axios用delete请求传formData 用{data:upData}格式传递参数
Confirm(){ var vm=this; var upData = new FormData(); this.$refs['form'].validate((valid) => { if (valid) { Object.keys(vm.newData).forEach(function(key){ upData.append(key, vm.newData[key]); }); request.delete(url,{data:upData},{ headers: { 'Content-Type':'multipart/form-data'} }) .then(function(response) { if (response.data.code == 200) { vm.findForm(1); } }) .catch(function(error) { console.log(error); }); } else { return false; } }); } ,vue axios方法 delete格式 put格式 get格式 post 格式 上传数据
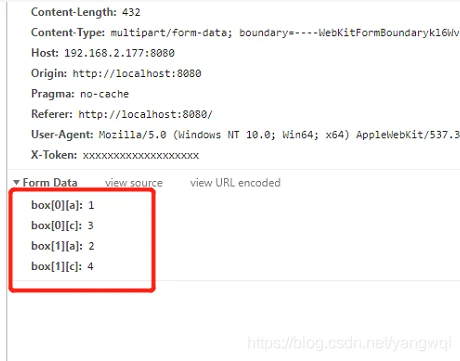
formData传数组作为参数
const formData = new FormData() let arr=[{a:1,c:3},{a:2,c:4}]; for(let i=0;i<arr.length;i++){ for(let key in arr[i]){ //假设这个数组对应的字段为box formData.append(`box[${i}][${key}]`,arr[i][key]) } }
FormData.delete()
到此这篇Vue-Axios用delete请求传formData的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11259.html
