div { border: none; box-shadow: 0 0 0 0.5px red; }项目中会遇到UI指定边框用0.5像素的,但实际单纯的border:0.5px solid #ddd;在很多移动端设备上会出现显示异常甚至直接消失,这是不同设备对像素处理的问题。像是很多android识别不了0.5像素就会直接不显示。
这里提供一种我用的有效的解决方案:
- 取消按钮的边框,并设置按钮定位 position: relative;
- 为按钮添加 before伪元素,并设置 position: absolute;
- 利用before模拟边框,并且先设置足够能被设备识别的边款,然后进行缩放到想要的边宽
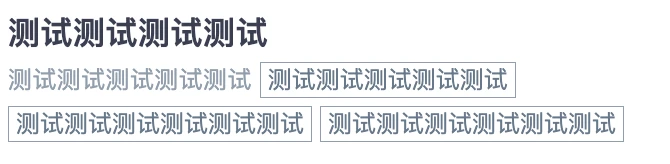
修复效果图

布局
<div class="portfolio_codetype"> <p class="portfolio_code"><span>测试测试测试测试测试</span></p> <p class="portfolio_type"><span>测试测试测试测试测试</span></p> <p class="portfolio_type"><span>测试测试测试测试测试测试</span></p> <p class="portfolio_type"><span>测试测试测试测试测试测试</span></p> </div>核心样式CSS
.portfolio_type{ font-size: 11px; color: #67778B; letter-spacing: 0; position: relative; border-radius: 1px; padding: 0 4px; height: 18px; } .portfolio_type::before{ content: ""; position: absolute; border: 4px solid #929EAD; width: 800%; height: 800%; transform-origin: 0 0; transform: scale(0.125, 0.125); box-sizing: border-box; border-radius: 8px; top: 0; left: 0; }到此这篇移动端兼容安卓456实现0.5像素边框的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11113.html
