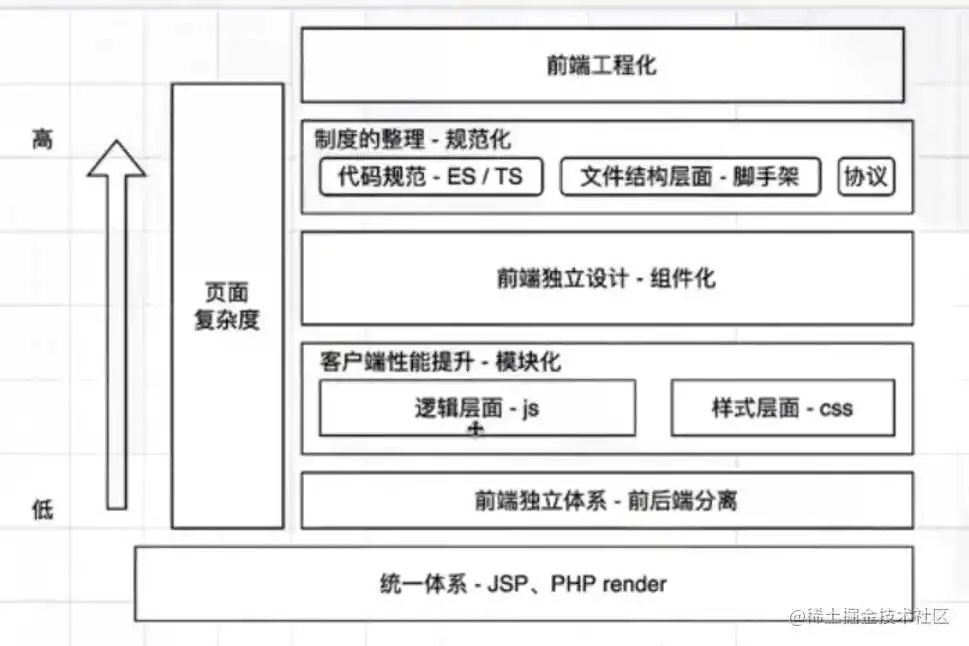
简单来说,前端工程化可以提升开发体验、提高开发效率和质量、提升应用的访问性能,一切以提高效率、降低成本、质量保证为目的的手段都属于工程化。前端工程化不等同于Webpack,它主要包含从编码、发布到运维的整个前端研发生命周期,把软件工程相关的方法和思想应用到前端开发。编码阶段涉及: 模块化、组件化、规范化、模块打包工具、自动化
前端工程的价值:
为简化用户使用提供技术支持(交互部分)
为多个浏览器兼容性提供支持
为提高用户浏览速度(浏览器性能)提供支持
为跨平台或者其他基于webkit或其他渲染引擎的应用提供支持
为展示数据提供支持(数据接口) 
js模块化
juejin.cn/post/…
CSS模块化
CSS 工程化是为了解决以下问题:
1.宏观设计:CSS 代码如何组织、如何拆分、模块结构怎样设计?
2.编码优化:怎样写出更好的 CSS?
3.构建:如何处理我的 CSS,才能让它的打包结果最优?
4.可维护性:代码写完了,如何最小化它后续的变更成本?如何确保任何一个同事都能轻松接手?
以下三个方向都是时下比较流行的、普适性非常好的CSS 工程化实践:
预处理器:Less、 Sass 等;
重要的工程化插件: PostCss;
Webpack loader 等 。
基于这三个方向,可以衍生出一些具有典型意义的子问题,这里我们逐个来看:
(1)预处理器:为什么要用预处理器?它的出现是为了解决什么问题?
