注意:本文是极客时间大圣老师vue3课程的学习笔记
课程地址:05 | 项目启动:搭建Vue 3工程化项目第一步 (geekbang.org)
一,开发环境搭建
🍦下载安装node

🍦下载安装vscode

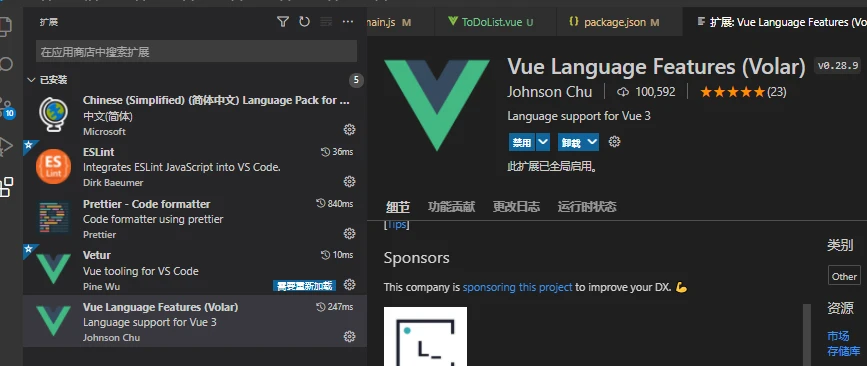
🍦vscode安装Volar插件

需要注意的是,这个插件中说最好禁用Vetur,可能会出现冲突:
You need to disable Vetur to avoid conflicts. 二,使用vite初始化vue项目
🎧初始化项目
npm init @vitejs/app 只要在项目目录下输入这一命令行,即可新建一个vite的vue3项目:

总共耗时不到几秒钟!!
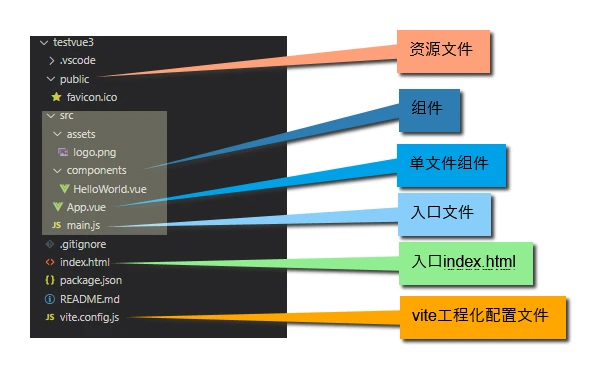
🎧目录结构
接下来看看目录结构,和vue2差不多,挺简洁的,不同于webpack项目,vue.config.js换成了vite.config.js:

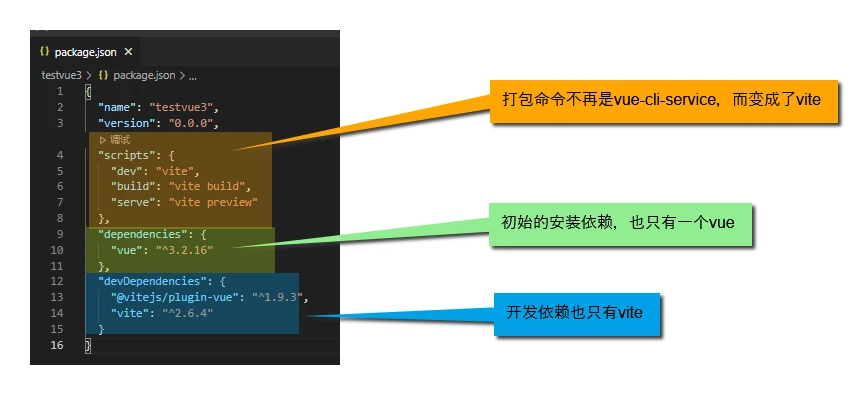
🎧安装依赖:

这已经是相当的简洁啦!!
运行命令,安装依赖:
npm install 🎧运行项目:
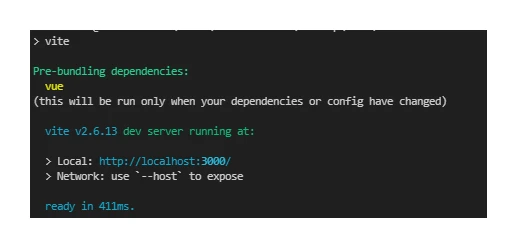
npm run dev 
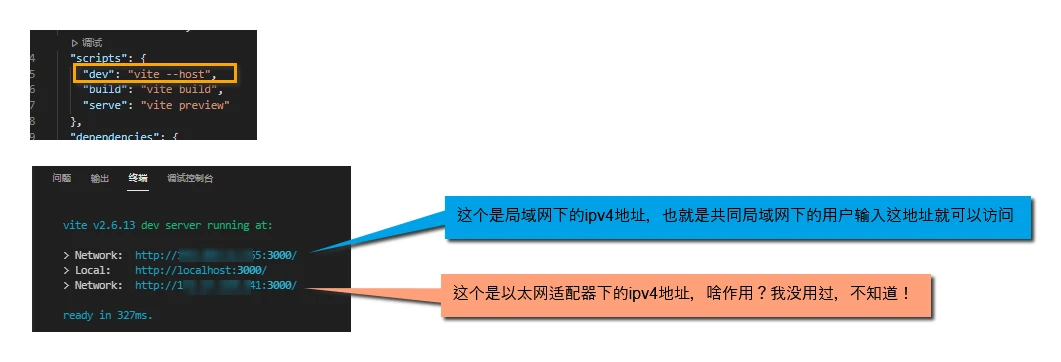
当看到这个的时候,我们就把项目运行成功了。注意这里的network,他说命令行中增加“–host”,就可以把network打开了。这有时候我们会用到,所以尝试下:

