v-if指令:控制一个模板标签是否在页面上显示 v-if后面跟着一个js表达式 这个表达式的返回值决定了div标签是否真实的挂载到页面上 通过v-if指令结合js表达式决定一个DOM元素是否在页面上展示【v-if指令变量值为false时 该元素不存在于DOM之上】
v-show指令:控制一个模板标签是否在页面上显示 【v-show指令对应的js表达式为false时 该标签对应的DOM在页面上依然存在 只不过以style="display: none;"的形式挂载在页面上】
在经常需要隐藏/显示一个DOM元素时:使用v-show指令性能更高 因为不会频繁得将DOM从页面上删除再添加 v-if指令每次隐藏显示都要删除DOM再添加DOM 性能更低一些
v-else指令:v-if指令和v-else指令要紧贴着使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE中的条件渲染</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
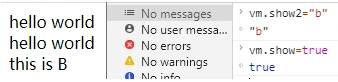
<div v-if="show">{
{message}}</div> <div v-else>bye world</div> <div v-show="show">{
{message}}</div>
<div v-if="show2=='a'">this is A</div>
<div v-else-if="show2=='b'">this is B</div>
<div v-else>this is others</div>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
show:false,
show2:"a",
message:"hello world"
},
})
</script>
</body>
</html>
key值:v-if切换的时候 input中的内容并没有清空 这是因为VUE在重新渲染页面的时候会尽量的尝试复用页面上已经存在的DOM元素 【用户名和邮箱名复用了同一个input 复用的同时内容没有清空】所以采用key值的形式 当给某个元素标签添加key值的时候VUE会知道 该元素是页面上唯一的元素 如果两个key不一样 VUE就不会尝试复用该input标签【VUE虚拟DOM diff算法中用到的内容】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE的key值</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-if="show">
用户名:<input key="username"/>
</div>
<div v-else>
邮箱名:<input key="password"/>
</div>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
show:false,
},
})
</script>
</body>
</html>数组循环:v-for="(item,index) of list" :key="item.id"
- 第一个参数:列表中的每一项的内容
- 第二个参数:每一项在页面中的索引下标
- 为了提升循环显示的性能 会给每个循环项添加唯一的key值 不推荐使用index作为key值:因为使用index作为key值 在频繁操作DOM元素相对应的数据时费性能【可能会让VUE 没办法充分复用DOM节点】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE的列表渲染</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
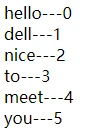
<div v-for="(item,index) of list" :key="item.id">
{
{item.text}}---{
{index}}
</div>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
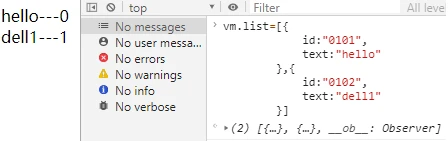
list:[{
id:"0101",
text:"hello"
},{
id:"0102",
text:"dell"
},{
id:"0103",
text:"nice"
},{
id:"0104",
text:"to"
},{
id:"0105",
text:"meet"
},{
id:"0106",
text:"you"
},]
},
})
</script>
</body>
</html>
tips:当尝试修改数组中的内容时 不能直接通过下标的形式改变数组 只能通过几个VUE提供的数组变异方法操作数组 才能实现数据发生变化页面也发生变化这种效果
- 数组变异方法:pop push shift unshift splice sort reverse

实现数据发生变化页面也发生变化方案二:改变引用地址【数组在js中是引用类型 】让其指向另外一个地址空间

template占位符:模板占位符 可以用于包裹一些元素 但在循环的过程中不会被真的渲染在页面上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE的列表渲染</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<template v-for="(item,index) of list" :key="item.id">
<div>
{
{item.text}}---{
{index}} </div> <span> span:{
{item.text}}</span>
</template>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
list:[{
id:"0101",
text:"hello"
},{
id:"0102",
text:"dell"
},{
id:"0103",
text:"nice"
},{
id:"0104",
text:"to"
},{
id:"0105",
text:"meet"
},{
id:"0106",
text:"you"
},]
},
})
</script>
</body>
</html> 
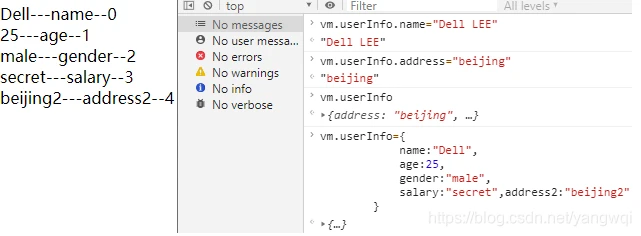
对象循环:v-for="(item,key,index) of userInfo"
- 第一个参数:对象中的每一项的内容
- 第二个参数:对象的键名
- 第三个参数:每一项在页面中的索引下标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE的列表渲染</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 循环userInfo 将对应的内容渲染在页面上 -->
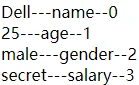
<div v-for="(item,key,index) of userInfo">
{
{item}}---{
{key}}--{
{index}}
</div>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
userInfo:{
name:"Dell",
age:25,
gender:"male",
salary:"secret",
}
},
})
</script>
</body>
</html>
遍历对象得时候直接向对象中动态加值:无效
通过改变引用地址实现数据发生变化页面也发生变化:

到此这篇11.VUE中的条件渲染及列表渲染的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11175.html
