安装element-ui
npm i element-ui -S创建ElementUI.js
plugins\ElementUI.js【在 /plugins 文件夹下面,创建 ElementUI.js 文件】
import Vue from 'vue' import ElementUI from 'element-ui' Vue.use(ElementUI)在nuxt.config.js中添加配置
css: [ 'element-ui/lib/theme-chalk/index.css' ], plugins: [ // ssr: true表示这个插件只在服务端起作用 {src: '~/plugins/ElementUI', ssr: true } ], build: { // 防止element-ui被多次打包 vendor: ['element-ui'] }创建axios.js
plugins\axios.js【在 /plugins 文件夹下面,创建 axios.js 文件。】
先创建axios.js,生成axios对象的好处是,可以做一些配置,如baseURL等。
import axios from 'axios' // 设置baseURL axios.defaults.baseURL = 'http://localhost:3301' // 创建axios对象,暴露 export default axios.create()在nuxt.config.js中添加配置【防止重复打包】
build: { vendor: ['axios'] }使用
在项目的任意一个Vue文件中,引入生成了的axios对象:
import axios from '~/plugins/axios'如果没有事先创建axios.js,也可以直接引入axios模块来使用:
import axios from 'axios'安装scss
npm i node-sass sass-loader scss-loader --save-dev 有时候安装node-sass时会遇到错误
Error: Can't find Python executable "python", you can set the PYTHON env variable解决办法:安装windows-build-tools【 Windows 7 64位操作系统】
npm install --global --production windows-build-tools创建index.scss
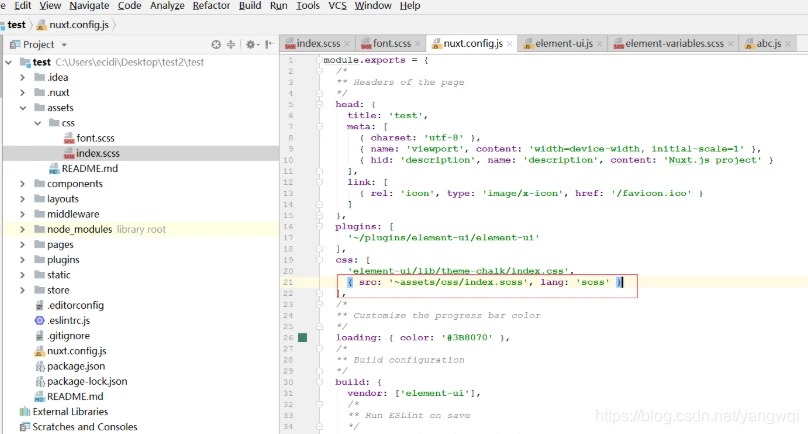
assets\css\index.scss【在项目的assets目录下新建一个css目录,然后在该目录下新建一个index.scss文件,用这个文件作为scss的入口文件,在这个文件里引入其他的scss即可 ,如图所示】

在nuxt.config.js中添加配置需要全局使用的scss

使用图片【Nuxt 服务器启动后,会将static文件目录映射到根路径/下】
- 引用
static目录下图片,直接写法如下
<img src="/log.png"/>- 引用
assets目录下文件,写法如下
<img src="~/assets/logo.png"/>SEO优化【全局】
修改 nuxt.config.js 配置文件,项目生成的每一个 html 文件的 <head> 中都会加入此配置。
head: { // title: pkg.name, title: '想被百度垂青的标题', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: pkg.description }, // 其它那些是本来就有的,加上的内容在这里 { name: 'keywords', content: '很多个很多个关键词很多个很多个关键词很多个很多个关键词' } ], link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }] },SEO优化局部
某个 Vue 文件中:
<script> export default { layout: 'mLayout', // SEO优化 head () { return { title: '标题', meta: [ { name: 'keywords', content: '很多个很多个关键词很多个很多个关键词很多个很多个关键词' } ] } } } </script>Eslint的一个小坑
在Nuxt项目中,个人出现了Eslint抽风的情况,报了诸如 Attribute "for" should be on a new line vue/max-attributes-per-line 的error,并且eslint不能正确地格式化代码。
解决
修改 .eslintrc.js 文件的配置,在 rules 中加上以下配置,就不会报错了。
'vue/max-attributes-per-line': [ 2, { singleline: 1, multiline: { max: 1, allowFirstLine: true } } ]nuxt 项目安装及环境配置
到此这篇Nuxt.js中安装使用插件【ElementUI,axios,scss】的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11218.html
