获取数组最后一位
args[args.length - 1] args.pop()//pop方法会删除args最后一个元素,并返回数组操作:删除指定的下标的某一项
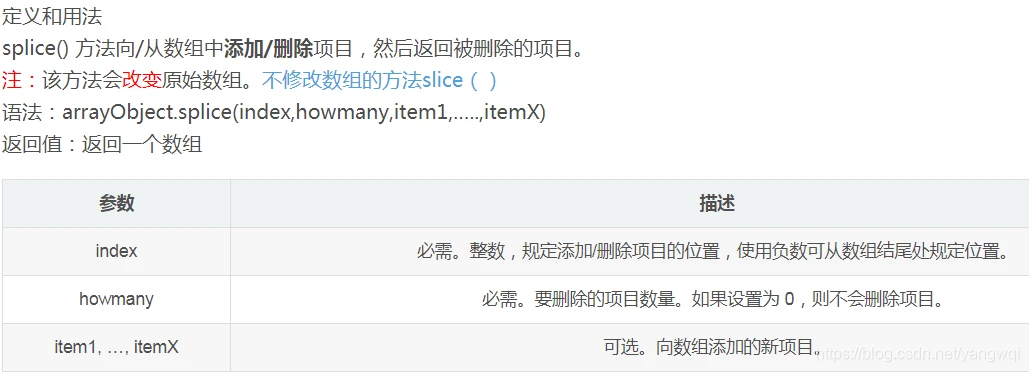
arr.splice(1,1) //在下标1处开始删除,删除一位 arr.splice(i,1)//在下标i处开始删除,删除一位 数组操作:删除指定的下标的某些项
filter:过滤得到符合条件的元素
item.children=item.children.filter(i=>{ if(!idArr.includes(i.id)){ return true } }) var arr=[1,2,3,4,5]; var arr2=arr.filter(function(item,index){ //通过某一个条件过滤数组 if(item>=2){ return true } }) console.log(arr2)//[2, 3, 4, 5]数组操作修改指定的某一项
arr.splice(i,1,this.formAttr)删除数组中的指定元素;删除数组中某个特定的值
var temp=scope.row.name+props.topicName; arr.splice(arr.indexOf(temp), 1);JavaScript清空数组的三种方法
var arr = [1,2,3]; console.log(arr); arr.length = 0; console.log(arr); var arr = [1,2,3]; console.log(arr); arr.splice(0); console.log(arr); var arr = [1 ,2 ,3]; console.log(arr); arr = []; console.log(arr);
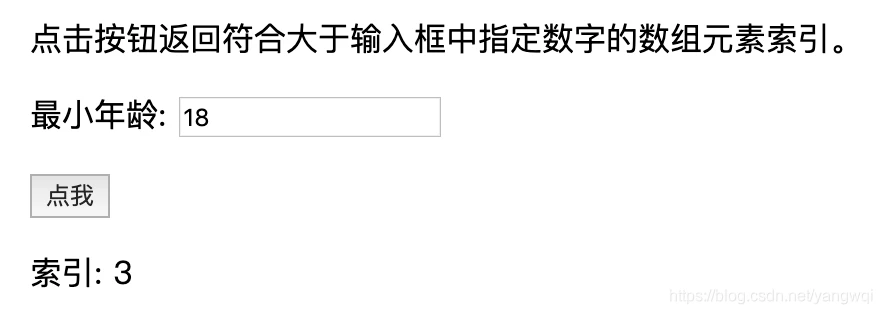
findIndex() 方法为数组中的每个元素都调用一次函数执行:
- 当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。
- 如果没有符合条件的元素返回 -1
var ages = [4, 12, 16, 20]; function checkAdult(age) { return age >= document.getElementById("ageToCheck").value; } function myFunction() { document.getElementById("demo").innerHTML = ages.findIndex(checkAdult); }
JS数组转字符串(3种方法)
到此这篇数组类型操作方法的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdkf/11299.html
