差值表达式:{ {}}
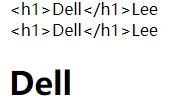
v-text指令:div中的innerText的内容变成了data中的name的数据内容 与差值表达式的功能一样也是VUE的模板语法 可以将数据变量显示在页面上 将h1标签转义输出 所以没有任何html的样式的改变
v-html指令:div中的innerText的内容和name数据进行绑定
PS:当VUE指令后面跟着一个值的时候 这个值不再是一个字符串 而是js表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板语法</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div>{
{name+'Lee'}}</div>
<div v-text="name+'Lee'"></div>
<div v-html="name"></div>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
name:"<h1>Dell</h1>"
},
})
</script>
</body>
</html> 
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11182.html
