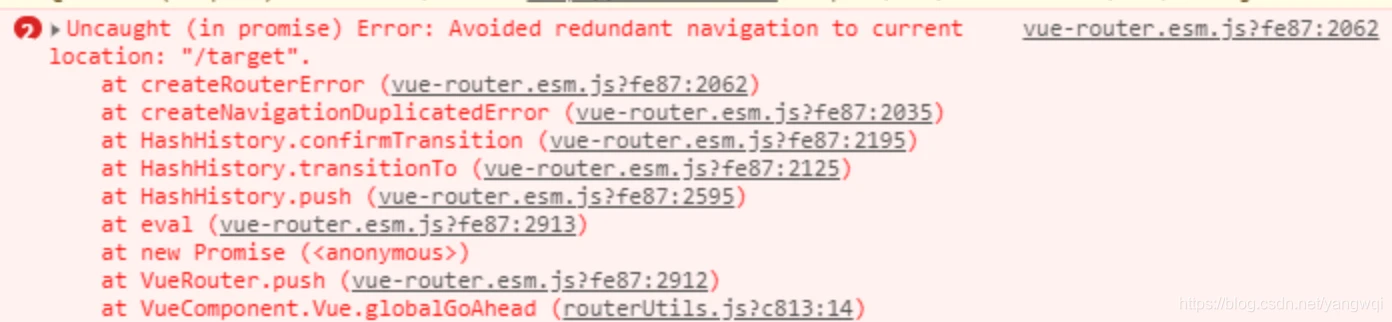
在VUE中路由遇到Error: Avoided redundant navigation to current location:报错显示是路由重复

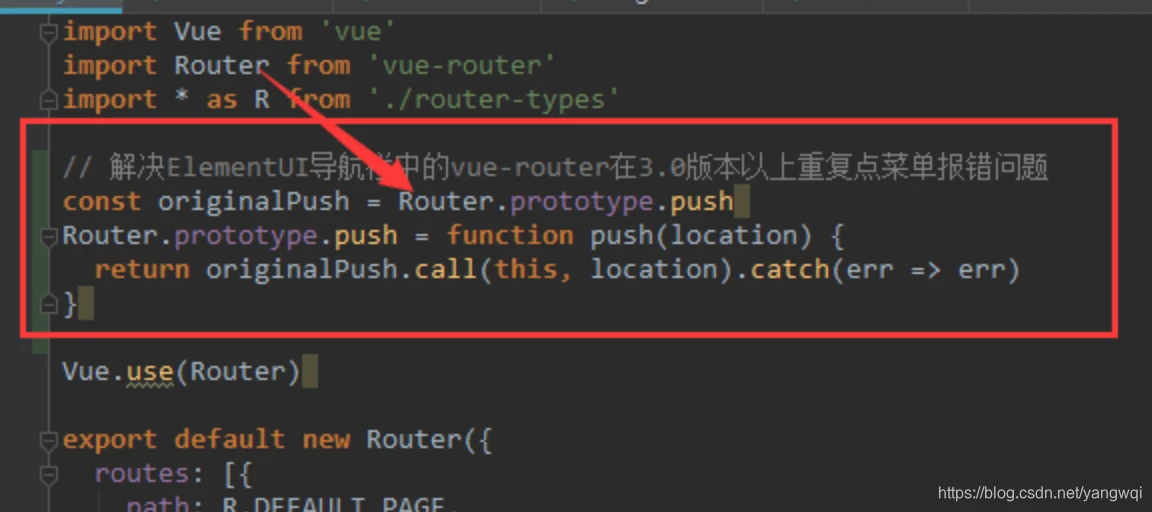
解决:router文件夹下面的index.js中加上下面几句代码,搞定
// 解决ElementUI导航栏中的vue-router在3.0版本以上重复点菜单报错问题 const originalPush = Router.prototype.push Router.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) }
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11155.html
