目的
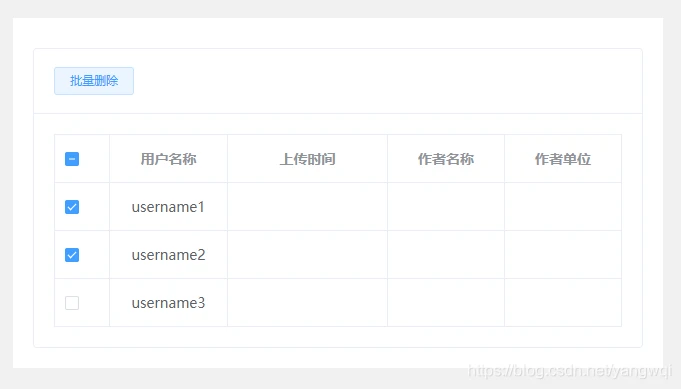
需求实现批量删除:将表格选中行的参数放在请求中传给后端
实现方案
代码块
<template> <div id="text"> <el-card class="box-card m-t-10" shadow="hover"> <div slot="header" > <el-row type="flex" justify="space-between"> <el-col :span="12"> <el-button size="mini" @click="deletes">批量删除</el-button> </el-col> </el-row> </div> <el-table :data="tableData" border style="width: 100%" ref="multipleTable"> <el-table-column type="selection" width="55"></el-table-column> <el-table-column prop="username" label="用户名称" align="center"></el-table-column> <el-table-column prop="updateTime" label="上传时间" width="160" align="center"></el-table-column> <el-table-column prop="authorName" label="作者名称" align="center"></el-table-column> <el-table-column prop="authorFirm" label="作者单位" align="center"></el-table-column> </el-table> </el-card> </div> </template> <script> import request from "@/Utils/request"; export default {
data () {
return {
tableData:[{
username:'username1'},{
username:'username2'},{
username:'username3'}], } }, methods:{
// 批量删除 deletes() {
this.selectionDatas = []; var arr=[]; var data = this.$refs.multipleTable.selection; data.forEach(function(item){
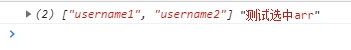
arr.push(item.username) }); console.log(arr,"测试选中arr"); request.delete(apis.manageModel,arr) .then(function(response) {
if (response.data.code == 200) {
} }) .catch(function(error) {
console.log(error); }); }, } } </script> 效果展示

打印结果选中表格

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdkf/11301.html
