VUE中的set方法
通过set方法向页面中注入数据 数据发生变化时页面也会发生变化
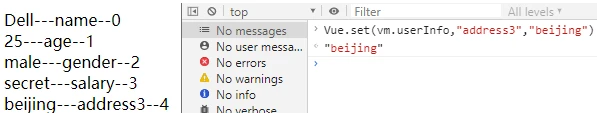
对象中的set方法的使用
- Vue.set(vm.userInfo,"address3","beijing")

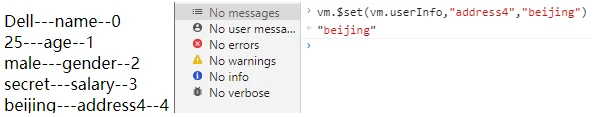
Vue.set不仅是VUE的全局方法 也是VUE实例上的方法
- vm.$set(vm.userInfo,"address4","beijing")

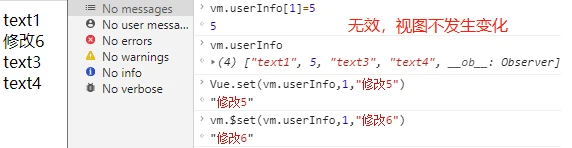
数组中的set方法的使用
- VUE的全局方法:Vue.set(vm.userInfo,1,"修改5")
- VUE实例上的方法:vm.$set(vm.userInfo,1,"修改6")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE的列表渲染</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="(item,index) of userInfo">
{
{item}}
</div>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
userInfo:["text1","text2","text3","text4"]
},
})
</script>
</body>
</html>
总结:
- 改变数组中的数据页面同步变化的方法
- 数组变异方法:pop push shift unshift splice sort reverse
- 改变引用地址
- set方法
- 改变对象中的数据页面同步变化的方法
- 改变引用地址
- set方法
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11174.html
