VUE实例:当一个程序加载时会有一个入口点 new Vue的VUE实例叫做一个根实例 实际上除了根实例是一个VUE实例外 VUE中的每一个组件也是一个VUE实例【在创建一个组件的时候 VUE底层也会把这个组件编译成一个VUE的实例】可以理解为一个VUE的项目是由很多小的组件组成的【组件化 每个组件就是一个VUE的实例】 也可以理解为一个VUE的项目是由很多VUE的实例拼装而成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE实例</title>
<!-- 引入VUE.js官方库文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="root">
<!-- @是v-on:的简写 -->
<div @click="handleClick">
{
{message}}
</div>
<item></item>
</div>
<script>
Vue.component('item',{
template:'<div>hello item</div>'
})
// vm:vue的实例 通过new修饰符加上Vue类创建VUE的实例
// 让这个实例接管页面上某一部分【#root】DOM的渲染
var vm=new Vue({
el:'#root',//负责接管的DOM元素
// 存放数据
data:{
message:"hello world",
},
// 事件绑定
methods:{
handleClick(){
alert("hello")
},
}
})
</script>
</body>
</html>
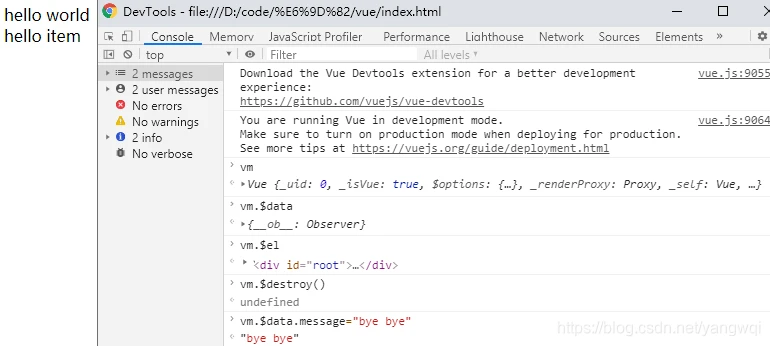
vm:VUE的实例
vm.$data:VUE下的属性【数据存放的地方】【实例属性】
vm.$el:VUE实例负责接管的DOM的最外层元素【实例属性】
vm.$destroy:帮助销毁VUE实例【实例方法】调用后虽然通过vm.$data.message="bye bye"修改了数据 但视图不会发生变化【因为VUE实例已经被销毁 双向绑定的功能也就不存在了】
$:开头的指的都是VUE的实例属性/实例方法

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11184.html
