postcss-px-to-viewport
将px单位转换为视口单位的 (vw, vh, vmin, vmax) 的 PostCSS 插件。
简介
如果你的样式需要做根据视口大小来调整宽度,这个插件可以将你CSS中的px单位转化为vw,vw本质上还是一种百分比单位,100vw即等于100%,1vw等于1/100视口宽度。
安装
$ npm install postcss-px-to-viewport --save-dev$ yarn add -D postcss-px-to-viewport参数配置
默认参数:
{ unitToConvert: 'px', viewportWidth: 320, unitPrecision: 5, propList: ['*'], viewportUnit: 'vw', fontViewportUnit: 'vw', selectorBlackList: [], minPixelValue: 1, mediaQuery: false, replace: true, exclude: undefined, include: undefined, landscape: false, landscapeUnit: 'vw', landscapeWidth: 568 }参数说明:
unitToConvert(String) 需要转换的单位,默认为"px"viewportWidth(Number) 设计稿的视口宽度unitPrecision(Number) 单位转换后保留的精度propList(Array) 能转化为vw的属性列表viewportUnit(String) 希望使用的视口单位selectorBlackList(Array) 需要忽略的CSS选择器,不会转为视口单位,使用原有的px等单位。
例如selectorBlackList为['body']的话, 那么.body-class就会被忽略minPixelValue(Number) 设置最小的转换数值,如果为1的话,只有大于1的值会被转换mediaQuery(Boolean) 媒体查询里的单位是否需要转换单位replace(Boolean) 是否直接更换属性值,而不添加备用属性exclude(Array or Regexp) 忽略某些文件夹下的文件或特定文件,例如 'node_modules' 下的文件
如果值是一个正则表达式,那么匹配这个正则的文件会被忽略
如果传入的值是一个数组,那么数组里的值必须为正则include(Array or Regexp) 如果设置了include,那将只有匹配到的文件才会被转换,例如只转换 'src/mobile' 下的文件 (include: /\/src\/mobile\//)landscape(Boolean) 是否添加根据landscapeWidth生成的媒体查询条件@media (orientation: landscape)landscapeUnit(String) 横屏时使用的单位landscapeWidth(Number) 横屏时使用的视口宽度
postCss配置:
module.exports = { plugins: { ... 'postcss-px-to-viewport': { // options } } }注意点
- 1px不转换
- 行内样式不转换,需要将样式写在style标签内转换才能生效(坑点)
- @keyframes 和media查询里的px默认是不转换的,设置mediaQuery: true则媒体查询里也会转换px,@keyframes可以暂时手动填写vw单位的转化结果
- vant里的内置样式也会转换,但前提是viewportWidth设置成375才显示正常,若设计图是320或750,则需要修改配置才能使vant组件样式正常展示(坑点)
参考文档
postcss-px-to-viewport
移动端布局之postcss-px-to-viewport(兼容vant)
接入pack的项目使用postcss-px-to-viewport插件
pack支持通过参数配置使用postcss-px-to-viewport, 具体配置方式如下:
- 打开pack根目录下的projects.json文件
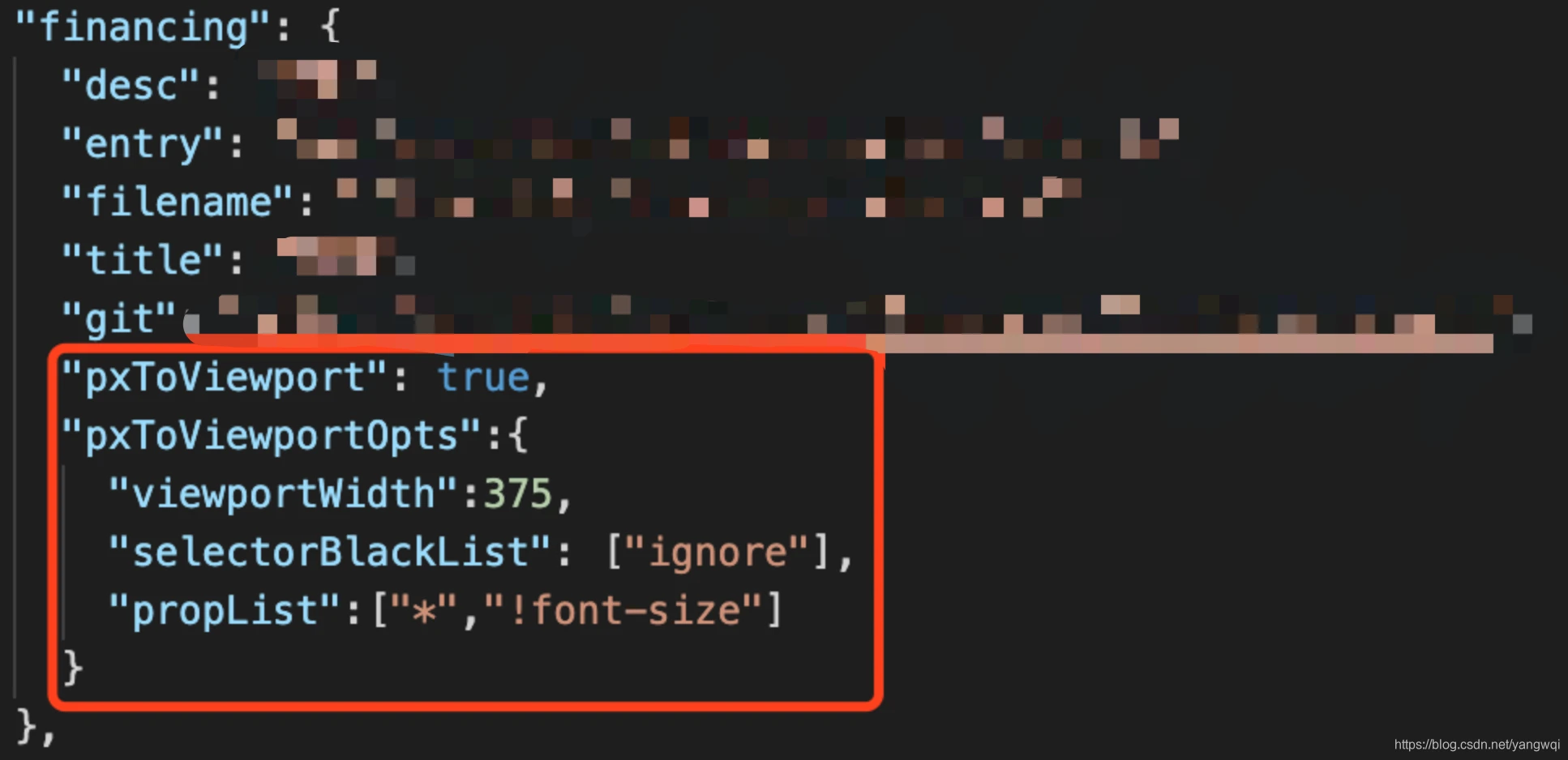
- 在对应项目配置中添加"pxToViewport": true, 即可启用插件
- 在对应项目配置中添加"pxToViewportOpts":{}, 即可对插件进行参数配置
实例如下图:

到此这篇vw 弹性布局解决方案的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdkf/11116.html
