一,概述
有一些静态资源文件。不通过webpack打包。而是手动复制到打包文件里面。
这时候,就需要利用这个plugin来帮助我们自动复制。
二,安装
npm install --save-dev copy-webpack-plugin 三,官网
https://www.npmjs.com/package/copy-webpack-plugin
四,具体的使用
假设我想要把public中的favicon图标复制到打包文件夹dist下面。就可以使用这个。
在dev环境下。
编辑webpack.dev.conf.js文件。
1,引入
const webpackConfigBase = require('./webpack.base.conf'); 2,在plugin中使用–(这样写报错,看下文)
plugins: [ //静态资源输出到根目录 new copyWebpackPlugin({ patterns: [{ from: path.resolve(__dirname, "../public1111"),//当前工作路径是在dist文件夹内,搜易这里的from就是项目目录/public文件夹内。(dist和public是同级的) to: './',//放到output文件夹下,也就是当前工作文件夹dist内 globOptions: { dot: true, gitignore: true } }] }), ], 五,常见的问题
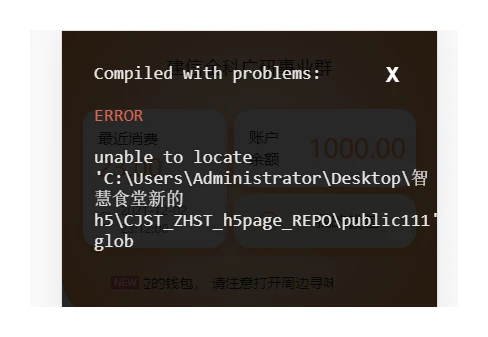
1,unable to locate …glob

原因,上文配置的路径不对(我故意加了/public1111),webpack没能找到这个路径,导致报错。
这里需要把路径写对(这样之后还会报错,看下文):
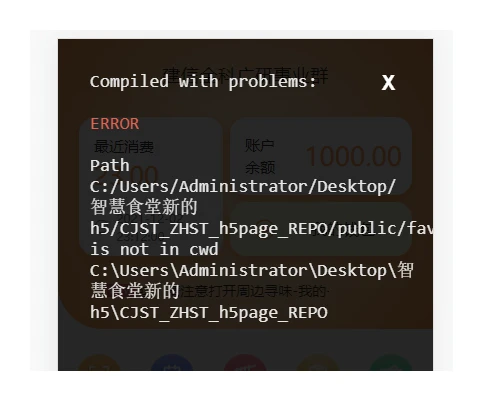
plugins: [ //静态资源输出到根目录 new copyWebpackPlugin({ patterns: [{ from: path.resolve(__dirname, "../public"),//当前工作路径是在dist文件夹内,搜易这里的from就是项目目录/public文件夹内。(dist和public是同级的) to: './',//放到output文件夹下,也就是当前工作文件夹dist内 globOptions: { dot: true, gitignore: true } }] }), ], 2,Path … is not in cwd

它只认正斜杠,不认反斜杠,但是我这上文中的配置明明全是正斜杠啊,问题出在了globOptions中的gitignore。把它改成false就可以了。
另一种解决方案是,我的项目路径上存在中文导致的。把路径上全部改成英文即可。
六,最终的配置:
plugins: [
//静态资源输出到根目录
new copyWebpackPlugin({
patterns: [{
from: path.resolve(__dirname, "../public"),
to: path.resolve(__dirname, '../dist'),//放到output文件夹下
globOptions: {
dot: true,
gitignore: false,
ignore: [ // 配置不用copy的文件
'/index.html'
]
}
}]
}),
],
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11049.html
