一,使用vue-cli搭建项目框架
电脑上没有安装vue的脚手架工具的,需要先行安装下:
npm install -g add @vue/cli 然后使用这个脚手架工具搭建基础的项目结构:
vue create biu-ui 选择基础的vue2.x,eslint,prettier。
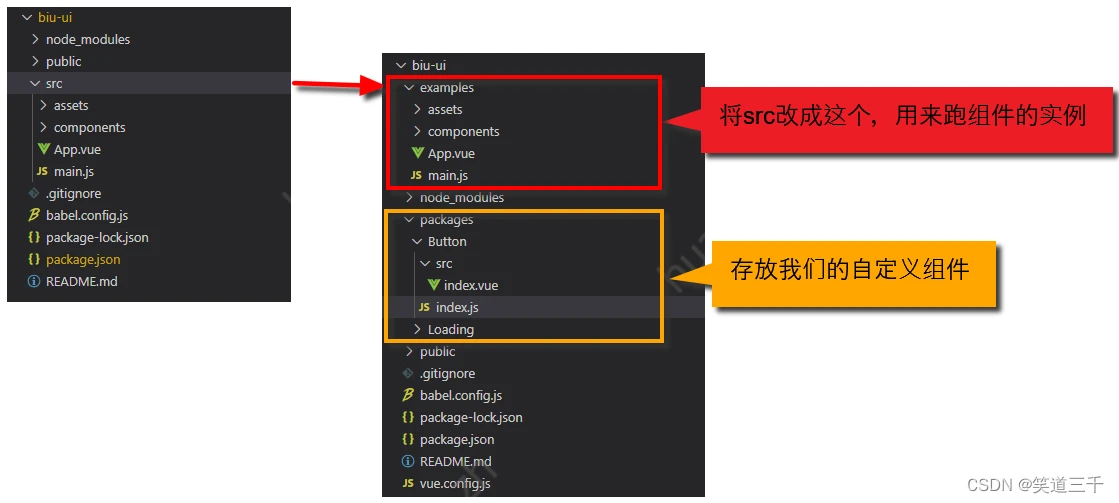
项目的初始结构及修改方式如下:

值得注意的是,cli默认会启动src下的服务,如果目录名变了,我们需要手动修改配置,vue-cli3中提供自定义打包配置项目的文件,我们只需要手动创建vue.config.js即可.我们具体修改如下:
首先修改入口文件地址为examples下的main.js,其次将packages加入打包编译任务中.
module.exports = {
pages: {
index: {
entry: "examples/main.js", template: "public/index.html", filename: "index.html", }, }, // 扩展 webpack 配置,使 packages 加入编译 chainWebpack: (config) => {
config.module .rule("js") .include.add("/packages") .end() .use("babel") .loader("babel-loader"); }, }; 二,编写组件代码
这里采用Button作为范例:
如上图所示,在packages文件夹下创建Button相关文件。
//Button/src/index.vue <template> <div class="x-button"> <slot></slot> </div> </template> <script> export default { name: "x-button", props: { type: String, }, }; </script> <style scoped> .x-button { display: inline-block; padding: 3px 6px; background: #000; color: #fff; } </style> 然后在Button文件夹引入并导出这个组件:
//Button/index.js // 导入组件,组件必须声明 name import XButton from "./src"; // 为组件提供 install 安装方法,供按需引入 XButton.install = function (Vue) {
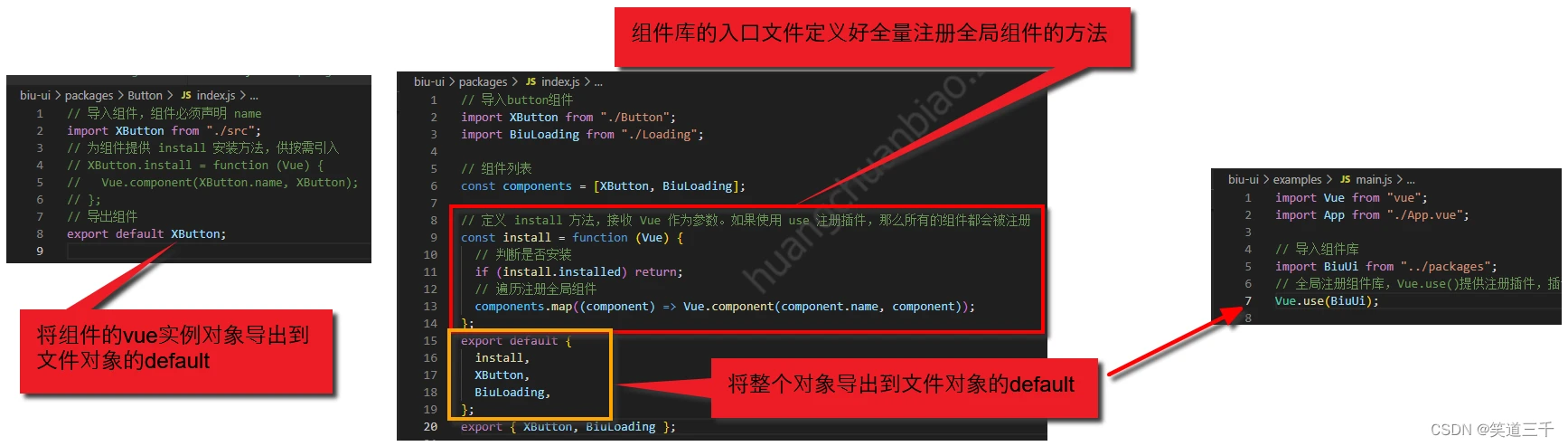
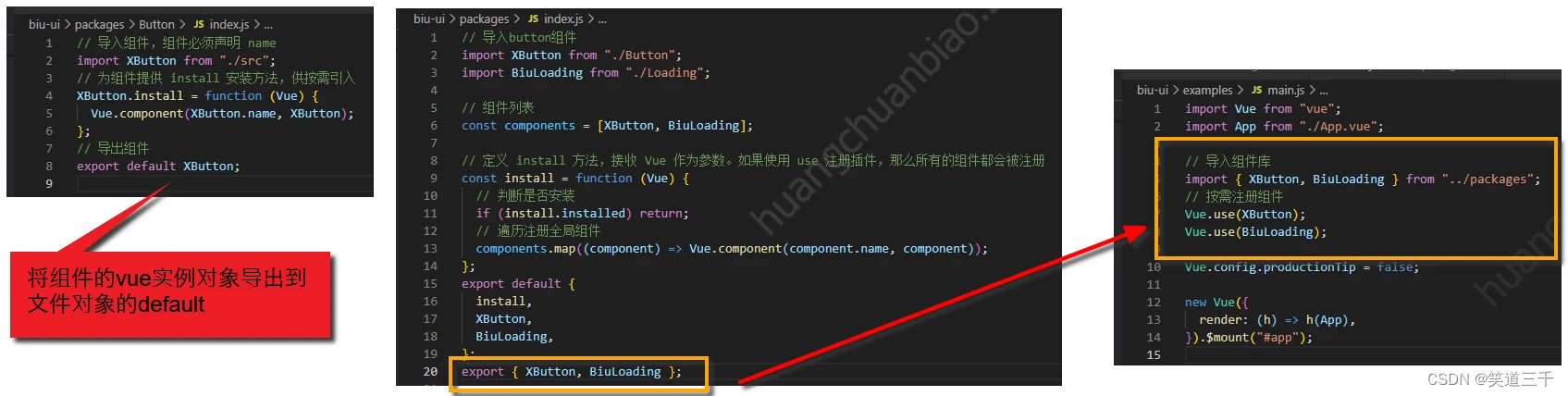
