今天遇到一个优化需求,用vue写的webapp,客户想要从商品列表页到商品详情页然后点击返回的时候商品列表页不刷新,但是从活动页面进入商品列表页的时候商品列表页需要刷新,在网上查了一下,vue的keepAlive抽象组件可以实现。
参考了一篇挺全的技术博客:https://www.jianshu.com/p/11f7dbc07ad3,里面的几种方案都试了一下,确实却在一些bug,从活动页进去有时候还是进的缓存的页面。调用销毁组件的方式只能成功一次,后面就都缓存不上了。
我的最优解决方案:缓存页面仍然设置成keepAlive:true,这样每次这个页面都是缓存的,在需要刷新时再在缓存的页面根据参数动态调用初始化数据接口刷新。此动态刷新参数交由vuex管理。
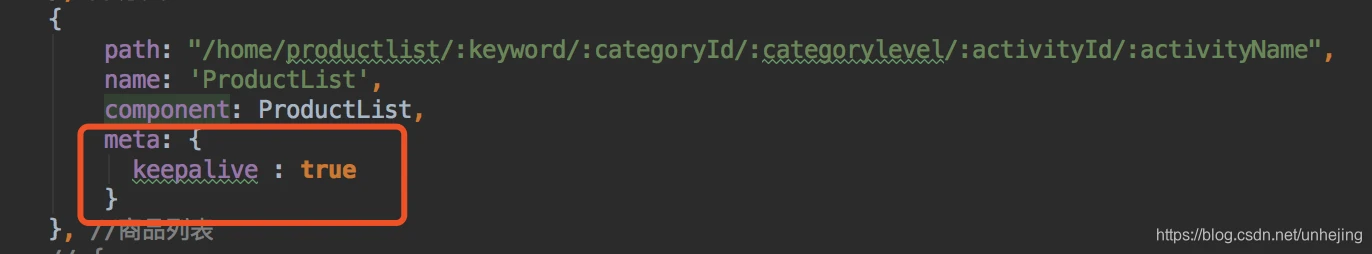
1.商品路由参数:仍然设置成keepalive:true,缓存此页面

