ctrl+shift +F


- 检测数据类型的函数 instanceof :检测实例是否属于某个类 constructor Object.prototype.toString.call()
- 基本数据类型:undefined、null、boolean、number、string、object(ES6新增第七种Symbol数据类型,它的实例是唯一且不可改变的类型的值)。
- 类型转换:各种类型转为数字的比较
- 引用数据类型:
- 普通对象:(用法和python差不多) {[key]:[value],…} let person={ name:‘a’, lfjs: b psjcfps:‘c’ 1:3};//如果key为数字person.1是错误的 delete person[1] 数组对象(数组是特殊的对象类型 ): let ary=[12,‘haha’,ture,13] console.log(ary.length) [{},{},{}] :http://www.360doc.com/content/14/0306/21/5054188_358344136.shtml https://www.jb51.net/article/27119.htm
{ } 大括号,表示定义一个对象,大部分情况下要有成对的属性和值,或是函数。
如:var LangShen = {“Name”:“Langshen”,“AGE”:“28”}; 上面声明了一个名为“LangShen”的对象,多个属性或函数用,(逗号)隔开,因为是对象的属性, 所以访问时,应该用.(点)来层层访问:LangShen.Name、LangShen.AGE,当然我们也可以用数组的方式来访问,如:LangShen[“Name”]、LangShen[“AGE”],结果是一样的。
