在网页设计中,CSS 弹性布局(Flexbox)是一个不可或缺的工具。它能帮助你轻松地排列和对齐元素,尤其是在响应式设计中表现出色。今天,我们就来深入探讨一下 Flexbox 的各个属性,让你彻底掌握这个强大的布局工具。
CSS 弹性布局(Flexbox)是一个强大的布局模型,旨在提供更有效的方式来布局、对齐和分配空间,尤其是在动态和复杂的网页设计中。Flexbox 能够处理一维布局,无论是横向还是纵向。
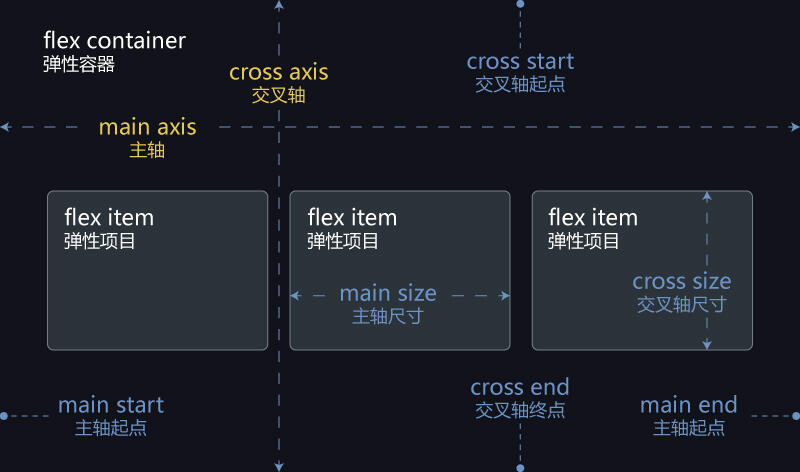
在 Flex 布局中,设置了的元素称为Flex 容器,而它的所有子元素称为Flex 项目。容器默认会产生两条轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的起始位置称为,结束位置称为;交叉轴的起始位置称为,结束位置称为。
项目会沿着主轴排列,每个项目占据的主轴空间称为,占据的交叉轴空间称为。

- 弹性容器(Flex Container):通过设置 display 属性为 flex 或 inline-flex,将元素变为弹性容器。
- 弹性子项(Flex Item):弹性容器内的直接子元素称为弹性子项。
- 主轴(Main Axis):弹性容器的主轴方向,默认为水平方向。
- 叉轴(Cross Axis):垂直于主轴的轴称为交叉轴。
Flex 容器可以使用以下六个属性进行配置:
1、flex-direction
- 作用:定义主轴方向,即弹性项目的排列方向。
- 可选值:
- (默认):从左到右。
- :从右到左。
- :从上到下。
- :从下到上。
2、justify-content
- 作用:定义弹性项目在主轴上的对齐方式。
- 可选值:
- :默认,项目从起始位置开始排列。
- :项目从结束位置排列。
- :项目居中对齐。
- :项目之间均匀分布,第一个和最后一个项目紧贴边缘。
- :项目之间均匀分布,项目两侧留有相同的边距。
3、align-items
- 作用:定义弹性项目在交叉轴上的对齐方式。
- 可选值:
- (默认):项目被拉伸以填满容器。
- :项目在交叉轴的起始位置对齐。
- :项目在交叉轴的结束位置对齐。
- :项目在交叉轴居中对齐。
- :项目的基线对齐。
4、flex-wrap
- 作用:控制弹性项目是否换行。
- 可选值:
- (默认):不换行,所有项目在一行内。
- :项目换行,第一行从上到下。
- :项目换行,第一行从下到上。
5、flex-flow
- 作用:是和的简写形式,默认值为。
6、align-content
- 作用:定义了多根轴线的对齐方式,若项目只有一根轴线,该属性无效。
- 可选值:
- (默认):项目被拉伸以填满容器。
- :项目在交叉轴的起始位置对齐。
- :项目在交叉轴的结束位置对齐。
- :项目在交叉轴居中对齐。
- :项目之间均匀分布,第一个和最后一个项目紧贴边缘。
- :项目之间均匀分布,项目两侧留有相同的边距。
Flex 项目可以使用以下六个属性进行配置:
1、order
- 作用:属性定义了项目的排列顺序,值越小,排列越靠前,默认值为 0。
2、flex-grow
作用:定义项目的放大比例。默认值为 0,表示项目不会放大。
如果一个项目的值为 1,其他项目的值为 0,那么该项目会占据剩余空间。
3、flex-shrink
作用:定义项目的缩小比例。默认值为 1,表示项目会缩小以适应容器。
如果容器宽度变小,具有较高值的项目会更早地缩小。
4、flex-basis
作用:定义项目在主轴上的初始大小。默认值为,表示项目会根据其内容大小。
可以指定具体的宽度或高度。
5、flex
作用:是, , 的简写。常用的形式是。
使用一个简写形式来设置多个属性。
6、align-self
作用:允许单个弹性项目有自己的对齐方式,可以覆盖设置。
使某个项目在交叉轴上单独对齐。
利用 Flexbox 布局一个简单的导航栏。
CSS 弹性布局提供了极大的灵活性和控制力,特别是在创建响应式设计时。通过掌握这些属性,你可以轻松实现复杂的布局,使你的网页在各种设备上都保持完美的外观。现在就开始试试吧,体验弹性布局带来的无限可能!
原文地址
到此这篇css grid布局和flex布局(grid布局和flex布局发展趋势)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdhtml/34569.html
