新买了台电脑,想要安装vue-devtool,发现安装不上,特此记录下。
一,下载
因为某种大家都知道的原因,外网上不了。
可以使用这里的下载地址:
https://chrome.zzzmh.cn/info?token=ljjemllljcmogpfapbkkighbhhppjdbg
选择meta版本。可以支持vue3。

二,安装
谷歌浏览器-更多工具-扩展程序界面打开后,把下载后解压的文件拖进去就行了。
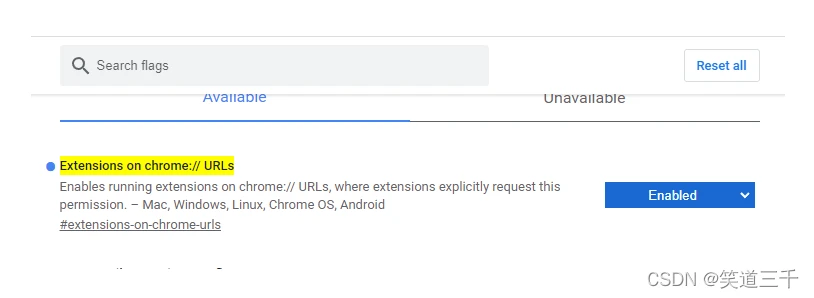
如果出现“无法从该网站添加应用、扩展程序和用户脚本”的问题。
谷歌浏览器输入
chrome://flags/#extensions-on-chrome-urls改成允许安装:

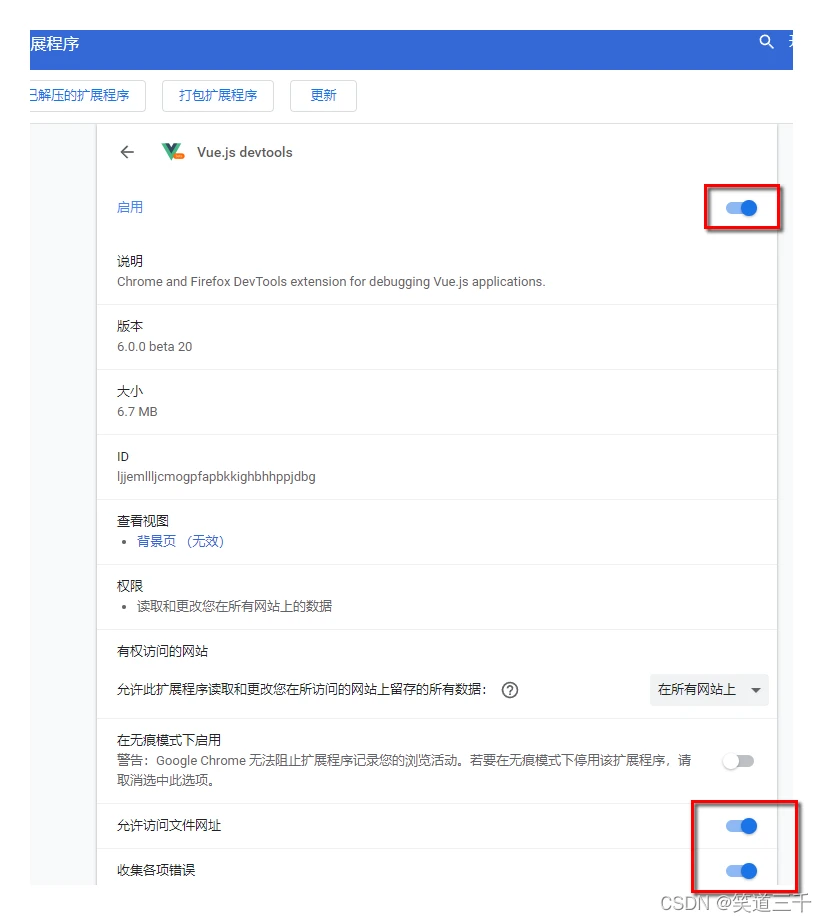
三,安装完成后配置

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11050.html
