本文接上一节:https://blog.csdn.net/weixin_/article/details/?spm=1001.2014.3001.5501
一,eslint
第一步:安装eslint
npm install eslint --save-dev 第二步:生成.eslintrc.js文件:
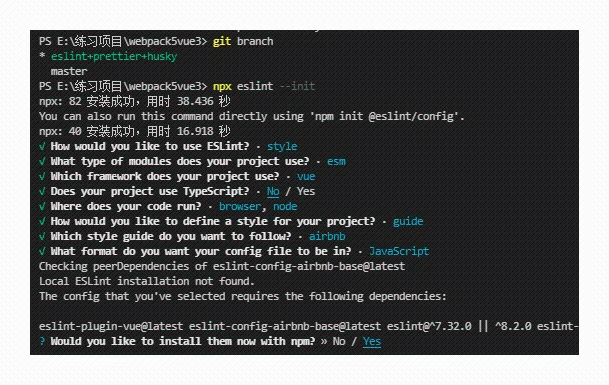
npx eslint --init 
module.exports = { env: { browser: true, es2021: true, node: true, }, extends: [ 'plugin:vue/essential',//这是vue的默认规则 'airbnb-base',//eslint推荐的规则(即默认配置) ], parserOptions: { ecmaVersion: 'latest', sourceType: 'module', }, plugins: [ 'vue', ], rules: { }, }; 第三步:理解extends
这里的规则,写在后面的会覆盖前面的,并且rules中的规则最后会覆盖这里的,所以我们自定义规则就是写在rules中,才能覆盖之前的规则,从而生效。
extends: [ 'plugin:vue/essential',//这是vue的默认规则 'airbnb-base',//eslint推荐的规则(即默认配置) ], Available rules | eslint-plugin-vue (vuejs.org)
第四步:理解rules
Eslint附带了大量的校验规则,这些规则的值分别有如下规律:
off | 0 :表示关闭规则。
warn | 1 :表示将该规则转换为警告。
error | 2 :表示将该规则转换为错误。
常见的rules规则,可以看官网:List of available rules - ESLint中文
// "semi": [2, "always"],//语句强制分号结尾 // "quotes": [2, "double"],//引号类型 "" //"no-alert": 0,//禁止使用alert //"no-console": 2,//禁止使用console //"no-const-assign": 2,//禁止修改const声明的变量 //"no-debugger": 2,//禁止使用debugger //"no-duplicate-case": 2,//switch中的case标签不能重复 //"no-extra-semi": 2,//禁止多余的冒号 //"no-multi-spaces": 1,//不能用多余的空格 第五步:配置package.json
上文中,我们是手动输入命令行来检查代码是否符合eslint规范的,这样每次检查都要输入一遍,有的人要是记不住这命令怎么办?于是可以在package.json的script中写死这个脚本:
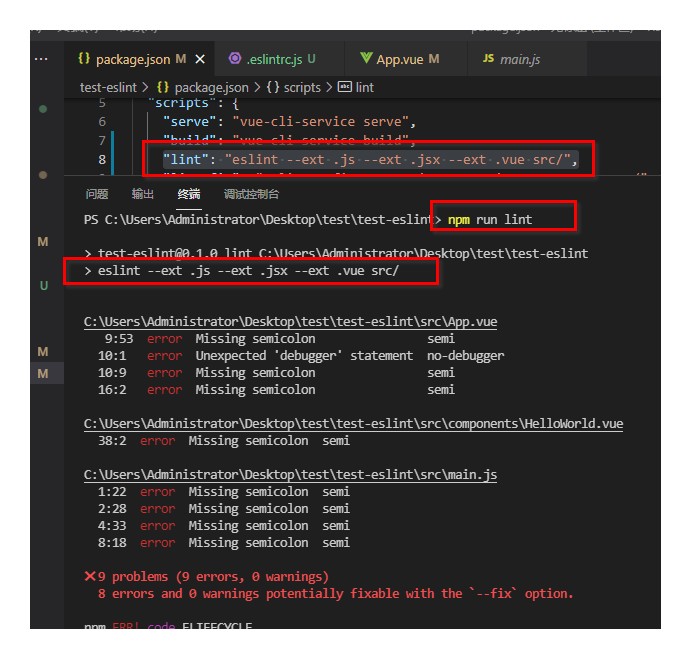
"lint": "eslint --ext .js --ext .jsx --ext .vue src/", 
第六步:vscode安装eslint插件

安装了之后什么效果呢?就是它会自动检查你的代码是否符号规范,并且会在编辑器中标识出来哪里不符合规范,底下终端处还会罗列出问题。
第七步:package.json中配置自动修复命令行
检查出问题了一个一个手动修复,太麻烦了。eslint提供了一个–fix的命令行,可以实现自动修复不符合规范的代码,但是这种修复不是万能的,官网中说,有这个(扳手)🔧的图标对应的规则才是可以修复的。