[ ]中括号,表示一个数组,也可以理解为一个数组对象。
{ } 和[ ] 一起使用,我们前面说到,{ } 是一个对象,[ ] 是一个数组,我们可以组成一个对象数组,
…[]数组的展开语法
new Array().fill():借助new Array()生成指定数组数组的更多方法

变量提升
let 有临时性死区 尽量声明以避免全局污染 或严格模式 var没有块作用域 let重复也没事 window对象保存了一些窗口的信息 (但自己声明的变量如果和window的重复会污染例如 window.screenLeft) 用let声明则不会污染 var 同一作用域重复声明不报错
全局 :var声明的变量和用window.a添加的变量差别
- 15:Object.freeze 冻结变量 Object.freeze(变量)“use strict”
- 16:传值和传地址:
例子二:
this作用域问题
- 栈内存(stack):执行代码用(变量存储空间,值存储空间,代码执行空间 ) 分配一个主线程:用来自上而下一行行执行代码 进栈执行 执行完出栈 下一行进栈执行(一个主线程)
- 复杂值 堆内存(heap)引用类型值 把对象中的简直对一次存到heap内存 把地址存到值存储区 再把地址和变量管连起来
function getHref(){ var hrefArr = document.getElementsByTagName(‘a’); //这个页面的所有A标签 for( var i=0; i<hrefArr.length; i++ ){ hrefURL = hrefArr[i].href; console.log(hrefURL); }}
