获取当前页面路由
- 完整url可以用 window.location.href
- 路由路径可以用 this.$route.path
- 路由路径参数 this.$route.params
判断当前路由不匹配时跳转
if(this.$route.path!='/Home'){ this.$router.push({ path:'/Home', }) }vue $router和$route的区别
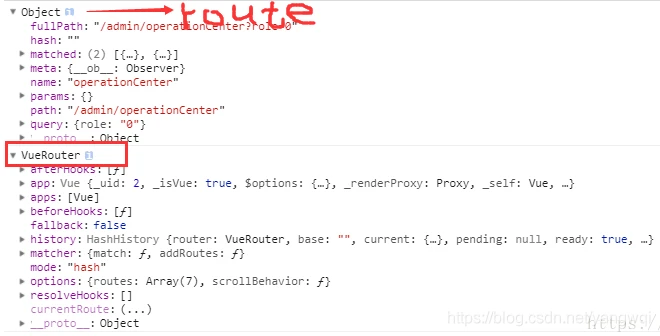
route相当于当前正在跳转的路由对象 可以从里面获取name,path,params,query等
打印this.$route和this.$router

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11142.html
