前言:
整理下学习笔记,打好基础,daydyaup!!!
JavaScript
JavaScript在前端开发中负责网页的行为/交互
什么是JavaScript
JavaScript(简称:JS)在1995年由Brendan Eich发明,并于1997年成为ECMA标准,是一门跨平台,面向对象的脚本语言。用来控制网页行为,可以使网页进行交互。JavaScript和java是完全不同的语言,但是基础语法类似。
注:ECMA的前身为欧洲计算机制造商协会,现称"ECMA国际"。制定了标准化的脚本程序设计语言ECMAScript,这种语言得到广泛应用。JavaScript是遵守ECMAScript这一标准而开发的。
JavaScript引入方式
JavaScript引入方式有两种:1,内部脚本引入;2,外部脚本引入
1,内部脚本引入
内部脚本引入是指将JS代码定义在HTML页面中;javascript代码必须位于<script>标签中;在HTML文档中,可以在任意地方,放置任意数量的<script>;一般把脚本代码放置<body>标签的底部,可以改善速度。
格式如下:
<script> JavaScript代码 </script>2,外部脚本引入
外部脚本引入指将JS代码定义在外部JS文件中,然后引入到HTML页面中;外部JS文件中,只包含JS代码,不用写<script>标签项
格式如下:
在HTML文件中输入下列代码引入JS文件: <script src="路径/demo.js"></script> JavaScript的基础语法
1,输出语句:
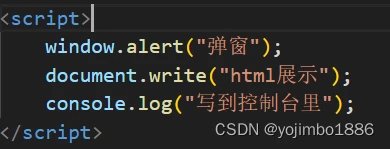
输出语句有三种方式:1,使用window.alert()写入警告框;2,使用document.write()写入HTML输出;3,使用console.log()写入浏览器控制台
示例如下:(编写如下代码)

弹窗显示

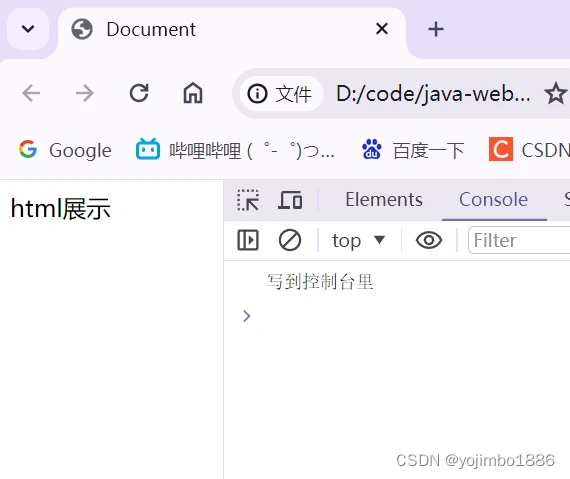
HTML界面显示和控制台显示

2,变量
JavaScript中使用var关键字(variable的缩写)来声明变量。var可以存放不同类型的值
示例如下:

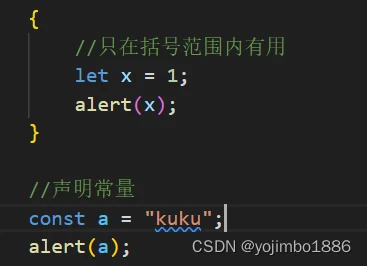
在新版本中增添了let和const关键字。let用法类似于var,但let关键字只在代码块中有效,且不可以重复声明。const关键字用来声明只读的常量,声明后的常量值不可以更改。
示例如下:

3,数据类型
JavaScript中分为:原始类型 和引用类型
原始类型:number(数字),string(字符串),boolean(布尔),null(对象为空),undefined(变量未初始化时,变量默认值为underfined);使用typeof运算符可以获取数据类型
示例如下:

注: 为什么 typeof 运算符对于 null 值会返回 "Object"。这实际上是 JavaScript 最初实现中的一个错误,然后被 ECMAScript 沿用了。现在,null 被认为是对象的占位符,从而解释了这一矛盾,但从技术上来说,它仍然是原始值。
运算符:
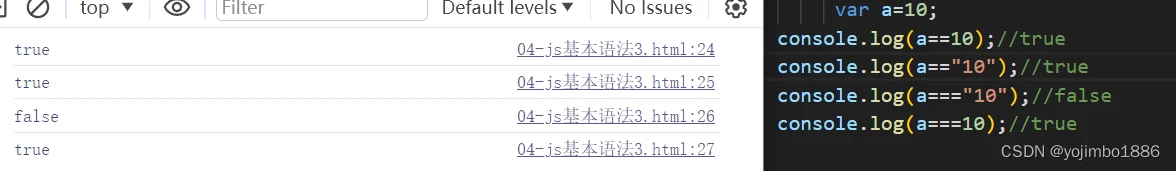
JavaScript的运算符和其他语言的运算符基本一致,值得一提的是“==”和“===”。“==”会进行类型转换,而“===”不会进行类型转换
示例如下:
("=="会解析字符串里的内容,如果一致会返回true,而“===”不会解析字符串里的内容,如果发现数据类型不一致,会直接返回false)

