安装:
npm i element-ui -S页面中使用:
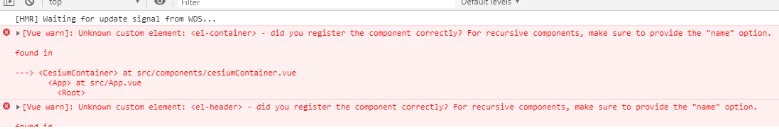
<el-container> <el-header>Header</el-header> <el-container> <el-aside width="200px">Aside</el-aside> <el-main> <div id="cesiumContainer"> </div> </el-main> </el-container> </el-container>报错

错误原因:没有在main.js文件中注册这个组件,导致出现了报错
解决办法 在main.js中注册组件
import Vue from 'vue' import App from './App' import router from './router' import ElementUI from 'element-ui'//注入ElementUI import 'element-ui/lib/theme-chalk/index.css'//注入ElementUI样式 Vue.config.productionTip = false // Vue.use(ElementUI)//ElementUI使用 new Vue({ el: '#app', router, template: '<App/>', components: { App } })版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11293.html
