一,flow
js是动态类型语言, Vue.js 在做 2.0 重构的时候,在 ES2015 的基础上,除了 ESLint 保证代码风格之外,也引入了 Flow 做静态类型检查。之所以选择 Flow,主要是因为 Babel 和 ESLint 都有对应的 Flow 插件以支持语法,可以完全沿用现有的构建配置,非常小成本的改动就可以拥有静态类型检查的能力。这样开发复杂项目的时候,就可以通过工具的手段来保证项目的维护性和增强代码的可读性。
二,flow的使用
1,安装
npm init -y npm install --save flow-bin 2,取消vscode的js检查勾选
文件-首选项-设置-validate,把javascript validate enable的勾去除掉就行啦。
3,新建文件,写个flow的代码
新建src文件夹,再在其中新建index.js文件
注意,文件头部需要加/@flow/,这样编辑器才会知道是flow来检查。
/*@flow*/ function add(x: number, y: number): number {
return x + y } add('Hello', 11) 4, 在package.json中添加
"scripts": { "flow": "flow" } 5,生成flow的配置文件
运行npm run flow init,会在同级目录下生成一个.flowconfig的配置文件:
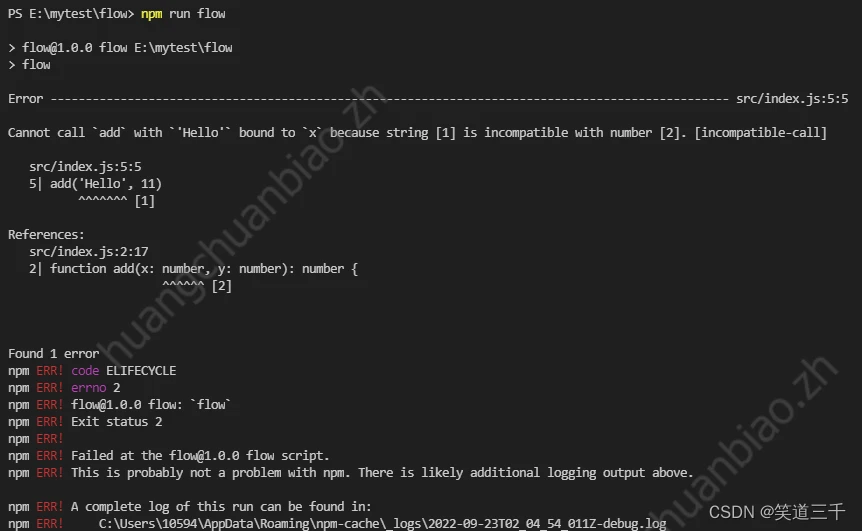
6,执行flow命令进行检查
npm run flow 
7,vscode插件安装
现在我们使用这个flow,需要运行npm run flow才能看到报错,意义不大,我们引入它的最初目的是想要在写代码的时候就出现报错。所以这时候可以安装一个插件:flow language Support
安装完之后的效果和eslint插件差不多,可以报错了。

三,flow的工作方式
通常类型检查分成 2 种方式:
类型推断:通过变量的使用上下文来推断出变量类型,然后根据这些推断来检查类型。例如使用了字符串方法,它就推断这是字符串,再使用数值型则报错。 类型注释:事先注释好我们期待的类型,Flow 会基于这些注释来判断。 1,类型推断
/*@flow*/ function add(x, y){
return x + y } add('Hello', 11) 这种情况下就会报错。
2,类型注释
/*@flow*/ function add(x: number, y: number): number {
return x + y } add('Hello', 11) Flow 就能检查出错误,因为函数参数的期待类型为数字,而我们提供了字符串。
3,flow支持的常见类型注释
数组:
/*@flow*/ var arr: Array<number> = [1, 2, 3] arr.push('Hello') 数组类型注释的格式是 Array<T>,T 表示数组中每项的数据类型。在上述代码中,arr 是每项均为数字的数组。如果我们给这个数组添加了一个字符串,Flow 能检查出错误。 类和对象:
/*@flow*/ class Bar {
x: string; // x 是字符串 y: string | number; // y 可以是字符串或者数字 z: boolean; constructor(x: string, y: string | number) {
this.x = x this.y = y this.z = false } } var bar: Bar = new Bar('hello', 4) var obj: {
a: string, b: number, c: Array<string>, d: Bar } = {
a: 'hello', b: 11, c: ['hello', 'world'], d: new Bar('hello', 3) } NULL
若想任意类型 T 可以为 null 或者 undefined,只需类似如下写成 ?T 的格式即可。
/*@flow*/ var foo: ?string = null 此时,foo 可以为字符串,也可以为 null。
四,flow代码的执行
因为flow的类型注解不是javascript的标准语法,所以不能直接运行。我们需要将代码转换成浏览器可以执行的原始的JavaScript语言运行。所以我们可以在完成编码过后,移除掉我们添加的注解。
有两个插件能够实现这种转化。flow-remove-types和babel插件。
我习惯使用babel插件。
1,安装babel
npm i @babel/core @babel/cli @babel/perset-flow --save--dev 2,添加babel配置
根目录添加.babelrc文件,添加配置:
{
"presets": ["@babel/preset-flow"] } 3,package.json中增加脚本
"scripts": {
"babel": "babel src/ -d dist/" } 4,查看编译后的效果
执行npm run babel
可以看到原本代码:
/*@flow*/ function add(x: number, y: number): number {
return x + y } add('Hello', 11) 编译成了:
function add(x, y) {
return x + y; } add('Hello', 11); 五,flow在vue源码中的使用
有时候我们想引用第三方库,或者自定义一些类型,但 Flow 并不认识,因此检查的时候会报错。为了解决这类问题,Flow 提出了一个 libdef 的概念,可以用来识别这些第三方库或者是自定义类型,而 Vue.js 也利用了这一特性。
在 Vue.js 的主目录下有 .flowconfig 文件, 它是 Flow 的配置文件。这其中的 [libs] 部分用来描述包含指定库定义的目录,默认是名为 flow-typed 的目录。
这里 [libs] 配置的是 flow,表示指定的库定义都在 flow 文件夹内。我们打开这个目录,会发现文件如下:
flow ├── compiler.js # 编译相关 ├── component.js # 组件数据结构 ├── global-api.js # Global API 结构 ├── modules.js # 第三方库定义 ├── options.js # 选项相关 ├── ssr.js # 服务端渲染相关 ├── vnode.js # 虚拟 node 相关 可以看到,Vue.js 有很多自定义类型的定义。
到此这篇vue2源码阅读--(一)--flow的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/10967.html
