Mac OS X功能齐全的终端仿真程序iterm:
- iTerm
- Mac OS 终端利器 iTerm2
抓包工具Charles:
- Charles
- 下载地址【po】
- JDK下载
- 接口测试之——Charles抓包及常见问题解决
- Charles 手机设置代理后电脑没有弹出allow或者deny的界面
- charles误点deny后如何恢复
- 查询手机ip地址↑如何查询手机ip地址
- charles有锁头的问题解决方案:Charles青花瓷 解锁https
- Charles问题之抓Android手机应用Https包,出现Unknown
压缩图片:
- 压缩图片
移动端调试神器vConsole:
- 移动端调试神器vConsole
- 前端如何引入vConsole
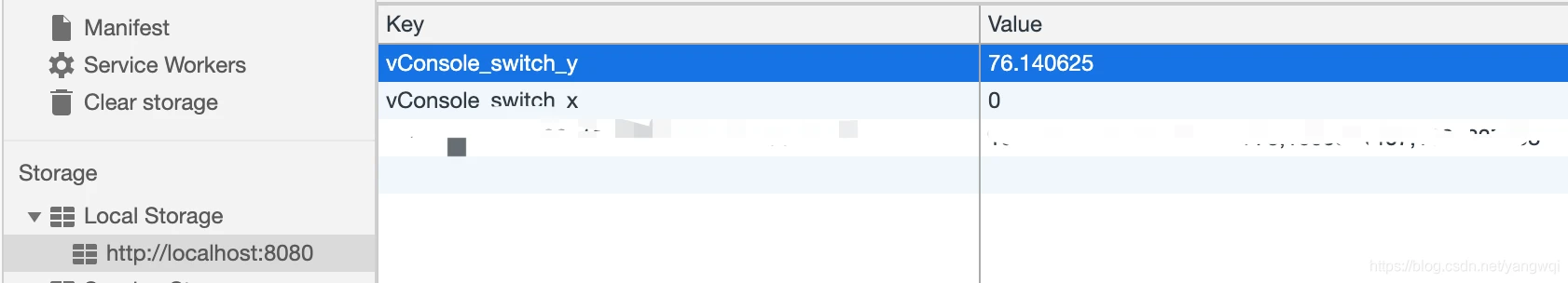
- 修改vConsole的初始位置

localStorage.setItem('vConsole_switch_x', 50) localStorage.setItem('vConsole_switch_y', 50) new Vconsole() //之前设置一下本地存储vConsole的位置,调试工具就会拿本地的位置了 - 为了方便测试环境测试 在测试阶段需要打开vconsole【如果有问题的话核对数据方便定位】
<script src="https://cdn.bootcss.com/vConsole/3.3.4/vconsole.min.js"></script> var vConsole = new VConsole(); 
JSON在线去除转义格式化校验
- 在线JSON格式化校验工具
- JSON在线解析及格式化校验转XML
- XML 在线格式化
- 格式化校验
在线编辑工具:
- JS在线编辑器
- echarts在线编辑器
- cesium在线调试工具
组件库:
- vue3js中文文档
- vant: 轻量、可靠的移动端 Vue 组件库
- 使用 Vue.js 开发所有前端应用的框架
- cesium中文网
git管理工具sourcetree:
- SourceTree推送时检测不到本地分支解决办法
mac本集成vue项目
- mac如何运行vue项目
- mac命令行安装,出现Please try running this command again as root/Administrator.
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdkf/11124.html