预处理器,其实就是 CSS 世界的“轮子”。预处理器支持我们写一种类似 CSS、但实际并不是 CSS 的语言,然后把它编译成CSS代码: 
那为什么写 CSS 代码写得好好的,偏偏要转去写“类CSS”呢?这就和本来用 JS 也可以实现所有功能,但最后却写React 的jsx或者 Vue 的模板语法一样——为了爽!要想知道有了预处理器有多爽,首先要知道的是传统 CSS 有多不爽。随着前端业务复杂度的提高,前端工程中对 CSS 提出了以下的诉求:
1.宏观设计上:我们希望能优化 CSS 文件的目录结构,对现有的CSS文件实现复用;
2.编码优化上:我们希望能写出结构清晰、简明易懂的CSS,需要它具有一目了然的嵌套层级关系,而不是无差别的一铺到底写法;我们希望它具有变量特征、计算能力、循环能力等等更强的可编程性,这样我们可以少写一些无用的代码;
3.可维护性上:更强的可编程性意味着更优质的代码结构,实现复用意味着更简单的目录结构和更强的拓展能力,这两点如果能做到,自然会带来更强的可维护性。
这三点是传统 CSS 所做不到的,也正是预处理器所解决掉的问题。预处理器普遍会具备这样的特性:
嵌套代码的能力,通过嵌套来反映不同css 属性之间的层级关系;
支持定义 css 变量;
提供计算函数;
允许对代码片段进行 extend 和 mixin;支持循环语句的使用;
支持将 CSS 文件模块化,实现复用。
(2)PostCss:PostCss 是如何工作的?我们在什么场景下会使用PostCss?
PostCss 仍然是一个对 CSS 进行解析和处理的工具,它会对CSS做这样的事情:

它和预处理器的不同就在于,预处理器处理的是类CSS,而PostCss处理的就是 CSS 本身。Babel 可以将高版本的JS 代码转换为低版本的 JS 代码。PostCss 做的是类似的事情:它可以编译尚未被浏览器广泛支持的先进的 CSS 语法,还可以自动为一些需要额外兼容的语法增加前缀。更强的是,由于 PostCss 有着强大的插件机制,支持各种各样的扩展,极大地强化了 CSS 的能力。
PostCss 在业务中的使用场景非常多:
提高 CSS 代码的可读性:PostCss 其实可以做类似预处理器能做的工作;
当 我 们 的 CSS 代 码 需 要 适 配 低 版本浏览器时,PostCss的Autoprefixer 插件可以帮助我们自动增加浏览器前缀;
允许我们编写面向未来的 CSS:PostCss 能够帮助我们编译CSSnext 代码;
(3)Webpack 能处理 CSS 吗?如何实现?
Webpack 能处理 CSS 吗:
Webpack 在裸奔的状态下,是不能处理CSS 的,Webpack 本身是一个面向 JavaScript 且只能处理 JavaScript 代码的模块化打包工具;
Webpack 在 loader 的辅助下,是可以处理CSS 的。
如何用 Webpack 实现对 CSS 的处理:Webpack 中操作 CSS 需要使用的两个关键的loader:css-loader和 style-loader
注意,答出“用什么”有时候可能还不够,面试官会怀疑你是不是在背答案,所以你还需要了解每个 loader 都做了什么事情:css-loader:导入 CSS 模块,对 CSS 代码进行编译处理;style-loader:创建 style 标签,把 CSS 内容写入标签。
在实际使用中,css-loader 的执行顺序一定要安排在style-loader的前面。因为只有完成了编译过程,才可以对css 代码进行插入;若提前插入了未编译的代码,那么 webpack 是无法理解这坨东西的,它会无情报错。
对 Vue 组件化的理解:
1.组件是独立和可复用的代码组织单元。组件系统是Vue 核心特性之一,它使开发者使用小型、独立和通常可复用的组件构建大型应用;
2.组件化开发能大幅提高应用开发效率、测试性、复用性等;
3.组件使用按分类有:页面组件、业务组件、通用组件;
4.vue 的组件是基于配置的,我们通常编写的组件是组件配置而非组件,框架后续会生成其构造函数,它们基于VueComponent,扩展于Vue;
5.vue 中常见组件化技术有:属性 prop,自定义事件,插槽等,它们主要用于组件通信、扩展等;
6.合理的划分组件,有助于提升应用性能;
7.组件应该是高内聚、低耦合的;
8.遵循单向数据流的原则。
- eslint 编码规范
- typescript 强类型
juejin.cn/post/…
- Git分支管理 Commit描述规范
- juejin.cn/post/…
- 制定代码风格统一
juejin.cn/post/…
- 开启严格模式
- 前后端接口规范(swagger)
- 定期代码审查
- 目录结构的制定
- 文档规范
- 组件管理
- webpack
juejin.cn/post/…
- vite
vitejs.cn/
- gulp
到此这篇前端工程化包含哪些(前端工程化的好处)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!www.gulpjs.com.cn/
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdkf/40084.html