Vue.component(XButton.name, XButton); }; // 导出组件 export default XButton; 最后在package文件夹设置index.js文件,将其中的所有组件导出(这里我用button和loading两个组件做示例):
//package/index.js // 导入button组件 import XButton from "./Button"; import BiuLoading from "./Loading"; // 组件列表 const components = [XButton, BiuLoading]; // 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,那么所有的组件都会被注册 const install = function (Vue) {
// 判断是否安装 if (install.installed) return; // 遍历注册全局组件 components.map((component) => Vue.component(component.name, component)); }; //这里export default是提供给全局引入使用 export default {
install, XButton, BiuLoading, }; //这里export是提供给按需引入使用 export {
XButton, BiuLoading }; 三,全局引入
因为项目的入口文件现在修改为examples文件夹下的main.js,所以需要这这里引入注册:
import Vue from "vue"; import App from "./App.vue"; // 导入组件库 import BiuUi from "../packages"; // 全局注册组件库,Vue.use()提供注册插件,插件对象需包含一个install函数。具体可查看官方文档 Vue.use(BiuUi); Vue.config.productionTip = false; new Vue({ render: (h) => h(App), }).$mount("#app"); 这样一来,就可以在项目代码中直接使用:
//examples/app.vue <template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png" /> <x-button type="primary">button</x-button> <biu-loading>测试另一个组件</biu-loading> </div> </template> <script> export default { name: "App", components: {}, }; </script> <style></style> 全局引入的相关逻辑:

