css是cascading style sheets(层叠样式表)的缩写,是一种用来表现html或xml等文件样式的计算机语言;它主要用来设计网页的样式和美化网页,不仅可以静态地修饰网页,还可配合各种脚本语言动态地对网页各元素进行格式化。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS 指的是层叠样式表 ( Cascading Style Sheets )
- 是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
- 样式对网页中元素位置的排版进行像素级精确控制
CSS有助于实现负责任的Web设计。CSS对开发者构建Web站点的影响很大,并且这种影响可能是无止境的。将网页的大部分甚至是全部的表示信息从(X)HTML文件中移出,并将它们保留在一个样式表中有诸多优点,如降低文件大小、节省网络带宽以及易于维护等。此外,站点的表现信息和核心内容相分离,使得站点的设计人员能够在短暂的时间内对整个网站进行各种各样的修改。
CSS简化了网页的格式代码,外部的样式表还会被浏览器保存在缓存里,加快了下载显示的速度,也减少了需要上传的代码数量(因为重复设置的格式将被只保存一次)。只要修改保存着网站格式的CSs样式表文件就可以改变整个站点的风格特色,在修改页面数量庞大的站点时,显得格外有用。这就避免了一个个网页的修改,大大减少了工作量。
CSS样式
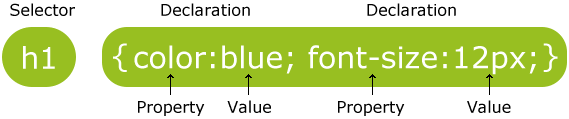
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
例:
多页面应用同一个样式
通常保存在外部的独立的 .CSS 文件(该文件不属于任何页面文件)可以在多个页面中使用同一个 CSS 样式表。通过在任何的页面文件中引用 .CSS 文件,你可以设置具有一致风格的多个页面。
样式层叠
样式层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。
样式层叠次序
当同一个 HTML 元素定义了多个样式时,应该使用哪个样式?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明: 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
(学习视频分享:css视频教程)
到此这篇css3是什么的缩写(css是什么的英文缩写)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!前端入门到VUE实战笔记:立即学习
>在学习笔记中,你将探索 前端 的入门与实战技巧!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdhtml/42070.html