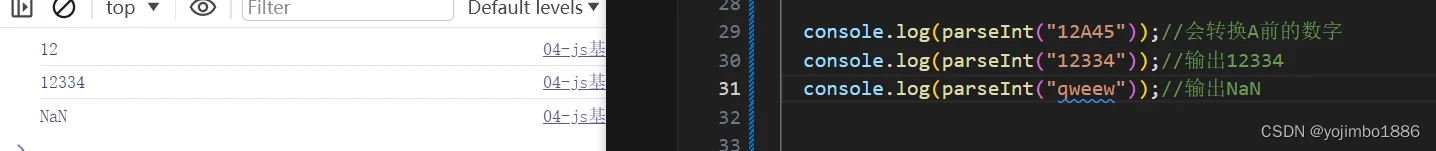
类型转化:
字符串类型转为数字: 将字符串字面值转为数字。如果字面值不是数字,则转为NaN.

4,函数
函数:被设计为执行特定任务的代码块,通过function关键字进行定义。
格式:
function 方法名(参数1,参数2,。。){ //执行的代码 }示例如下:

JavaScript的对象
JS的常用对象有5种,1,Array;2,String;3,JSON;4,BOM;5,DOM;
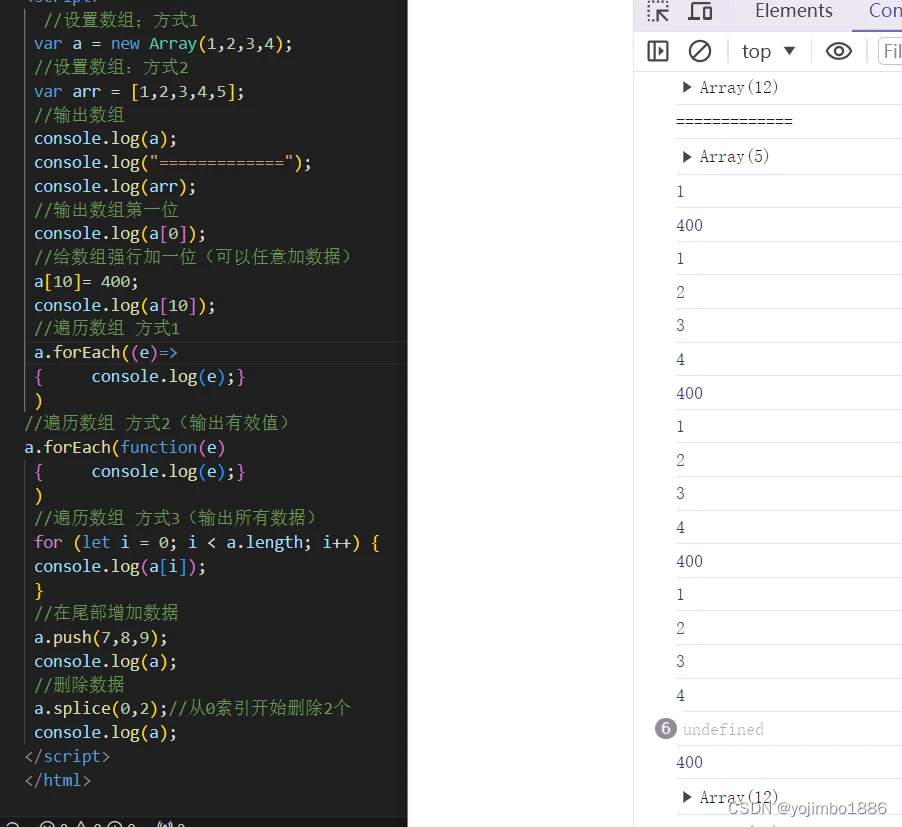
1,Array
Array在JS种常用于定义数组(灵活度很高,可以随意地扩展长度,类似与java中的合集)

