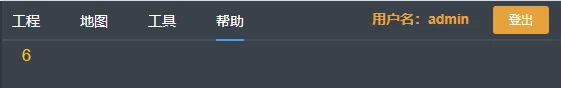
<el-tabs v-model="Bus.headName" class="navTab" @tab-click="handleClick"> <el-tab-pane label="工程" name="first" > <engineer :viewer="viewer"></engineer> </el-tab-pane> <el-tab-pane label="地图" name="fourth">4</el-tab-pane> <el-tab-pane label="工具" name="fifth"> <tool></tool> </el-tab-pane> <el-tab-pane label="帮助" name="sixth">6</el-tab-pane> </el-tabs> <div class="loginOut"> <div v-if="userName"> <span class="m-r-10">{
{"用户名:"+userName}}</span> <el-button type="warning" size='mini' @click="loginOut">登出</el-button> </div> <div v-else> <span class="m-r-10">未检测到登录状态,请先登录</span> <el-button type="warning" size='mini' @click="loginOut">登录</el-button> </div> </div> <style> /* 登出 */ .loginOut{ position: absolute;right:20px;top:5px; color: #e6a23c; font-weight: 600; font-size: 14px; } </style>
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdkf/11243.html
