一,本地搭建
快速开始同 VuePress 官网:
1,创建新文件夹并进入
mkdir vuepress-test cd vuepress-test 2,初始化项目
yarn init 或者npm init 3, 安装VuePress
yarn add -D vuepress 或者 npm install -D vuepress 4,Vuepress默认以docs作为根目录,所以README.md是主页
新建docs文件夹,然后在该文件夹下新建README.md文件。
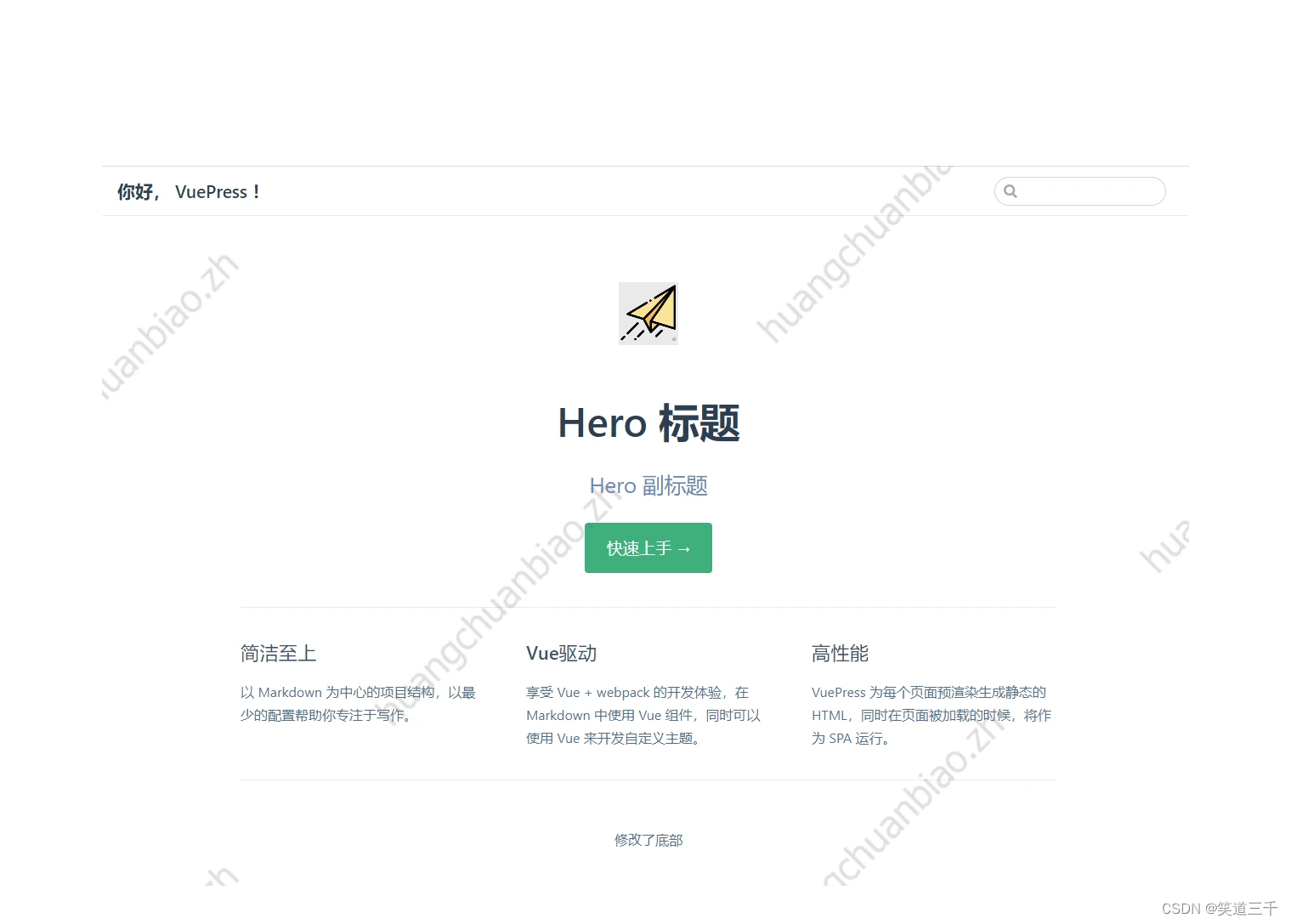
--- home: true heroImage: /images/logo.PNG heroText: Hero 标题 tagline: Hero 副标题 actionText: 快速上手 → actionLink: /zh/guide/ features: - title: 简洁至上 details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。 - title: Vue驱动 details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。 - title: 高性能 details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。 --- ::: slot footer 修改了底部 ::: 5,基础配置
在文档目录下创建一个 .vuepress 目录,所有 VuePress 相关的文件都会被放在这里。
在 .vuepress 文件夹下添加 config.js,配置网站的标题和描述:
module.exports ={
//这里面路径最开始的/是指向.vuepress/public/的 base:'/',//部署站点的基础路径,默认/ lang: 'zh-CN',//语言设置 title: '你好, VuePress !',//所有页面标题的后缀,并且在默认主题的导航栏中显示 description: '这是我的第一个 VuePress 站点',//站点描述,它会被每个页面的 Frontmatter 中的 description 字段覆盖 head: [['link', {
rel: 'icon', href: '/images/logo.PNG' }]],//站点头部的icon } 6,package.json的配置
"scripts": {
"dev": "vuepress dev docs --debug", "build": "vuepress build docs" }, 这时候npm run dev打开浏览器就可以看到这样的页面:

二,导航栏配置
导航栏可能包含你的页面标题、搜索框、 导航栏链接、多语言切换、仓库链接,它们均取决于你的配置
config.js中新增themeConfig属性:
module.exports ={
