一,概述
在写前端项目的脚手架之类的配置时,需要在命令行中进行交互,以获取用户的配置。这时就可以使用这个js库。
二,基本用法
1,使用的语法结构
const inquirer = require('inquirer'); const promptList = [ // 具体交互内容,每一个对象里都是一次交互 {
... }, {
... } ]; inquirer.prompt(promptList).then(answers => {
console.log(answers); // 返回的结果是一个promise对象,交互的结果就存储在这里 }) 2,参数概述
type:表示提问的类型,包括:input, confirm, list, rawlist, expand, checkbox, password, editor; name: 存储当前问题回答的变量; message:问题的描述; default:默认值; choices:列表选项,在某些type下可用,并且包含一个分隔符(separator); validate:对用户的回答进行校验; filter:对用户的回答进行过滤处理,返回处理后的值; transformer:对用户回答的显示效果进行处理(如:修改回答的字体或背景颜色),但不会影响最终的答案的内容; when:根据前面问题的回答,判断当前问题是否需要被回答; pageSize:修改某些type类型下的渲染行数; prefix:修改message默认前缀; suffix:修改message默认后缀。 三,对应常用的类别
1,input
const promptList = [ {
type: 'input',// input类型带测试 message: '设置一个用户名:', name: 'name', default: "test_user" }, {
type: 'input',//input类型带校验 message: '请输入手机号:', name: 'phone', validate: function(val) {
if(val.match(/\d{
11}/g)) {
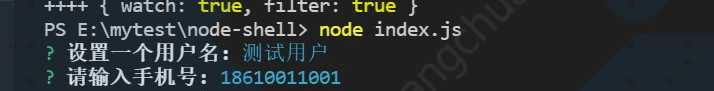
// 校验位数 return true; } return "请输入11位数字"; } } ]; 效果:

2,rawList
{
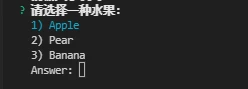
type: 'rawlist',//rawlist类型 message: '请选择一种水果:', name: 'fruit', choices: [ "Apple", "Pear", "Banana" ] }, 
3,list
{
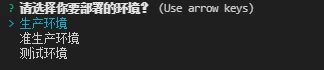
type: 'list',//list类型 name: 'env', message: '请选择你要部署的环境?', choices: ['生产环境', '准生产环境', '测试环境'] }, 
4,checkoutBox
{
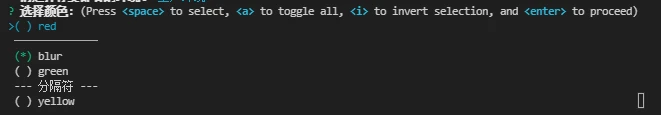
type: "checkbox", message: "选择颜色:", name: "color", choices: [ {
name: "red" }, new inquirer.Separator(), // 添加分隔符 {
name: "blur", checked: true // 默认选中 }, {
name: "green" }, new inquirer.Separator("--- 分隔符 ---"), // 自定义分隔符 {
name: "yellow" } ] } 
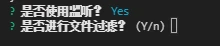
5,comfirm
{
type: "confirm", message: "是否使用监听?", name: "watch", default:true },{
type: "confirm", message: "是否进行文件过滤?", name: "filter", when: function(answers) {
// 当watch为true的时候才会提问当前问题 return answers.watch } } 
四,完整的代码
const inquirer = require('inquirer'); const promptList = [ {
type: 'input',// input类型带测试 message: '设置一个用户名:', name: 'name', default: "test_user" }, {
type: 'input',//input类型带校验 message: '请输入手机号:', name: 'phone', validate: function(val) {
if(val.match(/\d{11}/g)) {
// 校验位数 return true; } return "请输入11位数字"; } }, {
type: 'rawlist',//rawlist类型 message: '请选择一种水果:', name: 'fruit', choices: [ "Apple", "Pear", "Banana" ] }, {
type: 'list',//list类型 name: 'env', message: '请选择你要部署的环境?', choices: ['生产环境', '准生产环境', '测试环境'] }, {
type: "checkbox", message: "选择颜色:", name: "color", choices: [ {
name: "red" }, new inquirer.Separator(), // 添加分隔符 {
name: "blur", checked: true // 默认选中 }, {
name: "green" }, new inquirer.Separator("--- 分隔符 ---"), // 自定义分隔符 {
name: "yellow" } ] } ]; const nextPromptList=[ {
type: "confirm", message: "是否使用监听?", name: "watch", default:true },{
type: "confirm", message: "是否进行文件过滤?", name: "filter", when: function(answers) {
// 当watch为true的时候才会提问当前问题 return answers.watch } } ] async function test(){
const res=await inquirer.prompt(promptList)//参数是一个数组,数组中每个对象就是一次交互 console.log("----",res) const res2 = await inquirer.prompt(nextPromptList); console.log("++++",res2) } test() 版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11032.html
