一,安装插件
npm i sass-resources-loader -D 二,修改wenpack的rule配置
//全局引入scss变量 {
test: /\.(css|scss|sass)$/, use: [ !prodMode ? 'style-loader' : {
loader: MiniCssExtractPlugin.loader, options: {
publicPath: '../' } }, 'css-loader', 'postcss-loader', 'sass-loader', {
loader: 'sass-resources-loader', options: {
resources: [ 'src/style/_variables.scss' // 引入全局 SasS 变量的文件(对应你全局文件的路径) ] } } ] } 三,如果是vue-cli项目怎么办?
在vue.config.js中修改配置即可:
module.exports = {
css: {
loaderOptions: {
scss: {
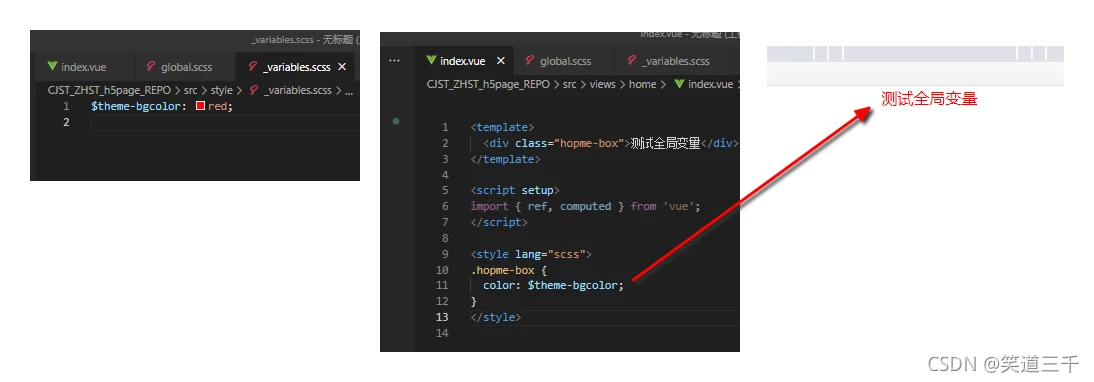
prependData: `@import "@/style/tools/index.scss";@import "@/style/settings/var.scss";`// 引入全局 SasS 变量的文件(对应你全局文件的路径) }, } } } 四,实现的效果:

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11052.html