//这里面路径最开始的/是指向.vuepress/public/的 base:'/',//部署站点的基础路径,默认/ lang: 'zh-CN',//语言设置 title: '你好, VuePress !',//所有页面标题的后缀,并且在默认主题的导航栏中显示 description: '这是我的第一个 VuePress 站点',//站点描述,它会被每个页面的 Frontmatter 中的 description 字段覆盖 head: [['link', {
rel: 'icon', href: '/images/logo.PNG' }]],//站点头部的icon themeConfig: {
logo: '/images/logo.PNG', nav:[ {
text: "首页", link: "/" }, {
text: '测试知识库', link: '/test/' }, {
text: "相关链接", items: [ {
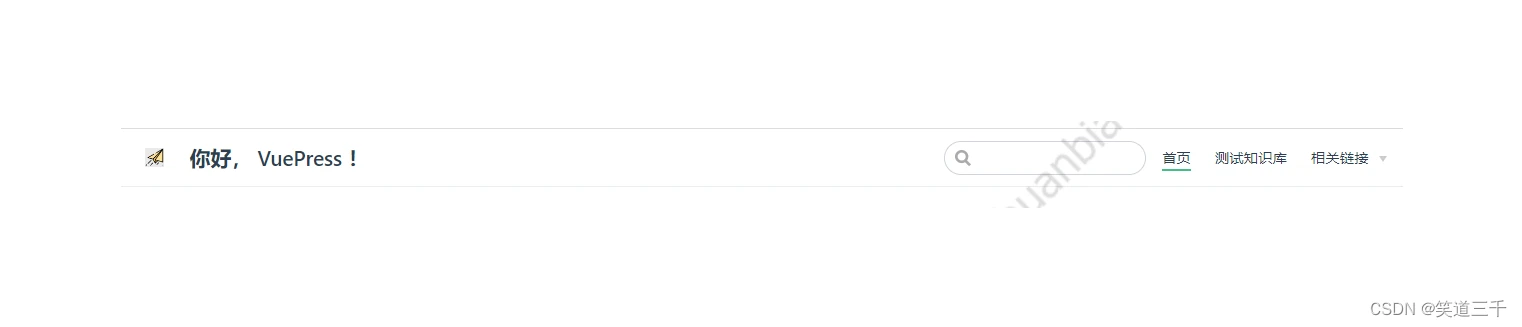
text: "测试百度的链接", link: "https://www.baidu.com", }, ], }, ] } } 实现的效果:

三,侧边栏的配置
手动配置侧边栏
想要使 侧边栏(Sidebar)生效,需要配置 themeConfig.sidebar,基本的配置,需要一个包含了多个链接的数组:
module.exports ={
//这里面路径最开始的/是指向.vuepress/public/的 base:'/',//部署站点的基础路径,默认/ lang: 'zh-CN',//语言设置 title: '你好, VuePress !',//所有页面标题的后缀,并且在默认主题的导航栏中显示 description: '这是我的第一个 VuePress 站点',//站点描述,它会被每个页面的 Frontmatter 中的 description 字段覆盖 head: [['link', {
rel: 'icon', href: '/images/logo.PNG' }]],//站点头部的icon themeConfig: {
logo: '/images/logo.PNG', nav:[ {
text: "首页", link: "/" }, {
text: '测试知识库', link: '/test/first' }, {
text: '中文文件夹测试', link: '/中文测试/第一个' }, {
text: "相关链接", items: [ {
text: "测试百度的链接", link: "https://www.baidu.com", }, ], }, ], sidebar: {
'/test/':[ {
title: '首页', path: '/' }, {
title: "基础学习", path: '/test/first', children: [ {
title: "第一个", path: "/test/first" }, {
title: "第二个", path: "/test/second" } ], }, ], '/中文测试/':[ {
title: '首页', path: '/' }, {
title: "中文文件夹测试", path: '/中文测试/第一个', children: [ {
