在之前,使用css-loader来解析过css文件。那babel-loader则是用来解析js文件的。这是因为js的版本一直在更新,不断引入新的写法,但是浏览器的更新滞后,有些浏览器还不支持。所以就需要用babel-loader来进行转化成浏览器支持的写法。
一,不使用babel-loader的时候
我们在代码中写:
function getString(){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('hello world') },2000) }) } async function helloworld(){
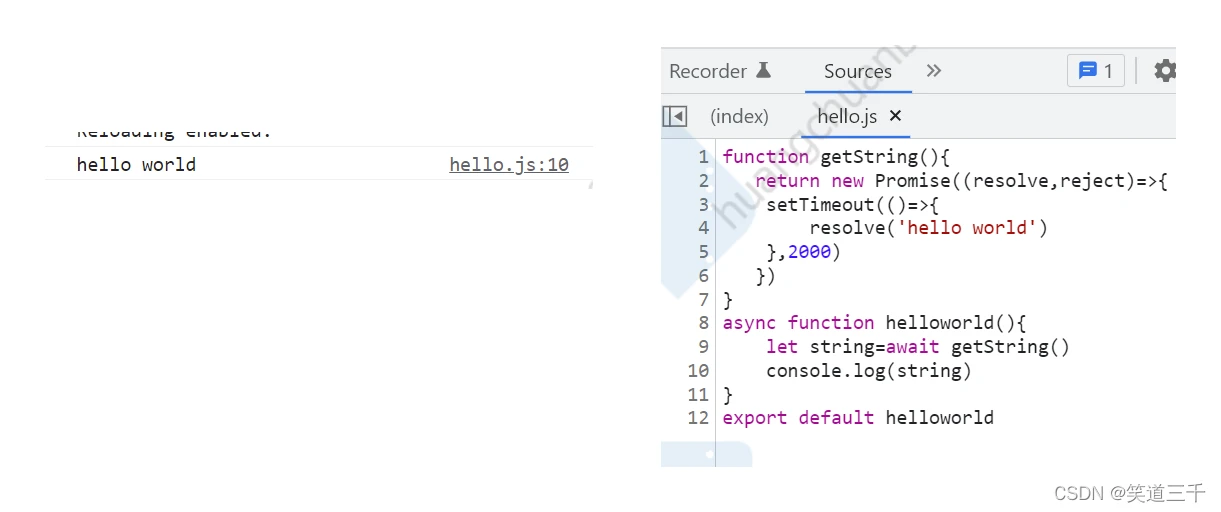
let string=await getString() console.log(string) } export default helloworld 这种es6的语法的时候。当我们直接打包编译出来,在浏览器中运行的代码是这样的(这里实际上时mapsource映射的源文件。实际上打包出来的代码也是这样):

可以看到,它并没有转化成es5,当浏览器不支持es5时,就会发生报错。所以,我们需要一个loader,来把es6的语法转化为es5这种浏览器通用的语法。
二,使用babel-loader
第一步:安装相关依赖
npm install -D babel-loader @babel/core @babel/preset-env 还需要安装处理async和await的包:
npm install -D @babel/runtime @babel/plugin-transform-runtime 第二步,配置webpack
{
test: /\.js$/, use: {
loader: 'babel-loader', options: {
presets: ["@babel/preset-env"], plugins: [["@babel/plugin-transform-runtime"]], //开启缓存 cacheDirectory:true }, }, exclude: /node_modules/ } 这样之后,就能够把es6的代码转化为es5的代码了。
到此这篇webpack5学习与实战-(六)-babel-loader解析js文件的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11037.html