jQuery的隐式迭代:我想把ul下的每个li都加个样式 jquery写法就是:$(“ul li”).addClass(“test”); 这个意思就是把ul下的每一个li都加了test的样式,我们并没有去取得所有li然后循环加样式,这就是隐式迭代。 如果你用原生的js就要取得所有li然后循环,然后操作了。
一种讨巧的方式(设置全局变量,迭代执行,执行完只后用window.clearInterval()关闭迭代):
使用featch
谈一谈 Fetch API 中的 “res.blob()”如果failtofetch就在图片的界面运行此代码
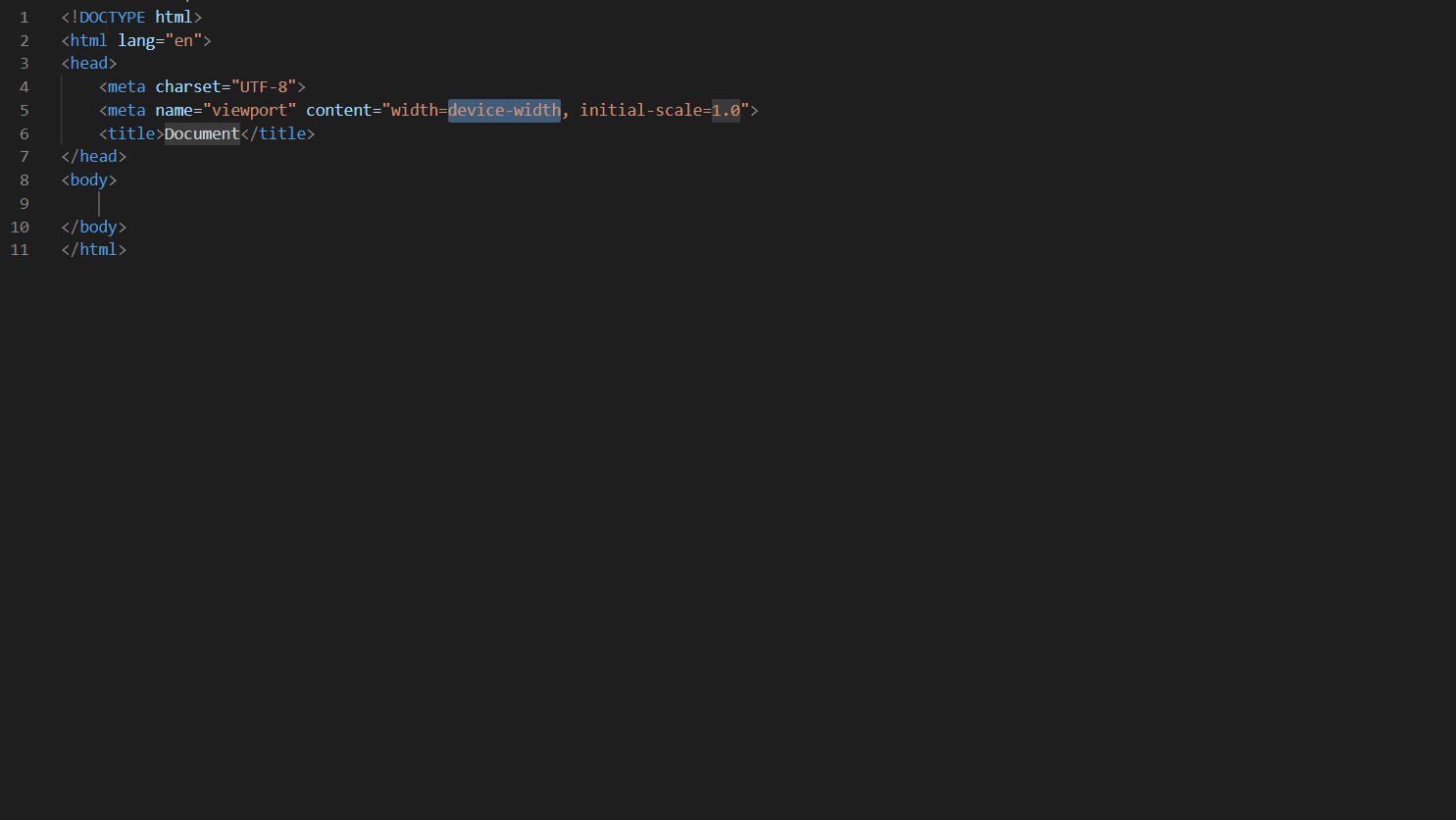
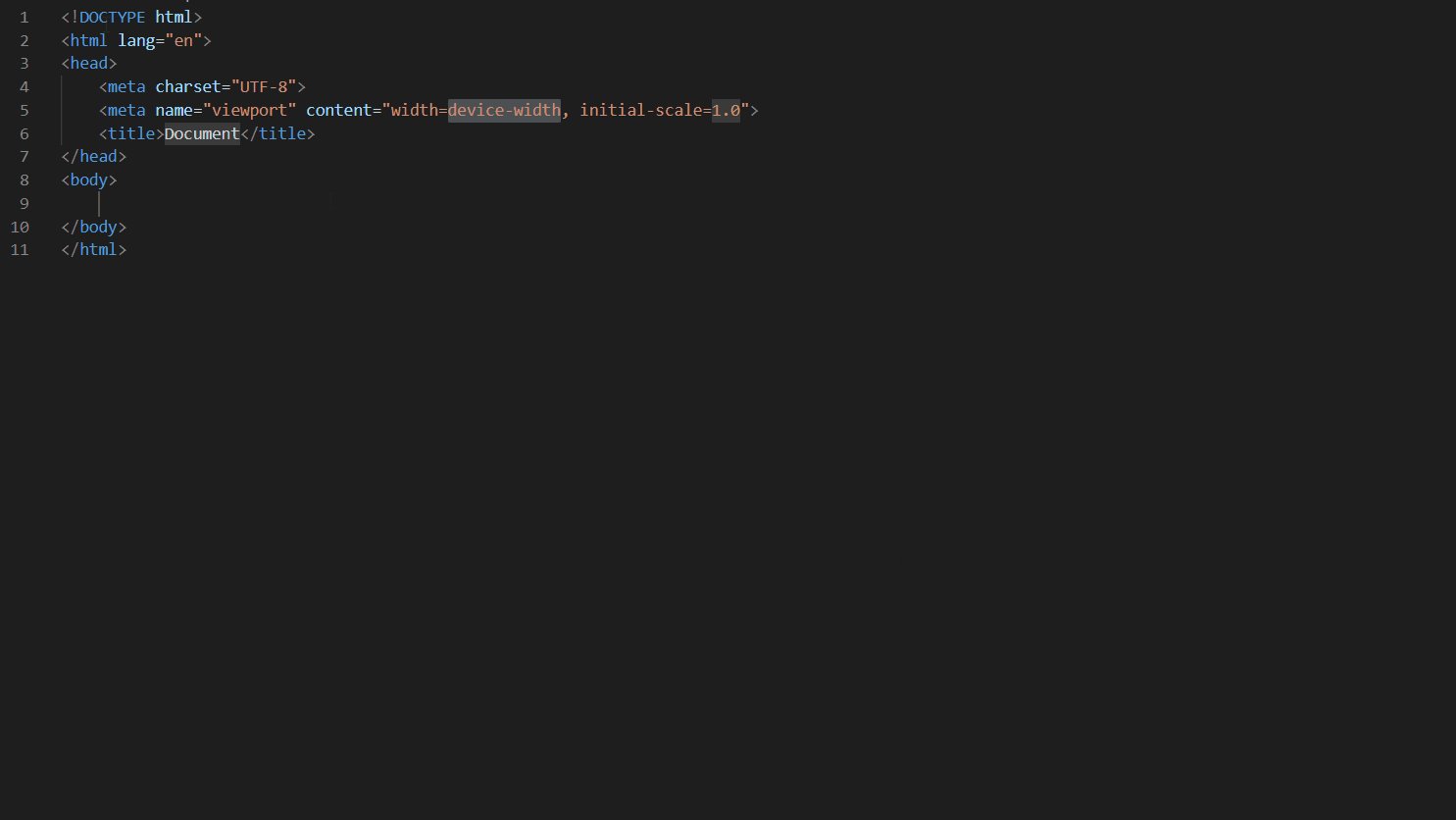
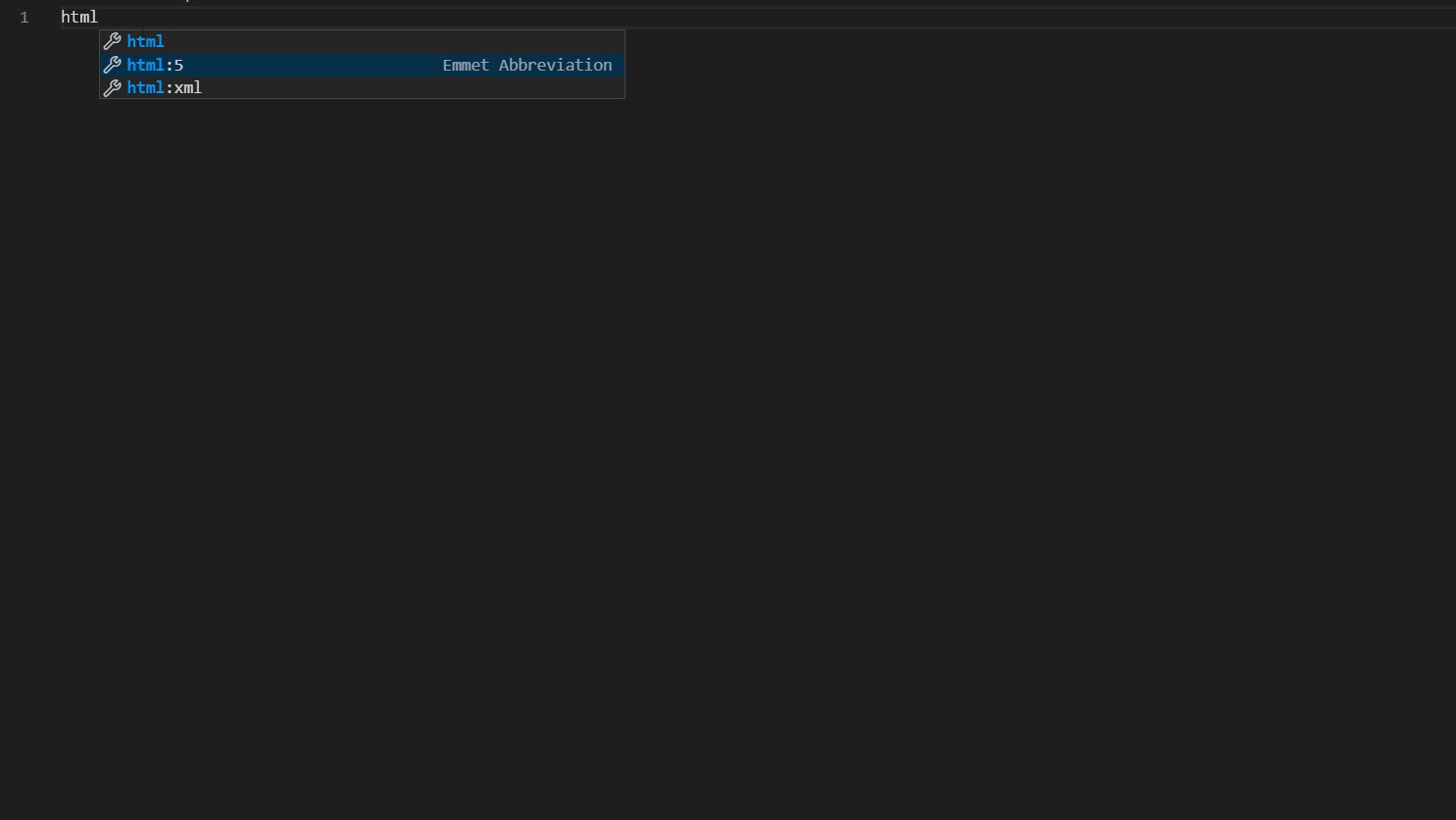