浏览器,就可以看到这个初始化项目运行的样子啦:

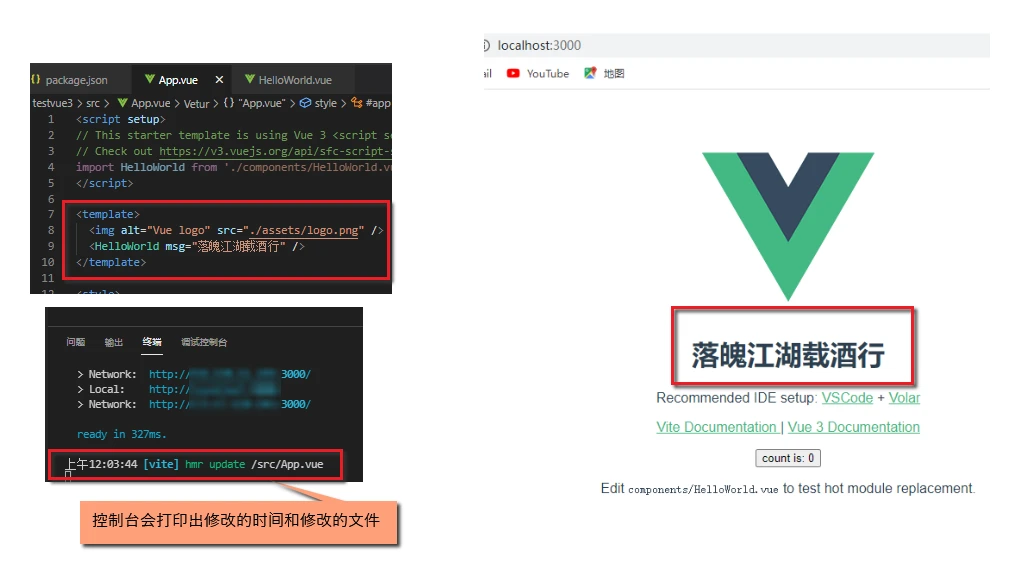
🎧热更新体验
打开组件,随便修改下文件,可以看到,它是支持热更新的,并且控制台会给你打印出修改的时间,修改的文件等信息:

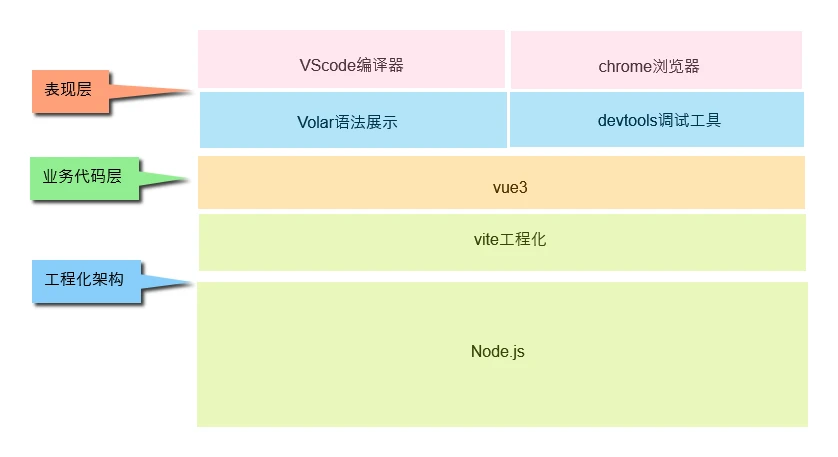
三,基础架构
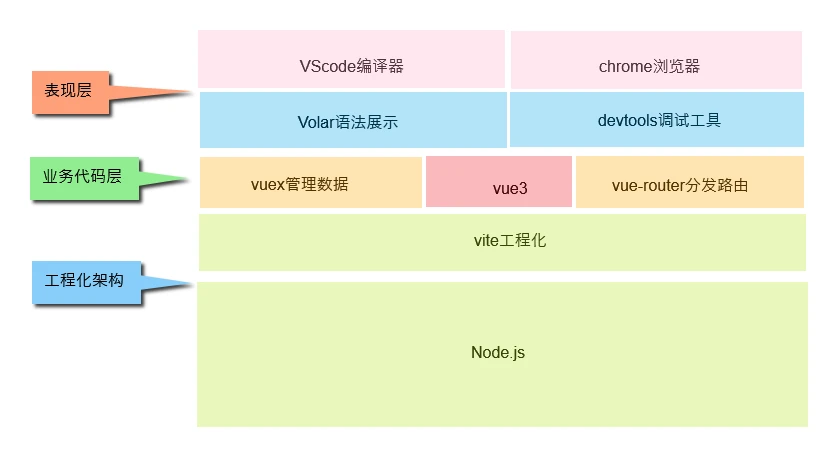
我们所有工程化体系都是基于 Node.js 生态;我们使用 VS Code+Volar 编辑器 + 语法提示工具作为上层开发工具;使用 Vite 作为工程化工具;使用 Chrome 进行调试,这些都是 Vue 3 工程化体系的必备工具。如下图:

目前我们最基础的项目是这样的架构,然而实际项目中,往往会复杂一些。
我们常常会引入vuex作为状态管理工具,让它负责数据的管理;还会引入vue-router,负责路由的分发。
🌊引入vuex和vue-router
npm install vue-router@next vuex@next 🌊src目录的组织结构

🌊路由的实现
进入到 router 文件夹中,新建 index.js,写入下面的代码:
import {
createRouter, createWebHashHistory, } from 'vue-router' import Home from '../pages/home.vue' import About from '../pages/about.vue' const routes = [ {
path: '/', name: 'Home', component: Home }, {
path: '/about', name: 'About', component: About } ] const router = createRouter({
history: createWebHashHistory(), routes }) export default router 上面的代码中,我们首先引入了 createRouter 和 createWebHashHistory 两个函数。createRouter 用来新建路由事例, createWebHashHistory 用来配置我们内部使用 hash 模式的路由,也就是 url 上会通过 # 来区分。
之后在上面的代码里,我们引入两个组件 Home 和 About,根据不同的访问地址/ 和/home 去渲染不同的组件,最后返回 router 即可。
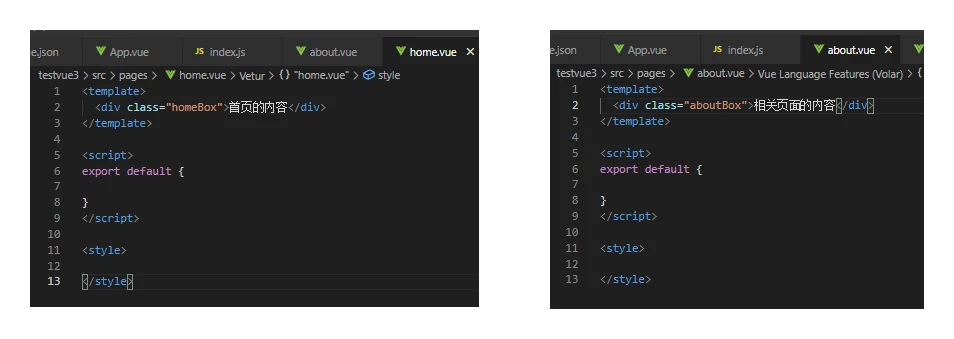
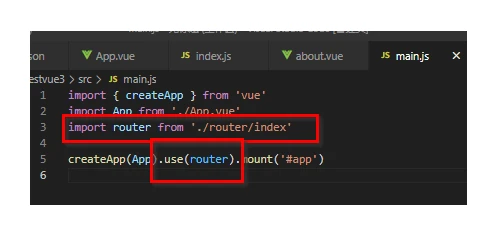
接着,J创建这两个vue页面:

上文我们创建的router,但是只是创建了,并没有引入项目中,还需要在main.js中引入使用:

引入之后,只是在项目的router中链接了,但是在哪里显示还需要继续写,去 App.vue 中,我们删掉 template 之前的代码,加入如下内容:
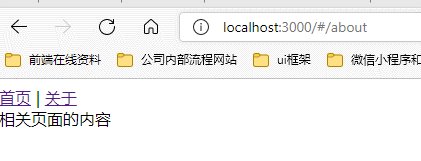
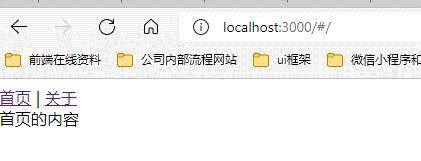
<template> <div> <router-link to="/">首页</router-link> | <router-link to="/about">关于</router-link> </div> <router-view></router-view> </template> 于是项目内容变成:

于是业务代码层就得到了扩展而变成:

四,架构的扩充
✈️css预处理器
写 CSS 代码时,我们需要预处理工具 stylus 或者 sass或者是less。
✈️ui框架(组件库)
利用一些成熟的ui组件库,可以极大地提高开发效率。
✈️网络请求http库
目前常用的是axios,在实际项目中,往往会根据项目而封装一个。
✈️代码规范化工具
这个主要是eslint+prettier+husky
✈️代码管理工具
主要是git,此外,我们还会使用 commitizen 来规范 Git 的日志信息。
✈️单元测试
✈️自动化部署
还需要配置 GitHub Action 来实现自动化的部署。
于是,最后的项目架构会变成下图这般:

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11061.html