"lint-fix": "eslint --fix --ext .js --ext .jsx --ext .vue src/" 第八步:在vscode中配置setting,让每次保存代码时自动修复
先不考虑debugger这种只能手动修复的,在实际写代码中,更多时候遇到的是分号啦,单双引号啦这些可以被自动修复的错误,那么,我们还需要每次去手动敲npm run lint-fix嘛?那同样效率很低。现在利用vscode的eslint插件我们已经能一写完代码,就知道是否符合规范了。然而我们还想实现的是每次写完代码,按下ctrl+s保存时,它能够自动修复。
幸运的是,vscode的setting.json能够帮助我们实现这一点:
在vscode中按快捷键ctrl+shift+p,输入setting,打开setting.json增加这段配置即可(如果未生效重启vscode):
//配置保存时按照eslint文件的规则来处理一下代码 "editor.codeActionsOnSave": {
"source.fixAll": true, "eslint.autoFixOnSave" : true, }, 配置到这里,按保存之后,可能还有很多错误,暂且不处理,往后看。
第九步:配置eslintignore
有些文件,我们不希望它受eslint管辖,可以在根目录新建.eslintignore文件,把想要自由的文件或目录丢进去即可:
.eslintrc.js .prettierrc.js babel.config.js vetur.config.js /node_modules/ 二,pritier
第一步:理解它的作用
上文我们配置了eslint,它规范的是代码偏向语法层面上的风格。比如说不能使用console啦,箭头函数参数必须包裹在括号中啦这些。
而项目中有时候,我们写代码删删改改,或者是个人的代码习惯,就有可能出现这样的代码:
<script> import HelloWorld from './components/HelloWorld.vue'; export default {
name: 'App', components: {
HelloWorld } }; </script> 排版很乱,或者写html时,太长了换不换行之类的代码排版问题,就需要prettier来规范。
也就是说,prettier规范的是代码偏向于排版层面上的风格。
第二步:安装prittier
npm install --save-dev --save-exact prettier 第三步:配置自定义的prettier规则
需要在根目录新建一个文件.prettierrc.js(则需要module.export),如果是.prettierrc(则只需要json格式):
//此处的规则供参考,其中多半其实都是默认值,可以根据个人习惯改写 module.exports = {
printWidth: 80, //单行长度 tabWidth: 2, //缩进长度 useTabs: false, //使用空格代替tab缩进 semi: true, //句末使用分号 singleQuote: true, //使用单引号 arrowParens: 'avoid', //单参数箭头函数参数周围使用圆括号-eg: (x) => xavoid:省略括号 bracketSpacing: true, //在对象前后添加空格-eg: { foo: bar } insertPragma: false, //在已被preitter格式化的文件顶部加上标注 jsxBracketSameLine: false, //多属性html标签的‘>’折行放置 rangeStart: 0, requirePragma: false, //无需顶部注释即可格式化 trailingComma: 'none', //多行时尽可能打印尾随逗号 useTabs: false, //使用空格代替tab缩进 endOfLine: 'auto' }; 第四步:让prettier插件保存代码自动修复
同样的,我们不可能每写一行代码,就运行npx prettier --write src/来美化一次代码,我们希望保存代码时,就能够自动格式化代码。于是又需要安装prettier插件。

然后再ctrl+shift+p打开vscode的setting.json文件,添加如下配置:
//prettier可以格式化很多种格式,所以需要在这里对应配置下 "[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" }, "[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" }, "[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" }, "[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" }, "[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" }, "[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" }, "[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" }, //这个设置在ctrl+s的时候,会启用默认的格式化,这里是prettier "editor.formatOnSave": true 有时候,我们按保存,代码会闪动切换成修复后的代码,然后又变回来,继续报错。这是因为eslint的规则和prettier冲突了,当我们保存的时候。先执行eslint的自动修复,于是分号会加上。然后又执行prettier的修复,分号又去除,这就导致闪动,到头来还是报eslint的错。这里主要是体现prettier在保存代码时能够自动修复,冲突的问题依旧先放到后面说。
第五步:让编译器能报prettier的错
到目前为止,对于prettier,我们还无法查看哪里不符合规则,而只是通过自动修复来规范代码风格。现在我们想像eslint一样,代码一写,如果不符合,就出现红色的波浪线提示哪里有问题。
这个要怎么实现呢?可以利用eslint的报错,把prettier当成eslint的插件注入eslint中,让eslint来报这个错(实际上还是vscode的eslint实现的)
安装依赖:
npm i -D eslint-plugin-prettier 然后再在.eslintrc.js 配置文件中添加这个配置,意思就是使用 eslint 报prettier的错误:
// .eslintrc.js {
"plugins": ["prettier"], "rules": {
"prettier/prettier": "error" } } 可以注意到,编辑器已经可以同时报eslint和prettier的错误了。
这时保存下代码,除了冲突的部分,都会被自动修复。
接下来可以着手解决这两家伙冲突的问题了。
第六步:解决冲突
npm i -D eslint-config-prettier 把prettier设置的规则添加到extends数组中:
extends: [ 'eslint:recommended', //继承Eslint中推荐的(打钩的)规则项http://eslint.cn/docs/rules/ 'plugin:vue/essential', // 此项是用来配置vue.js风格 'prettier',//把prettier中设置的规则添加进来,让它覆盖上面设置的规则。这样就不会和上面的规则冲突了 ], 这样一来,就让在它之前的所有可能会与 prettier 规则存在冲突的 eslint规则失效,并使用 prettier 的规则进行代码检查。
三,husky
为了保证每次提交的 git 代码是正确的,为此我们可以使用 eslint 配合 git hook, 在进行git commit 的时候验证eslint规范
如果 eslint 验证不通过,则不能提交。
我们需要安装一个 git 的 hook 工具 – husky
npm install husky --save-dev 然后在package.json中增加配置:
"husky": { "hooks": { "pre-commit": "echo 'husky' && npm run lint" } } 意思是在进行 git commit 的时候 先去执行 pre-commit 里面的命令 : 我们在这里输出 husky 并且执行 npm run lint (我们在上文第一章,第5点加上的验证eslint的命令)
如果eslint验证通过了,则会进行commit 操作,否则会报eslint的错误提示。
生效的标志是项目的.git/hooks目录下,会生成一堆文件,原本是只有pre-commit.sample这类文件,等husky安装完成,会多出pre-commit等文件。
再运行git commit命令,就会检查代码了。
四,代码地址
放在eslint+prettier+husky分支上:
https://gitee.com/ling-xu/webapck5 版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11013.html
