组件设计:src/components/video/index.vue
<template> <div class="video"> <video-player class="video-player vjs-custom-skin" ref="videoPlayer" :playsinline="true" :options="playerOptions" > </video-player> </div> </template> <script> import Vue from 'vue' import VideoPlayer from 'vue-video-player' import 'vue-video-player/src/custom-theme.css' import 'video.js/dist/video-js.css' Vue.use(VideoPlayer) export default { name: 'VideoPlay', props: { // 视频资源类型及路径 sources: { type: Array, required: true, }, }, data() { return { playerOptions: { //播放速度 playbackRates: [0.5, 1.0, 1.5, 2.0], //如果true,浏览器准备好时开始回放。 autoplay: false, // 默认情况下将会消除任何音频。 muted: false, // 导致视频一结束就重新开始。 loop: false, // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持) preload: 'auto', language: 'zh-CN', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3") aspectRatio: '16:9', // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。 fluid: true, //你的封面地址 poster: '', //允许覆盖Video.js无法播放媒体源时显示的默认信息。 notSupportedMessage: '此视频暂无法播放,请稍后再试', controlBar: { timeDivider: true, durationDisplay: true, remainingTimeDisplay: false, //全屏按钮 fullscreenToggle: true, }, sources: [...this.sources], }, } }, } </script> <style lang="scss" scoped> .video { display: inline-block; width: 100%; text-align: center; line-height: 100px; border: 1px solid transparent; border-radius: 4px; overflow: hidden; background: #fff; position: relative; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2); margin-right: 4px; .vjs-custom-skin { ::v-deep .video-js { .vjs-big-play-button { font-size: 2.5em; } } } } .video:hover { display: block; } </style>使用:src/views/demo/video.vue
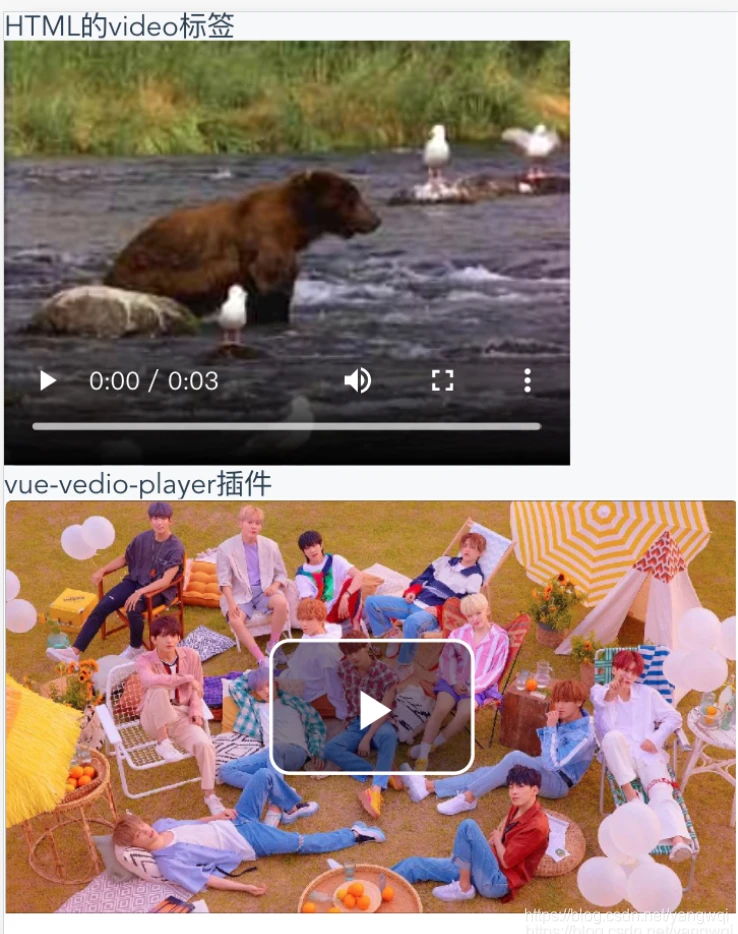
<template> <div> <p>HTML的video标签</p> <video src="https://www.w3school.com.cn//i/movie.ogg" controls="controls"> 您的浏览器不支持视频播放标签 </video> <p>vue-vedio-player插件</p> <video-play :sources="source"></video-play> </div> </template> <script> import VideoPlay from '../../components/video' export default { components: { VideoPlay }, data() { return { source: [ { //类型 type: 'video/mp4', //url地址 // src: 'https://www.w3school.com.cn//i/movie.ogg', src: require('../../assets/video/movie.mp4'), }, ], } }, } </script>实现效果

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11130.html