主要是利用了Vue.component()全局注册组件的方法和Vue.use()注册插件的方法。
四,按需引入
通常情况下,我们都是选择按需引入组件库,这样打出来的包不会过大。
//main.js import Vue from "vue"; import App from "./App.vue"; // 导入组件库 import {
XButton, BiuLoading } from "../packages"; // 按需注册组件 Vue.use(XButton); Vue.use(BiuLoading); Vue.config.productionTip = false; new Vue({
render: (h) => h(App), }).$mount("#app"); 按需引入的实现逻辑:

五,引入注册后组件的使用
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png" /> <x-button type="primary">button</x-button> <biu-loading>测试另一个组件</biu-loading> </div> </template> <script> export default {
name: "App", components: {
}, }; </script> <style></style> 实现的效果:
六,修改package.json,为发布npm包做准备
首先我们需要让脚手架编译我们的组件代码,并输出到指定目录下,我们按照发包规范一般会输出到lib目录下这部分配置可以参考vue-cli的配置文档:构建目标 | Vue CLI (vuejs.org):
"scripts": {
"lib": "vue-cli-service build --name xiaobiu_ui --target lib --dest lib ./packages/index.js" }, 还有一些其他的配置:
description 组件库的描述文本 keywords 组件库的关键词 license 许可协议 repository 组件库关联的git仓库地址 homepage 组件库展示的首页地址 main 组件库的主入口地址(在使用组件时引入的地址) private 声明组件库的私有性,如果要发布到npm公网上,需删除该属性或者设置为false publishConfig 用来设置npm发布的地址,这个配置作为团队内部的npm服务器来说非常关键,可以设置为私有的npm仓库 我的设置:
{
"name": "xiaobiu-ui", "version": "0.1.0", "main":"./lib/xiaobiu_ui.umd.js", "private":false, "license": "ISC" , "scripts": {
"serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint", "lib": "vue-cli-service build --name xiaobiu_ui --target lib --dest lib ./packages/index.js" }, "dependencies": {
... }, "devDependencies": {
... }, ...//其他配置 } 主要需要注意的是private需要没有或者是false。另外就是这个main,它设置了这个组件库打包之后的入口文件,现在我还不知道是这个值(先写上),等会npm run lib之后就会看到了。
接下来需要配置.npmignore,配置文件类似于 .gitignore 文件,如果没有 .npmignore,会使用.gitignore来取代他的功能。利用它筛选掉没用的代码。
/examples/ /node_modules/ /packages/ 七,打包并发布npm
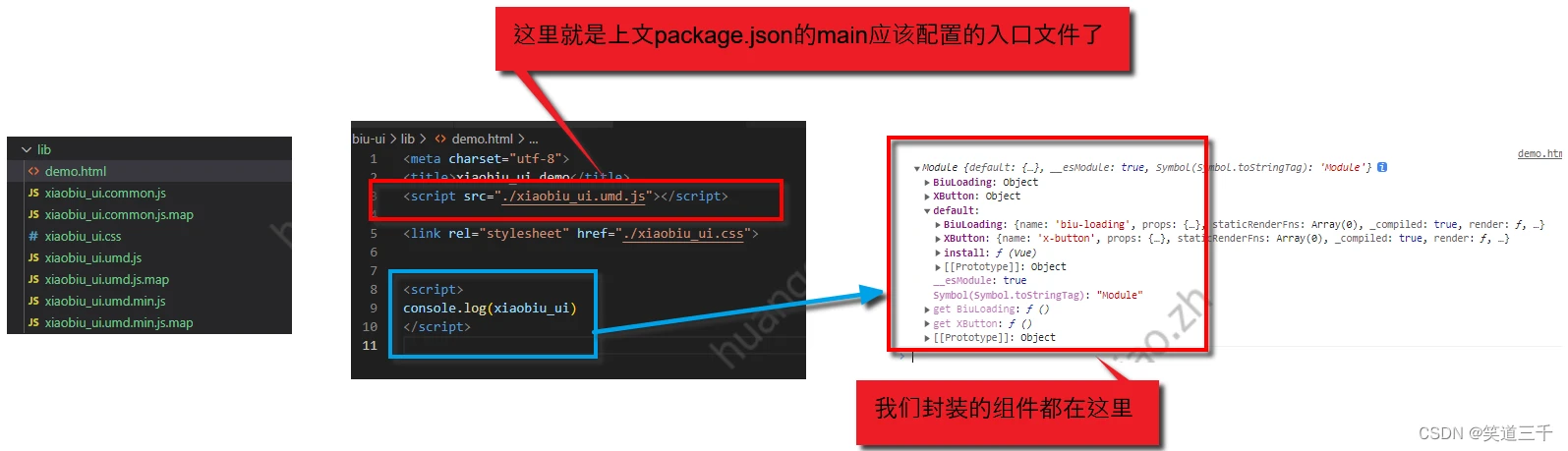
// 本地编译组件库代码 npm run lib 就会看到打包出来的文件了,在浏览器打开可以看到:

这时候,我们已经正确地把包打出来了,因为第一次我们不知道打出来的包地入口文件是啥,这时才知道,所以需要修改package.json中地main值(上文我是预先修改了)。再npm run lib一次。
接下来需要把包发布到npm上:
// 登录 npm login // 发布 npm publish // 如果发布失败提示权限问题,请执行以下命令 npm publish --access public 此后,有所变更的话,需要更新version之后才能发新的npm包。
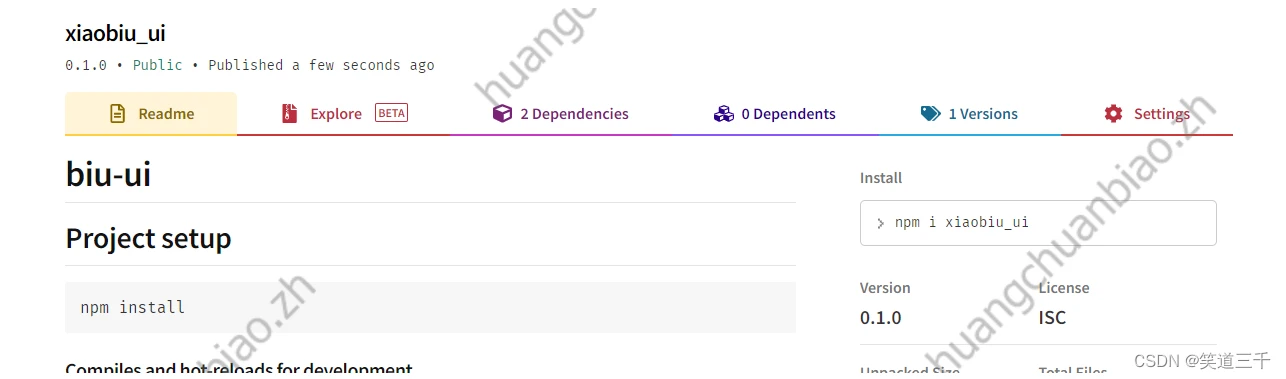
登录npm可以看到,已经正确发布npm包:

八,第三方用户下载使用
[注意]:因为本文是vue2的所,所以只支持vue2。
先下载安装:
npm install xiaobiu_ui --sava--dev 再在项目中引入使用:
import xiaobiu from 'xiaobiu_ui' import 'xiaobiu_ui/lib/xiaobiu_ui.css' Vue.use(xiaobiu) 页面代码中使用:
<x-button type="primary">button</x-button> <biu-loading>测试另一个组件</biu-loading> 版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/10965.html
