tips:改变变量a导致变量b的值也发生了同样变化 一般是因为未对变量b进行深拷贝导致
遍历(仅限于一层,数组的item是基本类型)
let a = [1,2,3,4]; let b = []; a.forEach(item=>{ b.push(item) }); console.log(b);//拷贝后a和b的值相同 a[0] = 5; console.log(b);//即使改变a的值,b的值也不会发生改变
ES6展开符...(仅限于一层,数组的item是基本类型)
let a = [1,2,3,4]; let b = [...a]; console.log(b); a[0] = 5; console.log(b);concat()函数
let a= [1,2,3,4]; let b = a.concat(); console.log(b); a[0] = 5; console.log(b);使用JSON.parse(),JSON.stringify()实现对对象的深拷贝
根据不包含引用对象的普通数组深拷贝得到启发,不拷贝引用对象,拷贝一个字符串会新辟一个新的存储地址,这样就切断了引用对象的指针联系
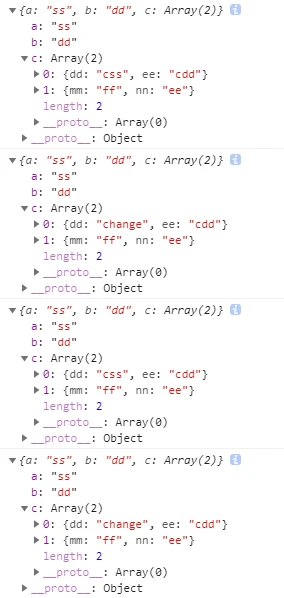
var test={ a:"ss", b:"dd", c:[ {dd:"css",ee:"cdd"}, {mm:"ff",nn:"ee"} ] }; var test1 = JSON.parse(JSON.stringify(test));//拷贝数组,注意这行的拷贝方法 console.log(test); console.log(test1); test1.c[0].dd="change"; //改变test1的c属性对象的d属性 console.log(test); //不影响test console.log(test1); 
到此这篇深拷贝的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdkf/11294.html
