一,安装vuex
npm install vuex 二,src下新建store文件夹及module文件夹和index.js文件

三,编写index.js
import {
createStore } from 'vuex'; import user from './modules/user'; import payWay from './modules/payWay'; import wallet from './modules/wallet'; import themeColor from './modules/themeColor'; import channel from './modules/channel'; const store = createStore({
state: {
tabBar: 0 }, getters: {
}, actions: {
}, mutations: {
setTabBarActive(state, val) {
state.tabBar = val; } }, modules: {
user, wallet, themeColor, channel, payWay }//这里是分了这么多个模块,引入 }); export default store; 四,在main.js中引入
import {
createApp } from 'vue'; import App from '@/App.vue'; import store from './store/index.js'; const app = createApp(App); app.use(store).mount('#app'); 五,在页面中的使用

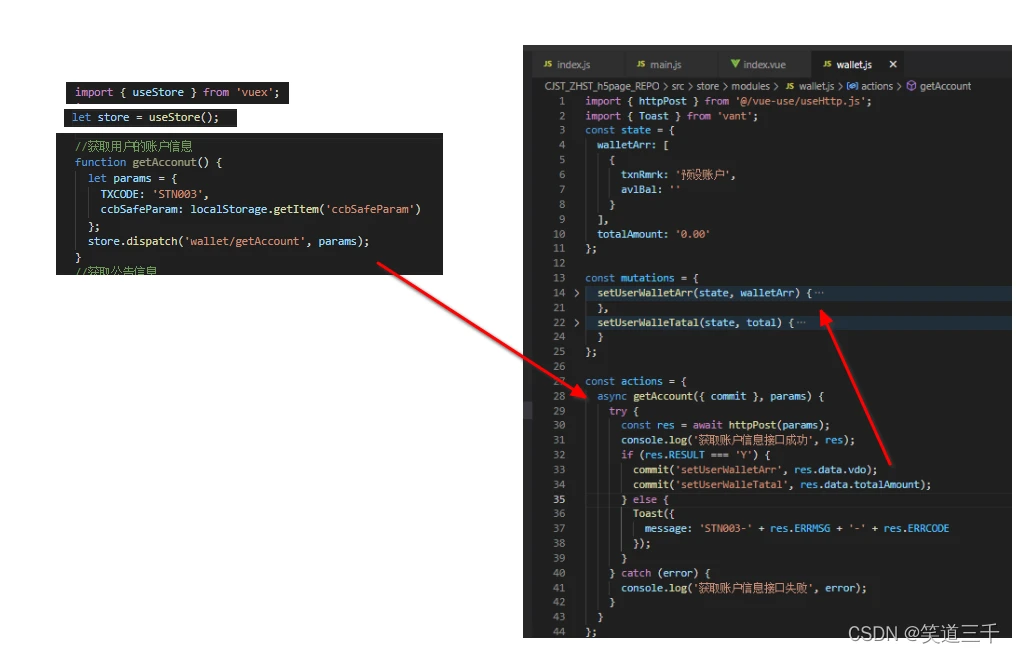
也就是页面中调用模块的方法的时候,需要用store.dispatch(‘模块名/模块中的方法名’)的形式。
也就是说在页面文件中,通过下图方式来访问vuex中的属性和方法:

六,在vue3中使用需要注意的
在vue3中,会需要区分响应式数据和非响应式数据
直接取值,是不具备响应式的(也就是vuex中的colorObj变化之后,这里获取到的数据不会随之变化)
const colorObj =store.state.themeColor.colorObj; 使用couputed返回的则是具备响应式的:
const totalAmount = computed(() => store.state.wallet.totalAmount); 另外,需要注意的是解构赋值会导致响应式的丢失:
const {
totalAmount} = computed(() => store.state.wallet); 七,使用插件,让vuex中的数据持久化
主要是因为页面刷新之后,vuex中的数据会丢失,为了解决这一问题,可以把数据存在sessionStorage中,基于这个原理,有这个插件:
npm install vuex-persistedstate 然后再在store/index中进行使用(下面代码中注释掉的部分):
import {
createStore } from 'vuex'; // import createPersistedState from 'vuex-persistedstate'; import user from './modules/user'; import payWay from './modules/payWay'; import wallet from './modules/wallet'; import themeColor from './modules/themeColor'; import channel from './modules/channel'; const store = createStore({
state: {
tabBar: 0 }, getters: {
}, actions: {
}, mutations: {
setTabBarActive(state, val) {
state.tabBar = val; } }, modules: {
user, wallet, themeColor, channel, payWay } // 引入进vuex插件// 将vuex中的内容存储到sessionStorage中保证刷新不丢失数据,会导致vue-devtools失效,开发时可注释 // plugins: [ // createPersistedState({
// storage: window.sessionStorage // }) // ] }); export default store; 但是这个插件,目前我使用了之后,会导致vue-devtool无法实时反馈vuex中的数据哈。
七,一些思考
实际上,Vuex 就是一个公用版本的 ref,提供响应式数据给整个项目使用。
1,啥时候使用vuex,啥时候仅仅把数据放在页面文件中呢?
对于一个数据,如果只是组件内部使用就是用 ref 管理;如果我们需要跨组件,跨页面共享的时候,我们就需要把数据从 Vue 的组件内部抽离出来,放在 Vuex 中去管理。
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11046.html
