递归组件:简单来说就是在组件中内使用组件本身。
首先我们先创建一个 List 的递归组件
<template> <div> <div class="list-item" v-for="(item, index) in list" :key="index"> <div class="item-name"> <span>{
{item.name}}</span> </div> <div v-if="item.children" class="children-item"> <list :list="item.children"></list> </div> </div> </div> </template> <script> export default { name: "List", props: { list: Array } }; </script>上面的代码中我们使用了 List 组件本身,完成这些之后,我们在外部父级组件中使用 List 组件时,不管我们的数据有多少层嵌套关系,都可以完美的自适应加载,我们再也不用通过嵌套嵌套在嵌套了。
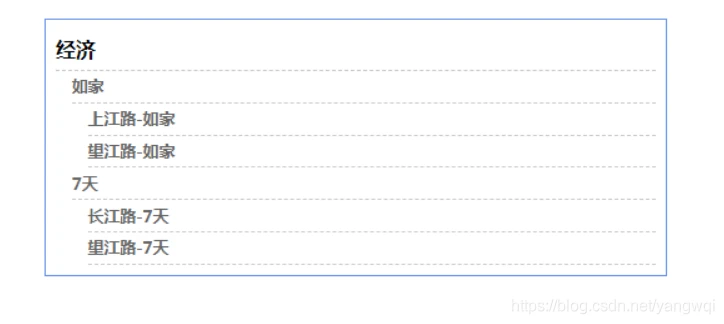
<template> <div class="list-detail"> <list :list="list"></list> </div> </template> <script> import List from "./components/List"; export default { name: "Parent", components: { List }, data() { return { list: [{ name: "经济", children: [{ name: "如家", children: [{ name: "上江路-如家" }, { name: "望江路-如家" }] },{ name: "7天", children: [{ name: "长江路-7天" }, { name: "望江路-7天" }] }] }] } } } </script>最后我们来看看渲染后的结果

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11260.html
