vue打包项目以后部署访问白屏。查看控制台是404.这是由于打包的时候没有设置对静态资源路径。原文件是绝对路径,需要改成相对路径。
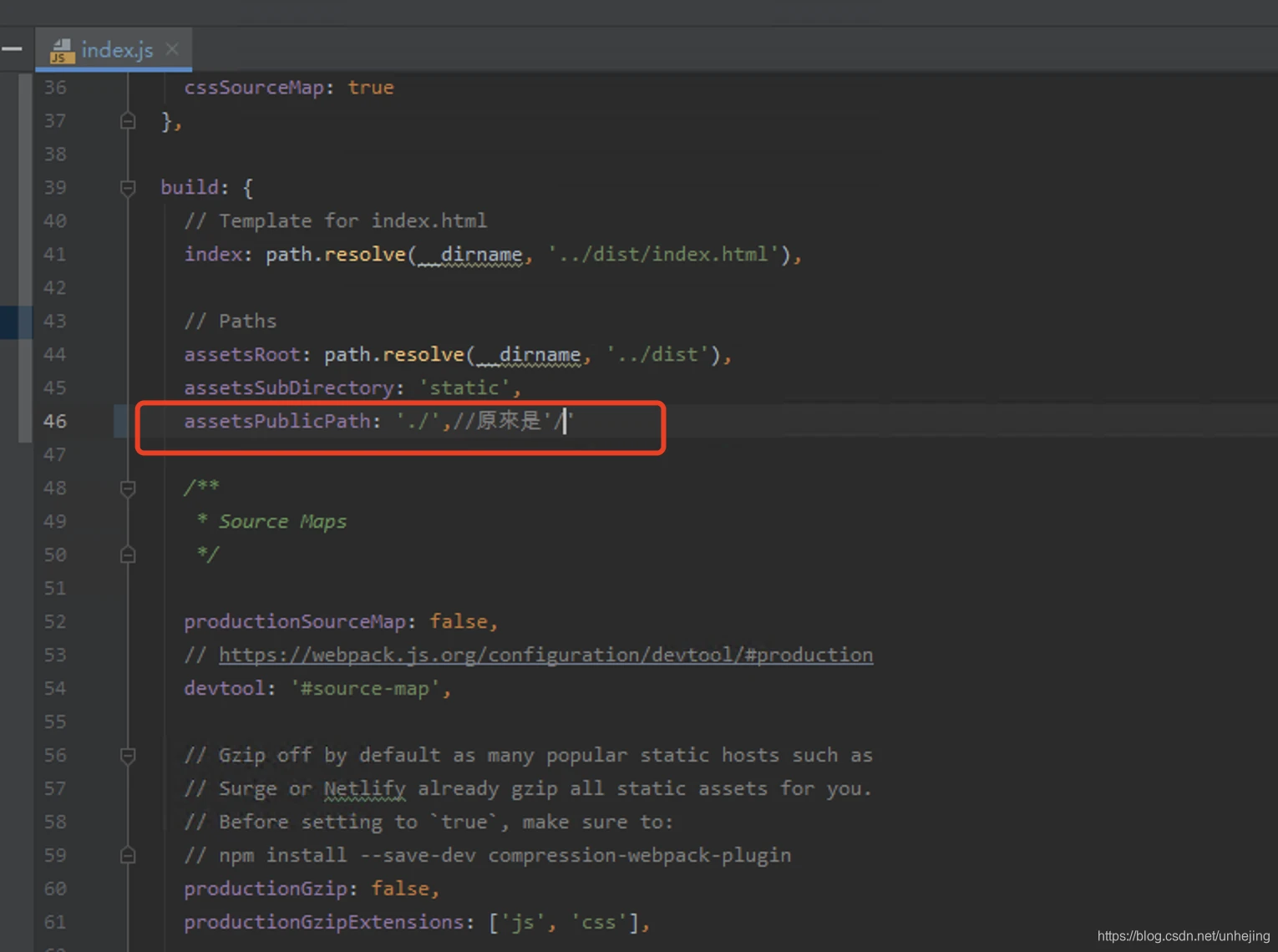
1.白屏修改config/index.js

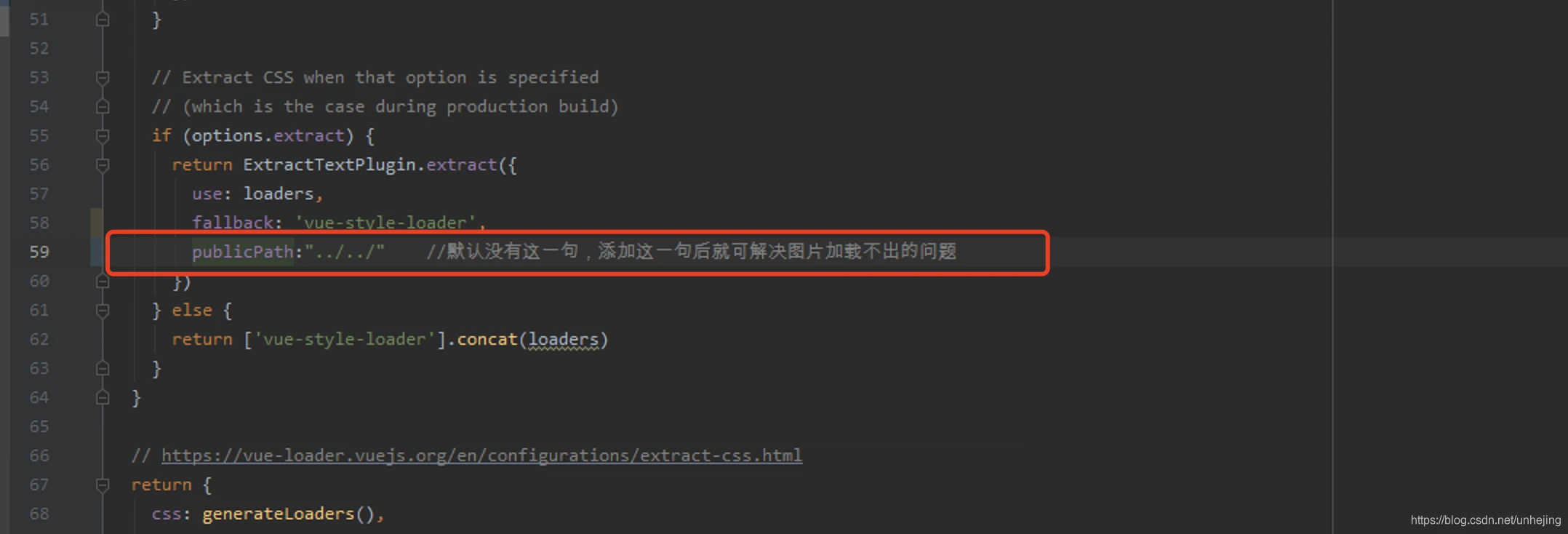
2.图片加载不出来,修改build/utils.js

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/10615.html
