当我们请求一个url的 协议、域名、端口三者之间任意一个与当前页面url的协议、域名、端口 不同这种现象我们把它称之为跨域
跨域会导致:
1、无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
2、无法接触非同源网页的 DOM
3、无法向非同源地址发送 AJAX 请求(可以发送,但浏览器会拒绝接受响应)
导致跨域的根本原因是请求浏览器的同源策略导致的 ,而跨域请求报错的原因是: 浏览器同源策略 && 请求是ajax类型 && 请求确实跨域了
给大家介绍三种方法 jsonp,cors,代理转发
举个很简单的例子 : 我们通过img标签的src属性, 请求一个网络地址的图片 ,这就是非同源请求了 ,但是由于浏览器的同源策略只对ajax请求有效所以 我们的请求不会受到影响 。换句话来说 只有ajax请求才会产生跨域问题。
CORS 是跨域资源分享(Cross-Origin Resource Sharing)的缩写。它是 W3C 标准,属于跨源 AJAX 请求的根本解决方法。
CORS允许任何类型的请求。在使用CORS来访问数据的时候,客户端不需要更改任何数据访问逻辑。所有的一切工作都是在服务端及浏览器之间自动完成的。前端代码与发送普通Ajax请求没有差异,我们只需在服务端设置即可(后端的活)

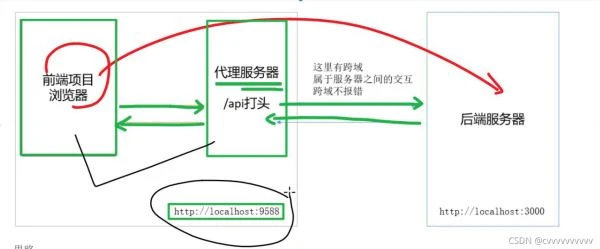
vue.config.js 的devServer(开发环境)里 配置代理服务器 通过这个代理服务器发送请求 这样就不纯在跨域的问题了 代码如下:
记得baseURL里的根路径 是相对地址,而不能是绝对地址
以上就是ajax请求前端跨域问题原因及解决方案的详细内容,更多关于ajax跨域问题原因及解决的资料请关注脚本之家其它相关文章!
到此这篇前端跨域请求头(跨域请求是前端才会出现的问题吗)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdkf/13927.html
