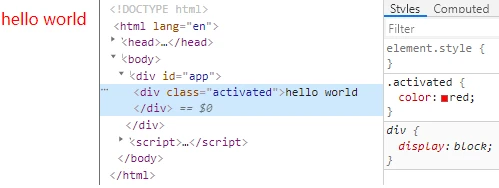
class的对象绑定:借助class以对象的形式将样式与数据进行绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE的样式绑定</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.activated{
color: red;
}
</style>
</head>
<body>
<div id="app">
<!-- :绑定的都是js表达式 div元素上绑定名为activated的class activated是否生效取决于data中的isActivated变量 -->
<div @click="handleDivClick" :class="{activated:isActivated}">hello world</div>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
isActivated:false,
},
methods:{
handleDivClick(){
this.isActivated=!this.isActivated
}
}
})
</script>
</body>
</html>
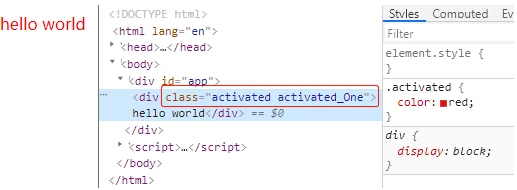
class与数组绑定:数组中的内容代表一个变量 在class上会显示这个变量对应的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE的样式绑定</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.activated{
color: red;
}
</style>
</head>
<body>
<div id="app">
<!-- div元素上回显示一个class 该class是activated中的内容 -->
<div @click="handleDivClick" :class="[activated,activatedOne]">hello world</div>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
activated:"",
activatedOne:"activated_One"
},
methods:{
handleDivClick(){
this.activated=this.activated=="activated"?"":"activated"
}
}
})
</script>
</body>
</html>
通过这两种方式可以动态向一个DOM元素添加不同的类/删除不同的类 从而实现页面效果的变更
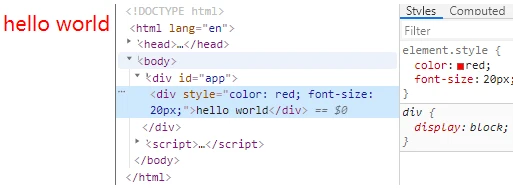
内联style通过对象/数组的形式定义:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE的样式绑定</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 内联style通过对象的形式定义 -->
<!-- <div @click="handleDivClick" :style="styleObj">hello world</div> -->
<!-- 内联style通过数组的形式定义 js对象时不能写font-size-->
<div @click="handleDivClick" :style="[styleObj,{fontSize:'20px'}]">hello world</div>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
styleObj:{
color:"black"
}
},
methods:{
handleDivClick(){
this.styleObj.color=this.styleObj.color=="black"?"red":"black"
}
}
})
</script>
</body>
</html>
到此这篇10.VUE的样式绑定的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11176.html
