Flex布局/弹性布局特点:
- 是一种浏览器提倡的布局模型。
- 布局网页更简单、灵活。
- 避免浮动脱标的问题
作用:
- 基于 Flex 精确灵活控制块级盒子的布局方式,避免浮动布局中脱离文档流现象发生。
- Flex布局非常适合结构化布局
设置方式 :
- 父元素添加 display: flex,子元素可以自动的挤压或拉伸。
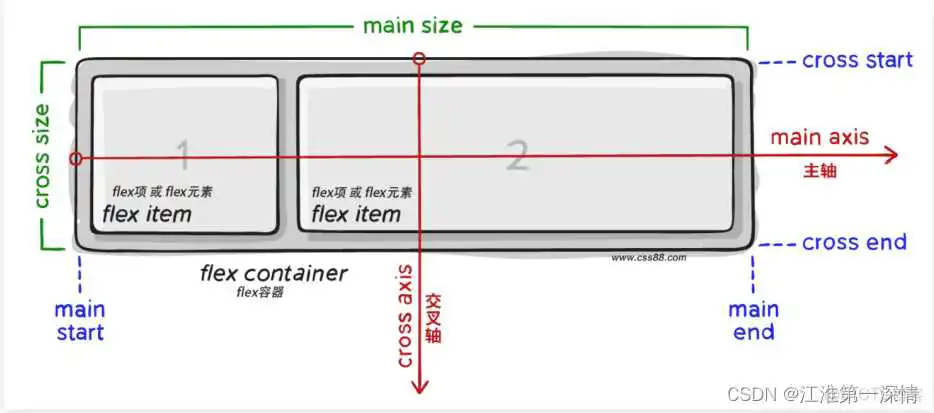
组成部分 :
- 弹性容器
- 弹性盒子
- 主轴
- 侧轴/交叉轴

!注意这里的主轴和侧轴, 在Flex布局模型中,调节主轴或侧轴的对齐方式来设置盒子之间的间距。
justify-content

主轴对齐方式,主轴如上图所示,使用justify-content时,子集的弹性盒子沿主轴排列,根据修改属性值获得自己想要的样式。



使用align-items调节元素在侧轴的对齐方式
修改侧轴对齐方式属性:
- align-items(添加到弹性容器)
- align-self: 控制某个弹性盒子在侧轴的对齐方式(添加到弹性盒子)

侧轴和主轴类似,主轴默认在水平方向,侧轴在竖直方向。在侧轴属性值中,center和stretch使用比较多。
演示:

center侧轴对齐方式


flex : 值;
在子集盒子中使用,值取值是整数值,意思就是把父级盒子剩下的分成几份分给自己,假如子集盒子1和2(没有3)值都是1,就是(1+1)/2,每个盒子占比50%,以此类推。

1:思考:Flex布局模型中,弹性盒子默认沿着哪个方向排列?
1:答:水平方向。
2:问:那如何实现内容垂直排列呢?
如图 :

- 主轴默认是水平方向, 侧轴默认是垂直方向
- 修改主轴方向属性: flex-direction
修改主轴方向后,默认水平值被修改,此时就要注意主轴方向和排列方式,也要思考对应的原侧轴排列方式。
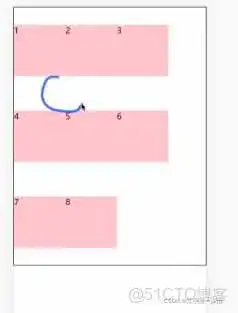
思考:默认情况下,多个弹性盒子如何显示?
答:若子集的盒子过多,其设置的宽度加起来大于父级盒子的,此时盒子不会自己换行排列,而是全部挤在一起,压缩了自己本身的宽度
如何解决?
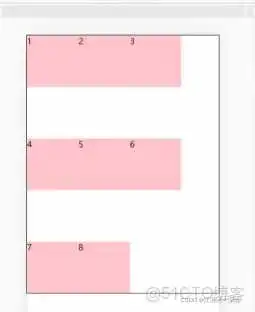
调整行对齐方式 :align-content
取值与justify-content基本相同
效果类似下图:



到此这篇css grid布局阮一峰(css grid flex)的文章就介绍到这了,更多相关内容请继续浏览下面的相关 推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdhtml/37060.html
