vue-video-player的npm社区地址
视频播放插件: vue-vedio-player
视频格式:m3u8格式的 加密性比较好
安装插件
npm install vue-video-player -s在main.js里面导入并引用
import VideoPlayer from 'vue-video-player' import 'vue-video-player/src/custom-theme.css' import 'video.js/dist/video-js.css' Vue.use(VideoPlayer)使用
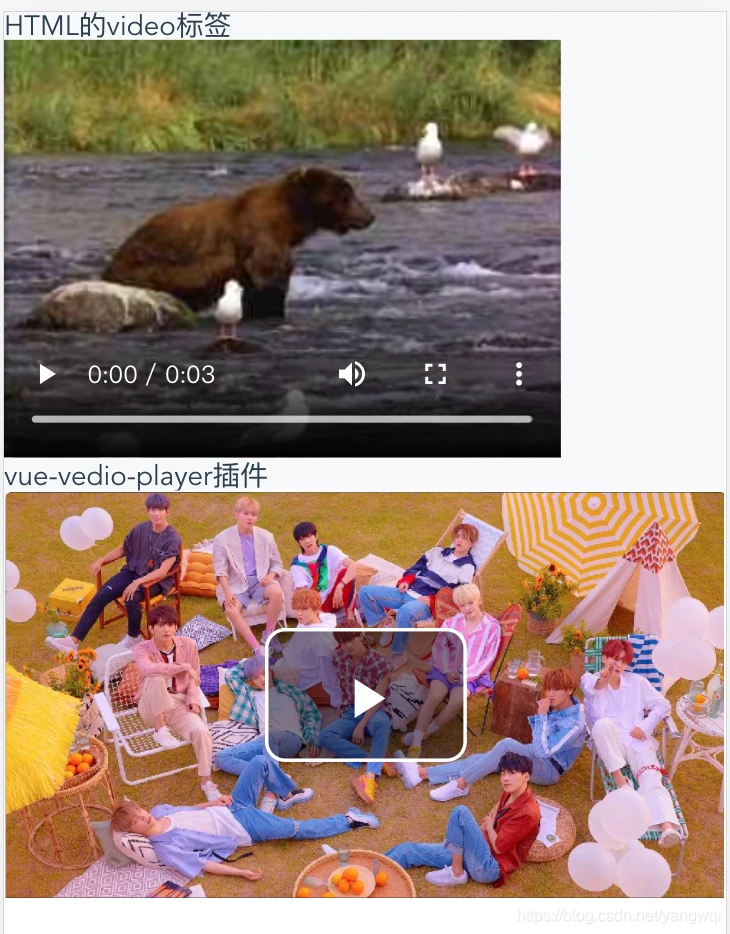
<template> <div> <p>HTML的video标签</p> <video src="https://www.w3school.com.cn//i/movie.ogg" controls="controls"> 您的浏览器不支持视频播放标签 </video> <p>vue-vedio-player插件</p> <div class="demo"> <video-player class="video-player vjs-custom-skin" ref="videoPlayer" :playsinline="true" :options="playerOptions" > </video-player> </div> </div> </template> <script> export default { data() { return { playerOptions: { //播放速度 playbackRates: [0.5, 1.0, 1.5, 2.0], //如果true,浏览器准备好时开始回放。 autoplay: false, // 默认情况下将会消除任何音频。 muted: false, // 导致视频一结束就重新开始。 loop: false, // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持) preload: 'auto', language: 'zh-CN', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3") aspectRatio: '16:9', // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。 fluid: true, sources: [ { //类型 type: 'video/mp4', //url地址 // src: 'https://www.w3school.com.cn//i/movie.ogg', src: require('../../assets/video/movie.mp4'), }, ], //你的封面地址 poster: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fn.sinaimg.cn%2Fsinacn21%2F762%2Fw1000h562%2F%2Fb5f2-hhtfwqr.jpg&refer=http%3A%2F%2Fn.sinaimg.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=&t=da92135b776dafe17ac486dc2b7dbe30', //允许覆盖Video.js无法播放媒体源时显示的默认信息。 notSupportedMessage: '此视频暂无法播放,请稍后再试', controlBar: { timeDivider: true, //当前时间和持续时间的分隔符 durationDisplay: true, //显示持续时间 remainingTimeDisplay: false, //是否显示剩余时间功能 fullscreenToggle: true, //全屏按钮 }, }, } }, } </script> <style scoped> .demo { display: inline-block; width: 100%; height: 338px; text-align: center; line-height: 100px; border: 1px solid transparent; border-radius: 4px; overflow: hidden; background: #fff; position: relative; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2); margin-right: 4px; } .demo:hover { display: block; } </style>实现效果

vue-video-player的使用总结
github地址
demo地址
vue video全屏播放
vue中在实现自适应视频播放器
vue使用video和vue-video-player及相关回调函数及实现视频铺满
键盘控制vue-video-player实现快进退,音量加减
实现自定义controlBar功能如播放,暂停,下一曲,播放进度,剩余时间,全屏,音量调节等
vue-video-player 通过自定义按钮组件实现全屏切换效果【推荐】
vue组件实现全屏倍速视频播放功能
到此这篇vue3.0视频播放插件实现全屏倍速等(vue-vedio-player)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11151.html