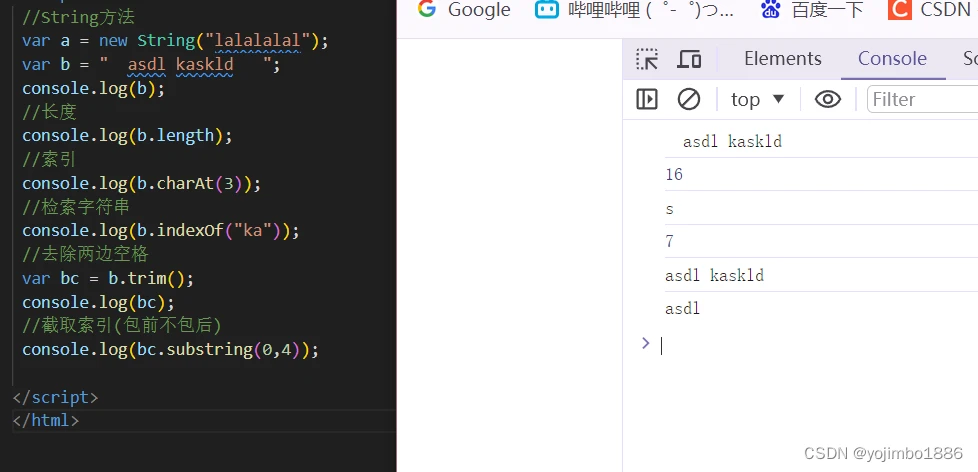
2,String
用于创建字符串对象

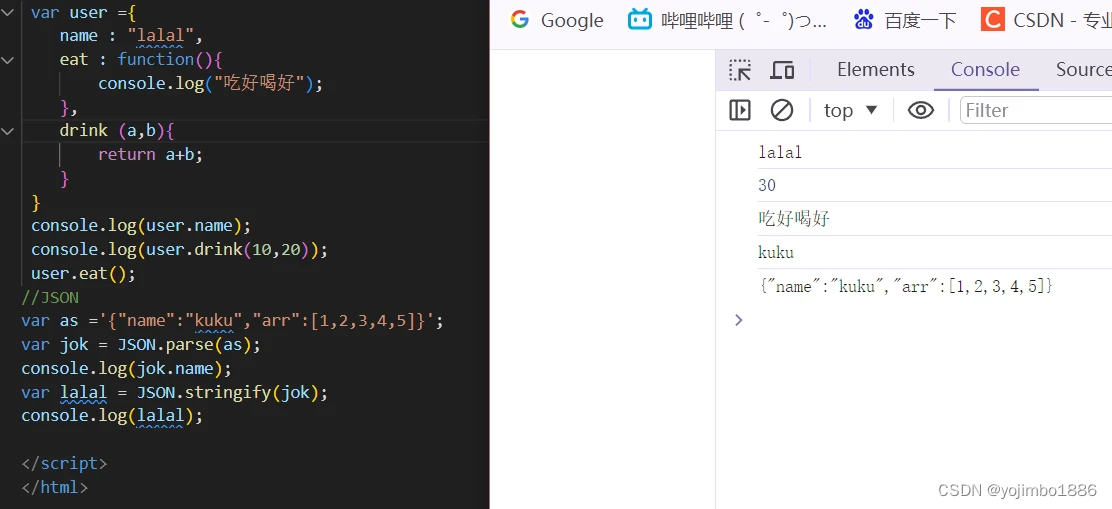
3,JSON
JSON全称(JavaScript Object Notation)是通过javascript对象标记法书写的文本。本质为字符串,比起自定义对象,更利于网络间数据传输。下面进行“自定义对象”和“JSO对象的比较”
自定义对象
使用格式:
var 对象名 ={ 属性名1:属性值1, 属性名2:属性值2, 函数名称:function(形参列表){ } };json对象
使用格式:
var 对象名 ={ “属性名1”:“属性值1”, “属性名2”:“属性值2”, 函数名称:function(形参列表){ } }由于JSON对象本质为字符串,所以为了提取里面的数据,需要把JSON转换为对象,
使用的方法如下:
var 名称 = JSON.parse(JSON对象名称)
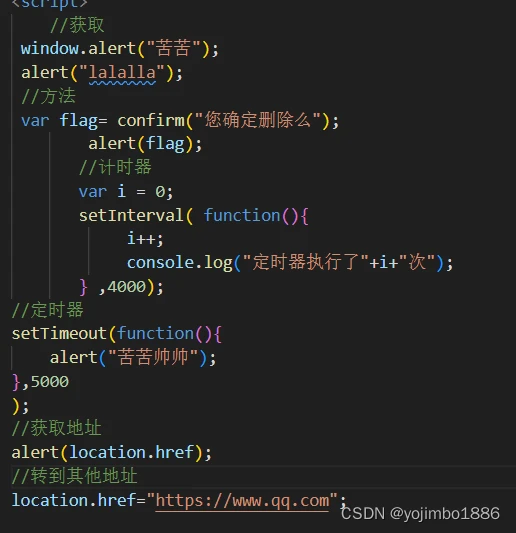
4,BOM
BOM:全称为(Browser Object Model),是浏览器对象模型,JavaScript把浏览器分为{window(浏览器窗口对象),Navigator(浏览器对象),Screen(屏幕对象),History(历史记录对象),Location(地址栏对象)}这5个对象。基础需要知道window对象和Location对象。
Window对象(浏览器窗口对象):
常用方法为:
| 方法名称 | 含义 |
| alert(): | 显示带有一段消息和一个确认按钮的警告框 |
| confirm(): | 显示带有一段消息以及确认按钮和取消按钮的对话框 |
| setlnterval(): | 按照指定的周期(毫秒)来调用函数 |
| setTimeout(): | 在指定的毫秒数后调用函 |
Location对象(地址栏对象):
alert(location.href)//可获取当前地址栏对象location.href="地址";//可跳转到其他地址示例如下:

5,DOM
DOM:全称(Document Object Model),为文档对象模型。可以将标记语言的各个组成部分封装为对应的对象。如:Document(整个文档对象),Element(元素对象),Attribute(属性对象),Text(文本对象),Comment(注释对象)。其中Element对象可以通过Document对象获取,而Document对象可以通过window对象获取。
Document对象中提供了Element元素对象的函数:
1,根据id属性值获取,返回单个Element对象
var h1 = document.getElementId('h1');2,根据标签名称获取,返回Element对象数组
var divs = document.getElementsByTagName('div')3,根据name属性值获取,返回Element对象数组
var hobbys = document.getElementsByName('hobby')4,根据class属性值获取,返回Element对象数组
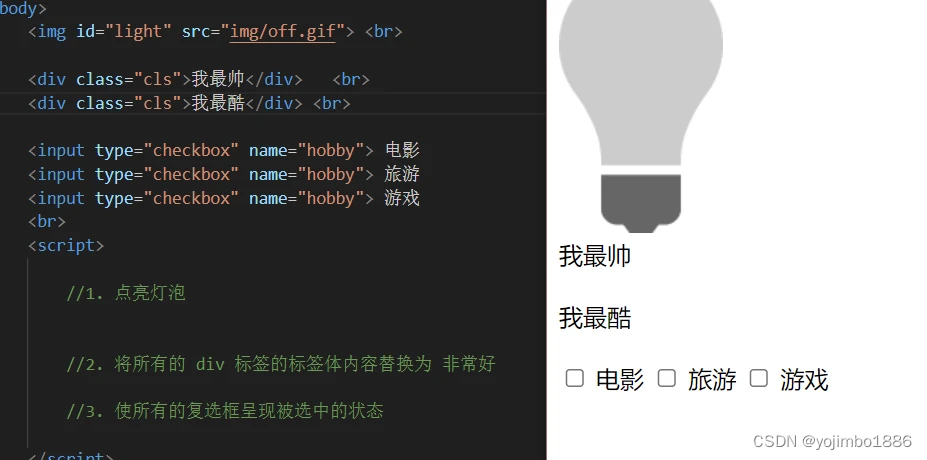
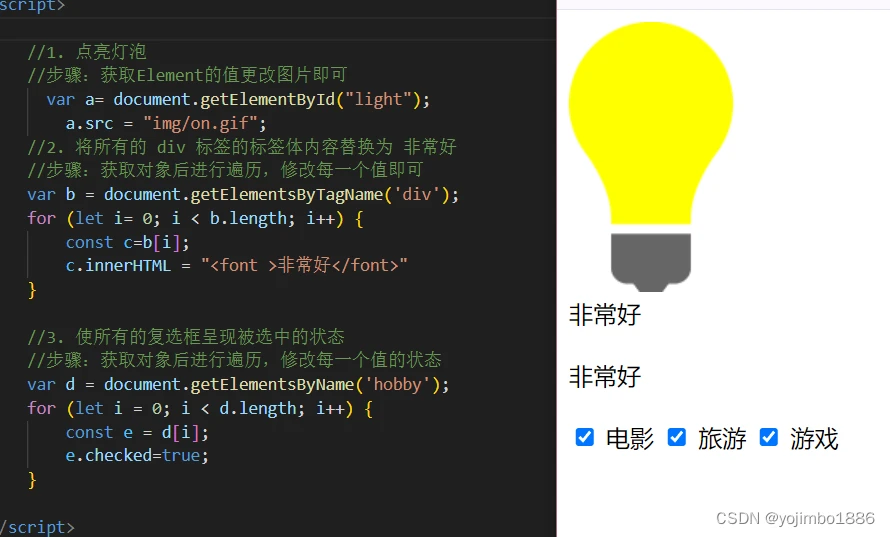
var clss = document.getElementsByClassName('cls')案例:
通过修改元素值达成要求

思路:获取Element元素值,随后进行状态更改即可
实现步骤如下:
基础的大概就是这些,整理结束,撒花!!!
到此这篇web前端开发js例题_web前端开发基础的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdkf/534.html
