问题描述:
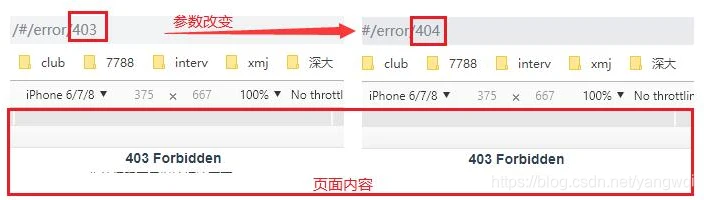
使用vue动态路由(“/route/:id” 形式) 传参的时候,修改页面参数,但是视图仍旧是之前的内容,没有进行刷新,示例如下:

原因分析:
具体原因在vue官方文档:响应路由参数的变化一节中有讲过:
当使用路由参数时,例如从 /user/foo 导航到 /user/bar,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。
复用组件时,想对路由参数的变化作出响应的话,你可以简单地 watch (监测变化) $route 对象
解决办法:
方法一: watch (监测变化) $route 对象
watch: { // 监听路由的变化 参数变化时更新发布订阅数据 '$route' (to, from) { if(to.query.id){ this.choose(to.query.id) } } }, 方法二:使用 vue-router 2.2 中引入的 beforeRouteUpdate 导航守卫:
export default { data () { return { errCode: '', info: {} } }, beforeRouteUpdate (to, from, next) { // 做一些想要做的处理... // this.errCode = to.params.code // this.info = formatErrorMsg(this.errCode) next() // 一定要有next }, // ... }方法二中需要注意的是,一定要有next()
到此这篇vue动态路由:路由参数改变,视图不更新问题的解决的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11223.html