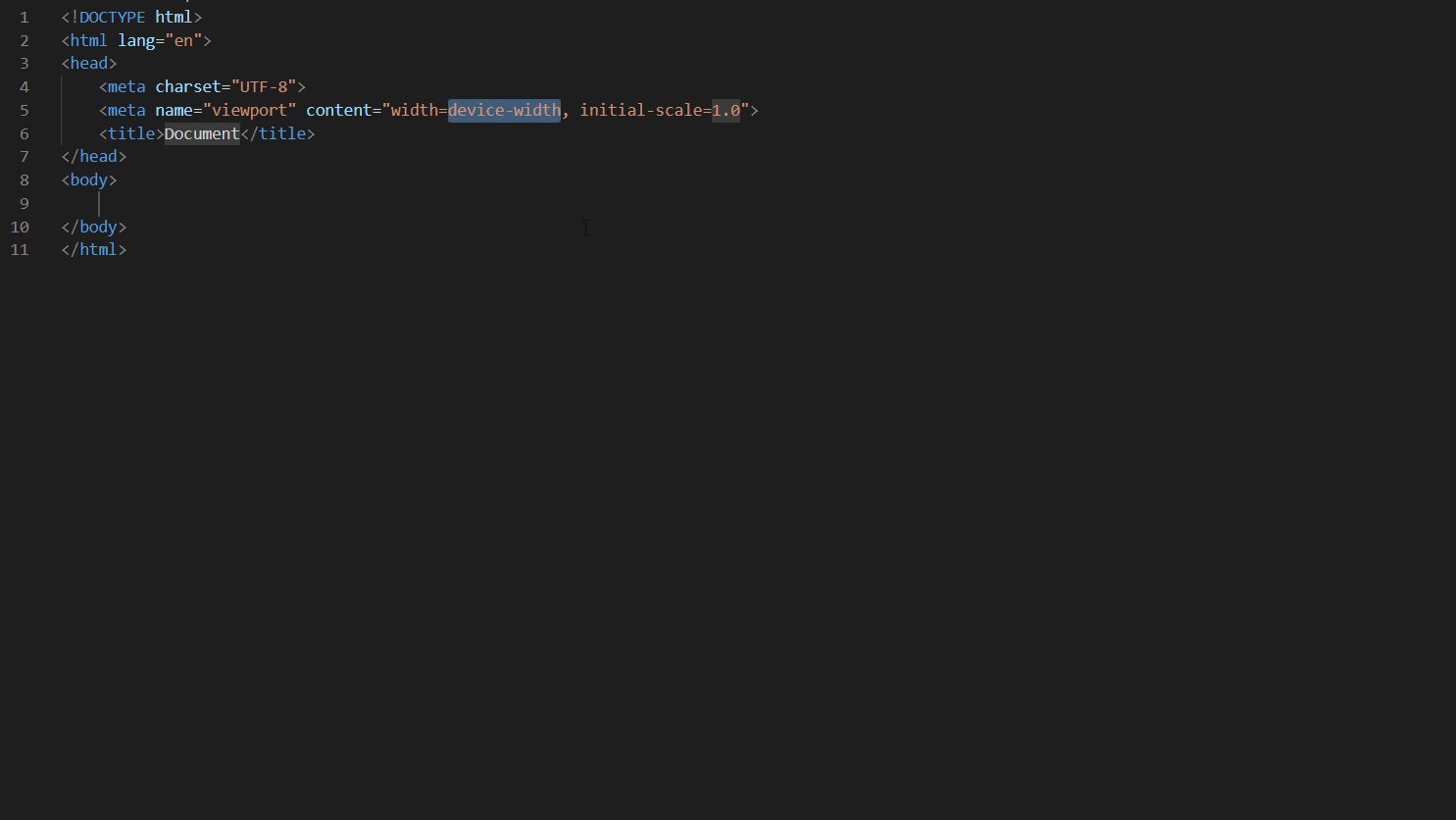
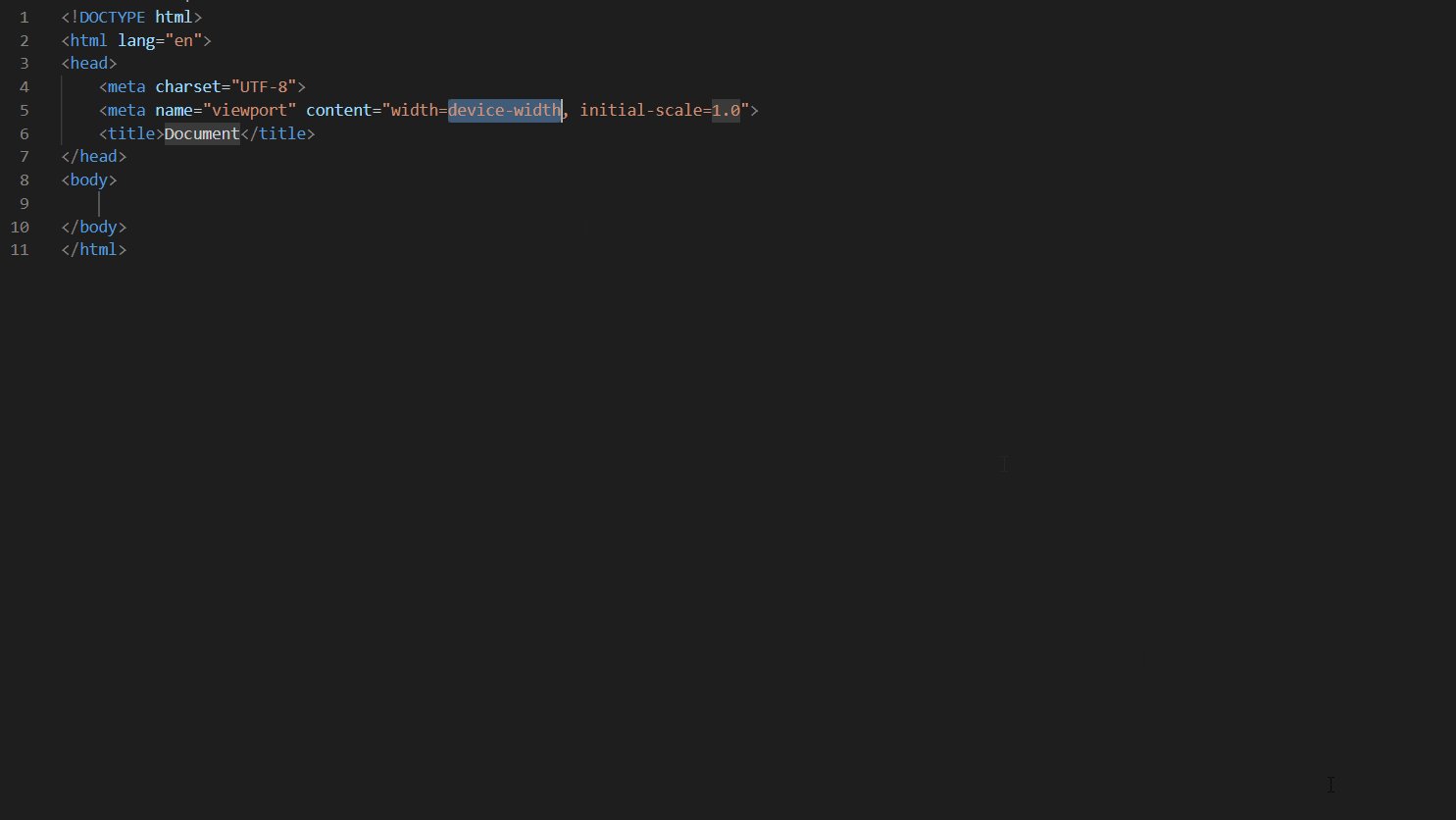
- vscode中!或 html 5 直接键入模板
- 当按f12进行调试时,部分元素消失(例如图片)可能是因为显示比例的问题
图片居中
div并排显示
如何在HTML中插入空格
https://www.w3school.com.cn/tiy/t.asp?f=eg_html_table_rules
标签可定义预格式化的文本。 被包围在
<![endif]–>
到此这篇vs怎么用html生成css(vs怎么写html5)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdhtml/72126.html
