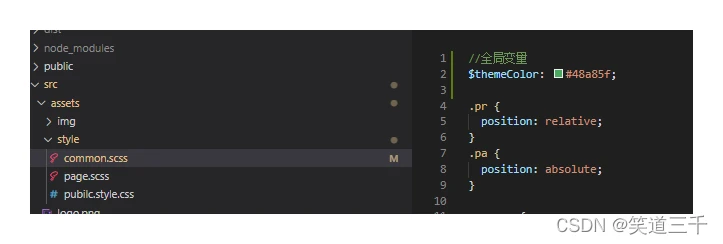
一,设置好变量文件

二,设置vue.config.js中的配置
devServer: {
... }, css: {
loaderOptions: {
sass: {
prependData: `@import "@/assets/style/common.scss";` } } }, 三,重启项目即可
到此这篇vue2项目中全局引入scss变量的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11029.html