title: "第一个", path: "/中文测试/第一个" } ], } ], }, sidebarDepth: 2//侧边栏自动提取文章的几层标题 } } 这时候,无论点击导航栏还是侧边栏。都会报404,这是因为生成路由了,但是没有对应的页面(vuepress下每个md文件就是一个页面)。所以需要新建页面。
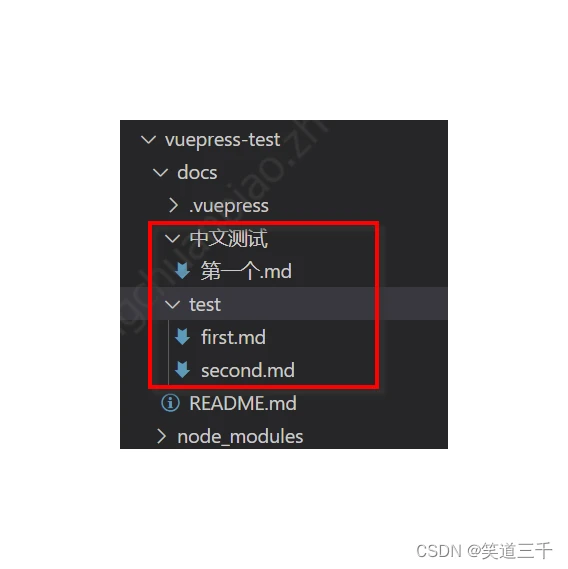
如下图,新建test文件夹和“中文测试文件夹”,如下图创建文件:

然后运行,就可以看到效果:

四,主题应用
到这一步,已经可以开始写markdown技术文档了,但是每次新增,都需要手动新增侧边栏的配置,这样一点也不机智,我希望它能够自动生成侧边栏。
为了简化开发成本,我们可以直接使用主题,这里我用的是:[vuepress theme vdoing](vuepress-theme-vdoing (xugaoyi.com))
npm install vuepress-theme-vdoing -D 值得注意的是,这个主题,为了结构化自动生成侧边栏,文章文件和文件夹命名需要满足它的规则:
1,无论是文件还是文件夹,请为其名称添加上正确的正整数序号和.,从00或01开始累计,如01.文件夹、02.文件.md,我们将会按照序号的顺序来决定其在侧边栏当中的顺序。 2,同一级别目录别内即使只有一个文件或文件夹也要为其加上序号。 1,目录配置
目录级别的说明:
源目录(一般是docs)底下的级别现在我们称之为一级目录,一级目录的下一级为二级目录,以此类推,最多只能到四级目录。
一级目录
.vuepress、@pages、_posts、index.md 或 README.md这些文件(文件夹)不参与数据生成。- 序号非必须。(如一些专栏,可以不用序号)
二级目录
- 该级别下可以同时放文件夹和
.md文件,但是两者序号要连贯(参考下面的例子中的其他)。 - 必须有序号
三级目录
(同上)
四级目录
- 该级别下只能放
.md文件。 - 必须有序号
所有级别内至少有一个文件或文件夹
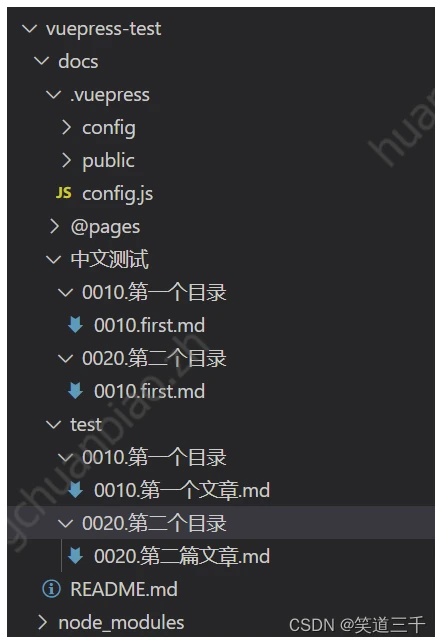
于是就需要修改文章为下图这样:

2,config设置
module.exports ={
//这里面路径最开始的/是指向.vuepress/public/的 base:'/',//部署站点的基础路径,默认/ lang: 'zh-CN',//语言设置 title: '你好, VuePress !',//所有页面标题的后缀,并且在默认主题的导航栏中显示 description: '这是我的第一个 VuePress 站点',//站点描述,它会被每个页面的 Frontmatter 中的 description 字段覆盖 head: [['link', {
rel: 'icon', href: '/images/logo.PNG' }]],//站点头部的icon theme: 'vdoing', themeConfig: {
logo: '/images/logo.PNG', nav:[ {
text: "首页", link: "/" }, {
