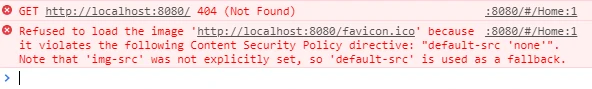
VUE启动服务后控制台报错:Refused to load the image 'http://localhost:8080/favicon.ico' because it violates the following Content Security Policy directive: "default-src 'none'". Note that 'img-src' was not explicitly set, so 'default-src' is used as a fallback.

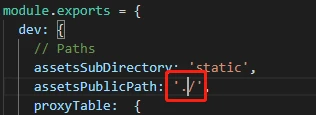
拒绝加载图像“http://localhost:8080/favicon.ico” 因为它违反了以下内容安全策略指令: “默认SRC‘none’”。请注意,没有显式设置“img-src”, 所以“default src”用作回退。报错原因:修改了config/index.js里面的assetsPublicPath: '/',的路径,所以报错。

重新改回 assetsPublicPath: '/',即可
assetsPublicPath: '/',到此这篇VUE报错because it violates the following Content Security Policy directive的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11236.html
