组件库中引入字体图标库
一,从阿里字体图标库下载字体文件
放置到之前文章新建的packages/font文件夹下:

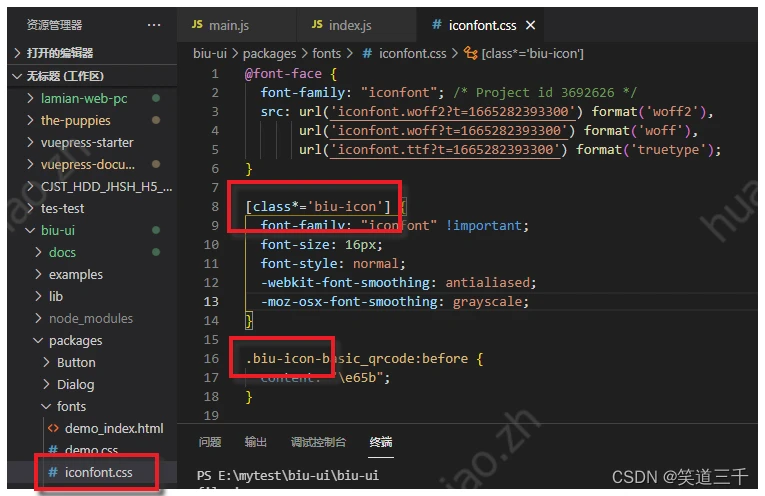
二,修改iconfont.css文件
修改iconfont.css,使得iconfont的字体样式用我们自己的库命名:

三,在组件库的入口文件引入字体
在packages/index.js中:
// 导入组件 import BiuButton from "./Button"; import BiuDialog from "./Dialog"; import BiuInput from "./Input"; import BiuSwitch from "./Switch"; import BiuRadio from "./Radio"; import BiuRadioGroup from "./RadioGroup"; //引入字体图标 + import "./fonts/iconfont.css"; // 组件列表 const components = [ BiuButton, BiuDialog, BiuInput, BiuSwitch, BiuRadio, BiuRadioGroup, ]; // 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,那么所有的组件都会被注册 const install = function (Vue) { // 判断是否安装 if (install.installed) return; // 遍历注册全局组件 components.map((component) => Vue.component(component.name, component)); }; export default { install, BiuButton, BiuDialog, BiuInput, BiuSwitch, BiuRadio, BiuRadioGroup, }; export { BiuButton, BiuDialog, BiuInput, BiuSwitch, BiuRadio, BiuRadioGroup }; 四,项目中使用
<i class="biu-icon-basic_qrcode"></i> 版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/10959.html
