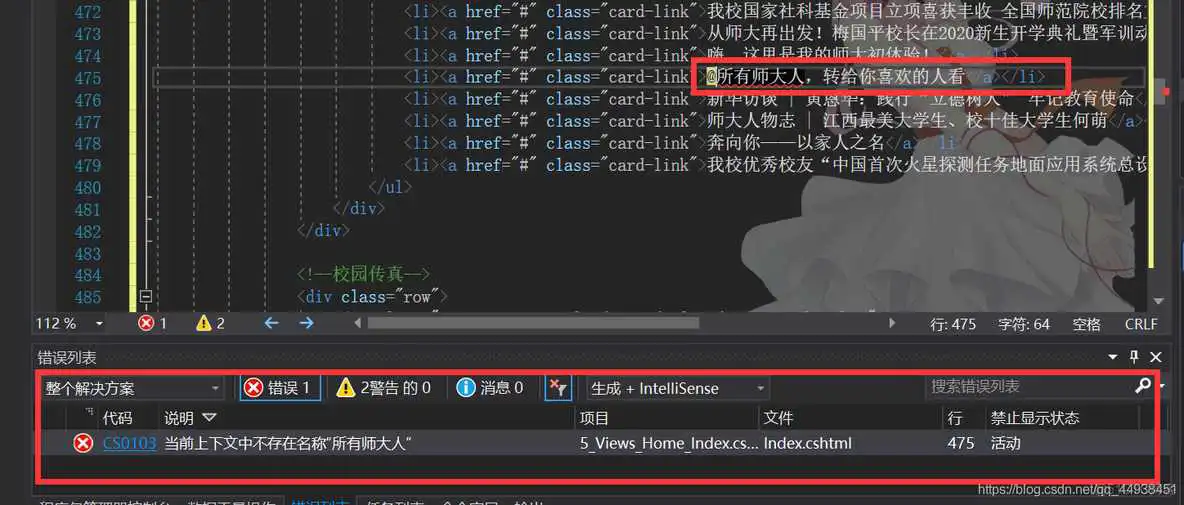
可能遇到的问题

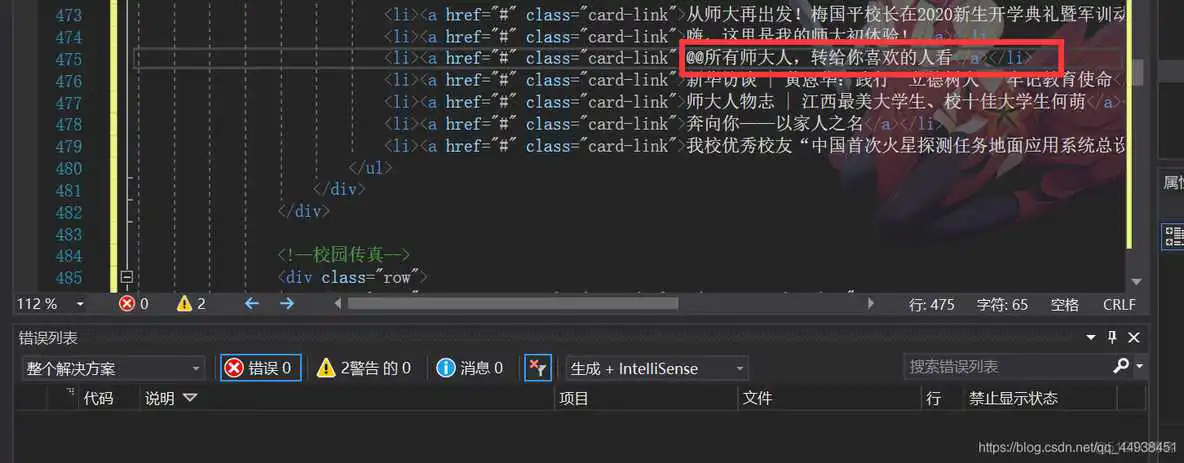
解决方法
@的转义是@@


到此,html正式转为MVC(cshtml)
现在一个页面就需要一个布局页,或者你可能搭建了一个空的布局页,每个分布页中重复引入了相同的css、js文件,造成极大的代码冗余!
可以通过设计一个通用的布局页来减少这部分冗余。
当然,用的前端框架、技术不同,每个人都有不同的布局页,不过道理是一样的。
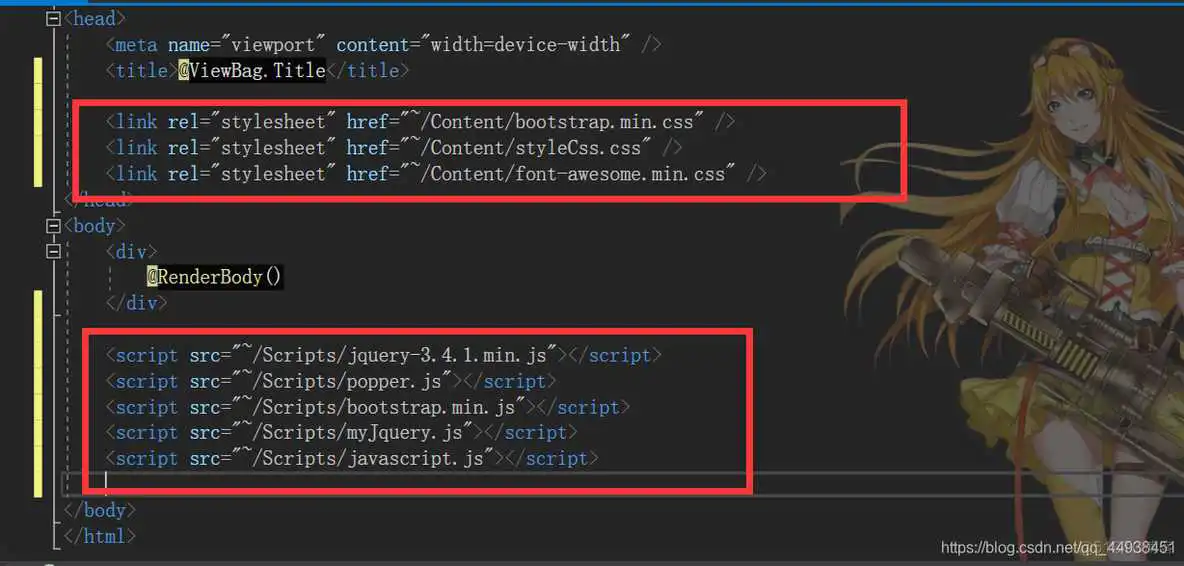
接下来,搭建一个可重用的布局页为例,在布局页中搭建bootstrap框架、Font Awesome字体库以及jQuery。
前往通用篇
End
到此这篇vs怎么用html生成css(怎么用vs2019写html)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdhtml/21163.html