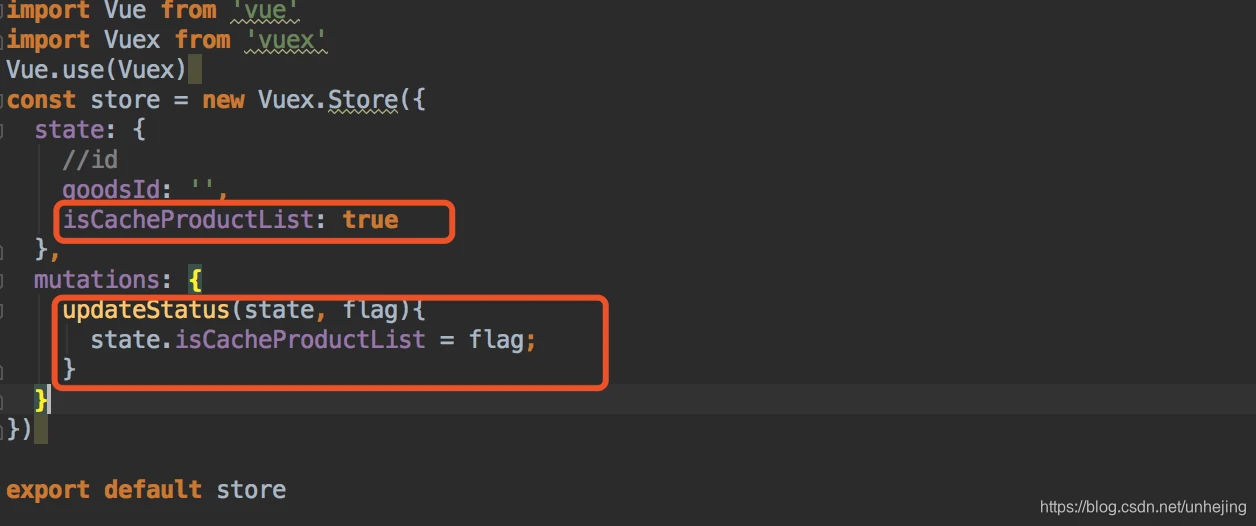
2.vuex设置一个是否缓存数据的标识

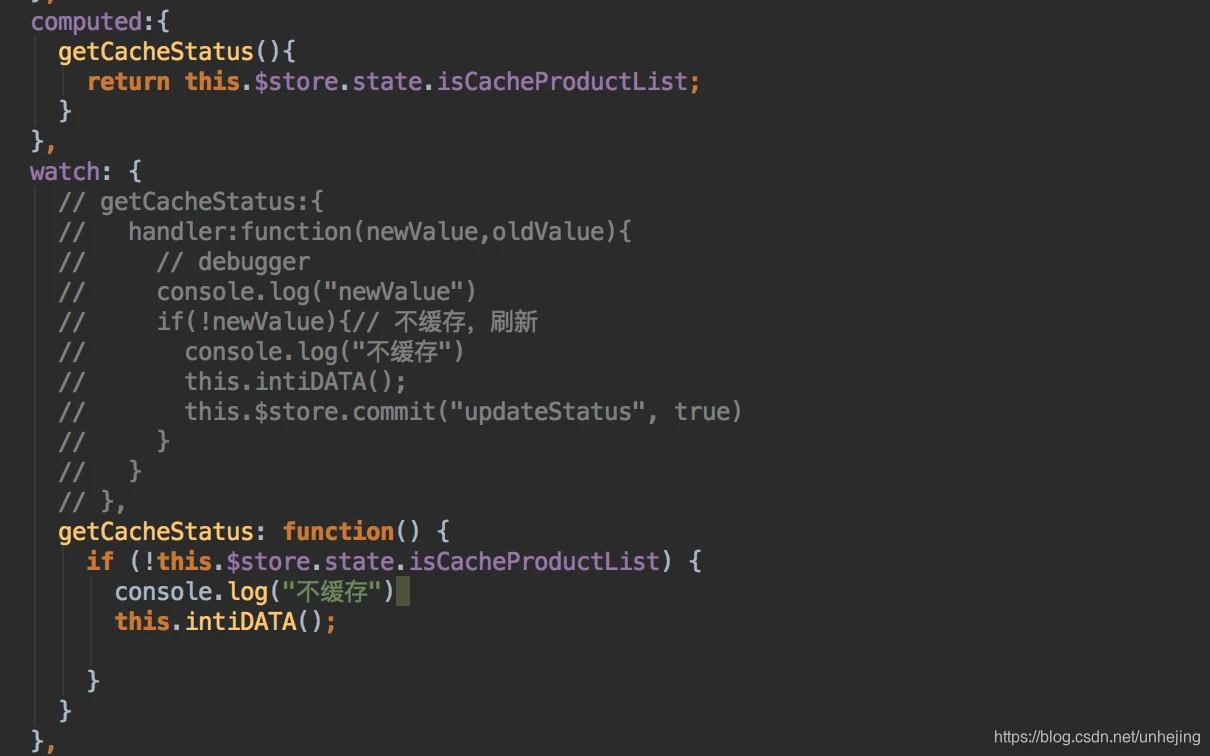
3.商品列表用watch监听状态的变化,isCacheProductList==true就不刷新数据,false就重新加载数据。
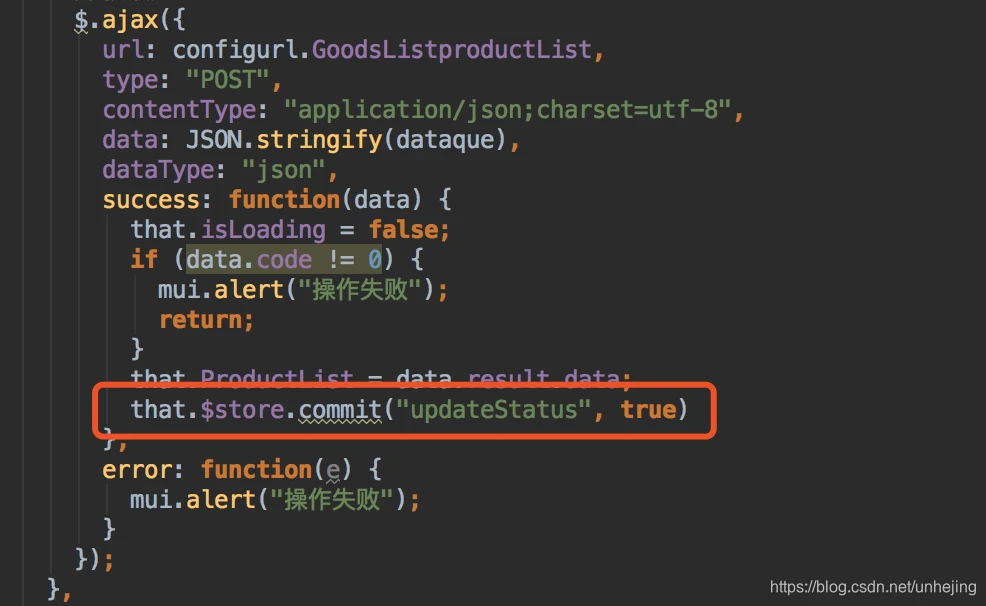
 商品加载成功以后更新状态,isCacheProductList状态未默认的状态true
商品加载成功以后更新状态,isCacheProductList状态未默认的状态true
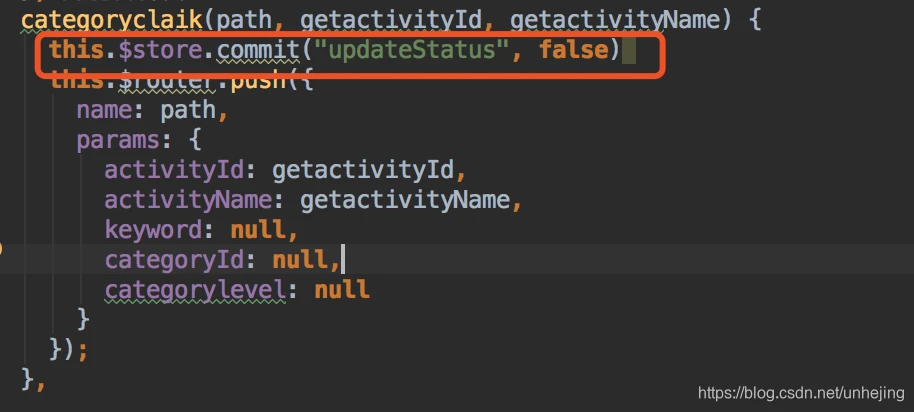
 4.活动组件在跳转之前,更改vuex里面的状态为false,即不缓存,刷新页面
4.活动组件在跳转之前,更改vuex里面的状态为false,即不缓存,刷新页面

总结:原理就是页面仍然时缓存的,只是需要刷新的时候根据状态手动更新状态,重新加载数据实现刷新。
到此这篇vue缓存之动态keep-alive的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/10641.html
