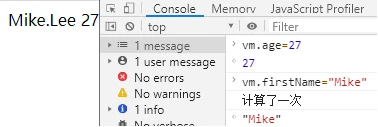
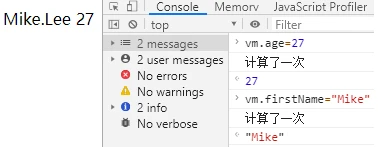
计算属性:computed:{};内置缓存【 fullName依赖了两个变量firstName和lastName 当fullName依赖的变量没有发生任何变化时 计算属性不会重新计算 而是直接使用上一次的计算结果】提高性能 计算属性直接通过属性名就可以使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算属性</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 模板上有处理逻辑:希望模板只用于显示,不处理逻辑 -->
<!-- {
{firstName+"."+lastName}} --> {
{fullName}} {
{age}}
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
firstName:"Dell",
lastName:"Lee",
age:28
// fullName:"Dell.Lee",//数据冗余
},
// 计算属性:让数据不产生冗余且显示fullName【计算属性直接通过属性名就可以使用】
computed:{
// fullName的值是一个函数 通过计算获得fullName
fullName:function(){
console.log("计算了一次")
// 返回计算结果
return this.firstName+"."+this.lastName
}
}
})
</script>
</body>
</html>
方法: methods:{};方法要通过属性名()调用 但方法编写代码不如计算属性有效 没有缓存机制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>方法</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{
{fullName()}} {
{age}}
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
firstName:"Dell",
lastName:"Lee",
age:28
},
methods:{
// 定义一个fullName方法
fullName:function(){
console.log("计算了一次")
return this.firstName+"."+this.lastName
}
}
})
</script>
</body>
</html>
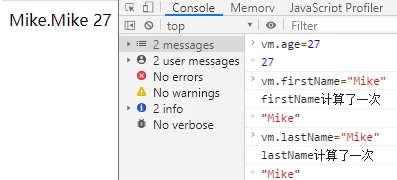
侦听器:内置缓存【 fullName依赖了两个变量firstName和lastName VUE一直在监听着firstName和lastName的变化 当firstName和lastName没有变化 fullName就不会被执行】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>侦听器</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{
{fullName}} {
{age}}
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
firstName:"Dell",
lastName:"Lee",
fullName:"Dell.Lee",
age:28
},
watch:{
// 侦听firstName的改变
firstName:function(){
console.log("firstName计算了一次")
this.fullName=this.firstName+"."+this.lastName
},
// 侦听lastName的改变
lastName:function(){
console.log("lastName计算了一次")
this.fullName=this.firstName+"."+this.lastName
}
}
})
</script>
</body>
</html>
watch和computed:两者都具有缓存机制 但watch的语法比computed复杂 所以一个功能既可以通过watch实现又可以通过methods实现还可以通过computed实现 优先推荐使用computed:简洁且性能高
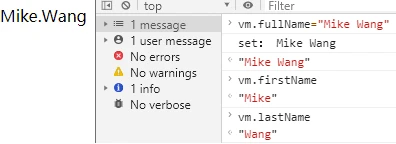
计算属性的setter和getter
getter方法:通过其他的值计算出一个新值
setter方法:通过设置值改变它相关联的值 而改变了它相关联的值后又会引起fullName的重新计算 页面又会被重新渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算属性的setter和getter</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 先去data找fullName 没找到回去computed中找 找到后在视图上展示 -->
{
{fullName}}
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
firstName:"Dell",
lastName:"Lee",
},
computed:{
// fullName(){
// return this.firstName+"."+this.lastName
// }
// 当调用差值表达式读计算属性的内容时 会调用get方法
fullName:{
// 当获取fullName属性值时会被执行
get(){
return this.firstName+"."+this.lastName
},
// 当设置fullName属性值时set方法会被执行:接收外部传来的value【设置的值】
set(value){
var arr=value.split(" ");
// computed的特性:依赖的值firstName和lastName发生变化时会被重新计算
this.firstName=arr[0];
this.lastName=arr[1];
console.log("set:",value)
}
}
}
})
</script>
</body>
</html> 
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11181.html