text: '测试知识库', link: '/pages/e93fa3/' }, {
text: '中文文件夹测试', link: '/pages/99b5b5/' }, {
text: "相关链接", items: [ {
text: "测试百度的链接", link: "https://www.baidu.com", }, ], }, ], sidebar: {
mode: 'structuring', collapsable: true} ,// 'structuring' | { mode: 'structuring', collapsable: Boolean} | 'auto' | 自定义 sidebarDepth: 2,//侧边栏自动提取文章的几层标题 sidebarOpen: true, // 初始状态是否打开侧边栏,默认true updateBar: {
// 最近更新栏 showToArticle: false, // 显示到文章页底部,默认true moreArticle: "/archives", // “更多文章”跳转的页面,默认'/archives' }, category: false, // 是否打开分类功能,默认true。 如打开,会做的事情有:1. 自动生成的front matter包含分类字段 2.页面中显示与分类相关的信息和模块 3.自动生成分类页面(在@pages文件夹)。如关闭,则反之。 tag: true, // 是否打开标签功能,默认true。 如打开,会做的事情有:1. 自动生成的front matter包含标签字段 2.页面中显示与标签相关的信息和模块 3.自动生成标签页面(在@pages文件夹)。如关闭,则反之。 archive: true,// 是否打开归档功能,默认true。 如打开,会做的事情有:1.自动生成归档页面(在@pages文件夹)。如关闭,则反之。 } } 值得注意的是,这里面的link链接,是npm run dev之后生成的,在这个位置可以拿到,比如说测试知识库那里,就可以填写该目录下第一篇文章的访问链接:
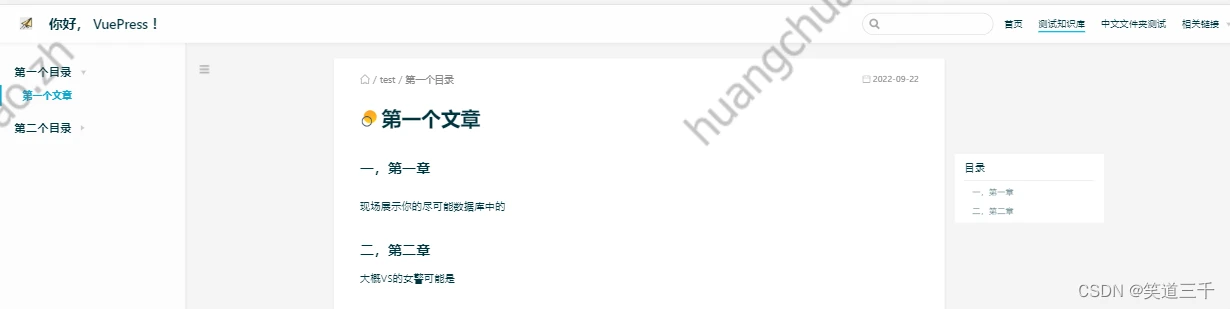
--- title: 第一个文章 date: 2022-09-22 15:39:13 permalink: /pages/e93fa3/ categories: - test - 第一个目录 tags: - --- 一,第一章 现场展示你的尽可能数据库中的 二,第二章 大概VS的女警可能是 3,实现的效果

五,项目地址
后续的部署测试啥的,比较常规,就不写了。另外我实际上是直接使用vuepress-theme-doing的配置,本篇文章重新自己搭建只是想看看这个是怎么搭建出来的。
本篇文章的项目代码已经上传仓库,想要参考的可以下载看看:
vuepress-mine-test: 自己学习vuepress结合主题vuepress-theme-vdoing的配置。 vuepress1.x的,不涉及部署 (gitee.com)
到此这篇使用vuepress搭建文档站点的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/10969.html
