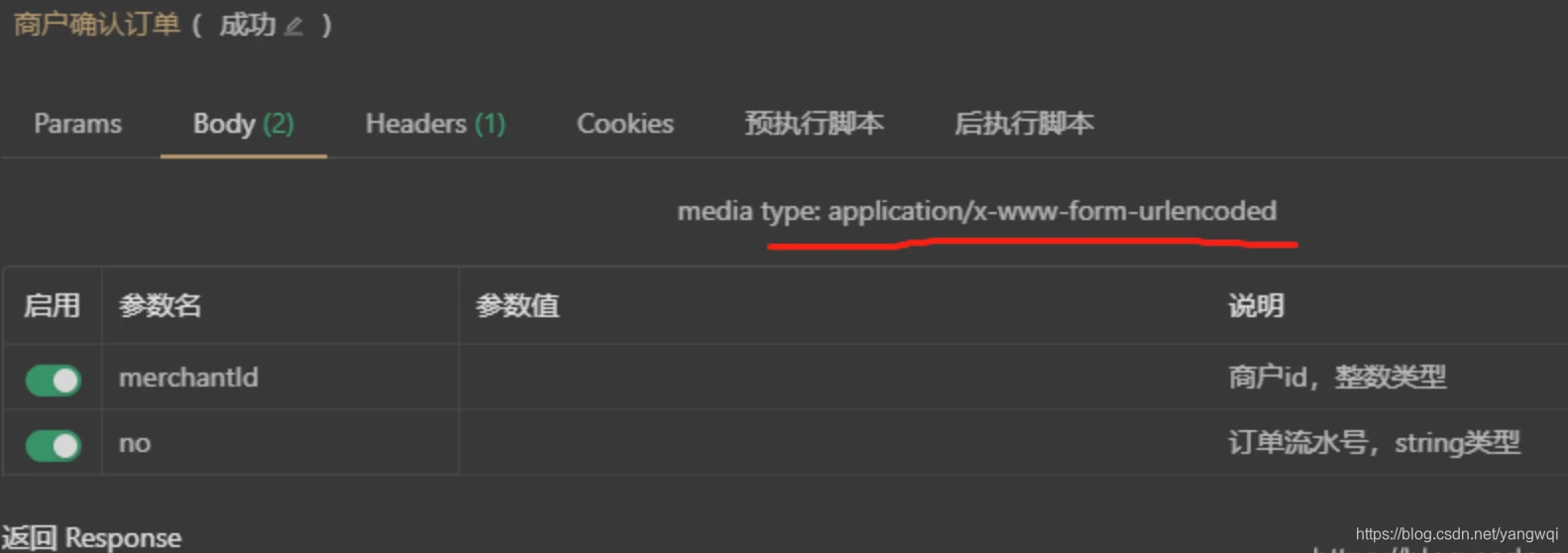
在使用axios进行参数获取时,始终获取不到,但是调用postman是正常的,所以初步估计是参数格式不正确,那么正确的应该怎么写呢?
一般按照正常的逻辑,我们在传递application/x-www-form-urlencoded时,参数应该这样写,但实际操作中发现一只获取不到参数。
axios .create({ baseURL: 'url', timeout: 10000, headers: { 'Content-Type': 'application/json' }, }) .post( 'xxx/xxx/xxx', JSON.stringify({ name: '', age: 12, }), { headers: { 'Content-Type': 'application/x-www-form-urlencoded', }, } ) .then(function(response) { console.log(JSON.stringify(response)) }) .catch(function(error) { console.log(error) })方法一:添加两句代码,就可以正常获取
var qs = require('qs');
然后把JSON.strinify改为qs.stringify就可以了。
const qs = require('qs') axios .create({ baseURL: 'url', timeout: 10000, headers: { 'Content-Type': 'application/json' }, }) .post( 'xxx/xxx/xxx', qs.stringify({ name: '', age: 12, }), { headers: { 'Content-Type': 'application/x-www-form-urlencoded', }, } ) .then(function(response) { console.log(JSON.stringify(response)) }) .catch(function(error) { console.log(error) })方法二:开发中遇到的post请求头application/x-www-form-urlencoded的请求(URLSearchParams来解析)

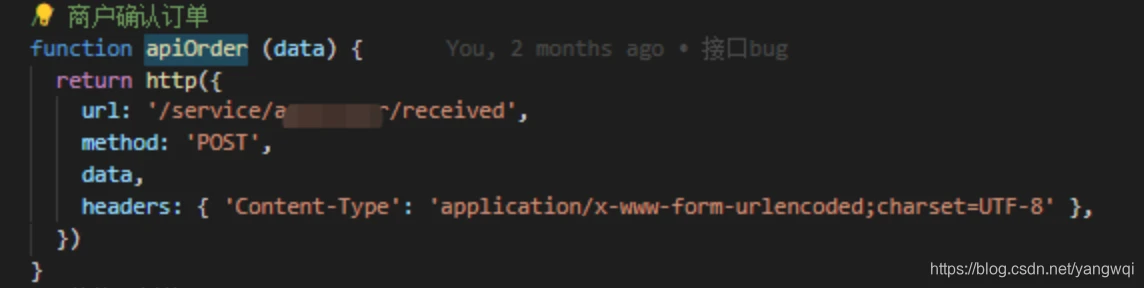
api中定义

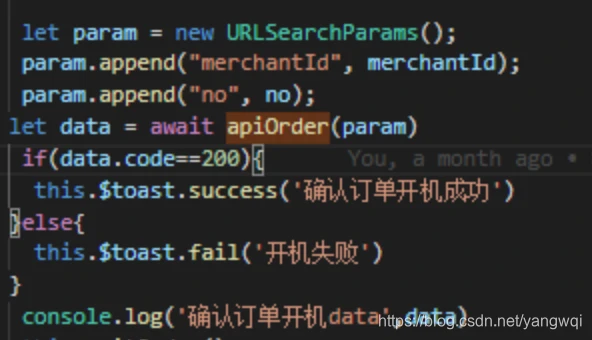
new一个URLSearchParams把需要的传参append添加进去,就可以获得data了

const param = new URLSearchParams(); param.append("merchantId", merchantId); param.append("no", no); const data = await apiOrder(param) if(data.code==200){ this.$toast.success('确认订单开机成功') }else{ this.$toast.fail('开机失败') }到此这篇vue post application/x-www-form-urlencoded传参的解决方案的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11110.html
