研发环境搭建:
vscode安装Vue - Official ,该插件是官方提供,用来替换volar。它提供了 Vue 单文件组件中的 TypeScript 支持。
搭建TypeScript环境:
create-vue搭建:
npm create vue@latest 通过
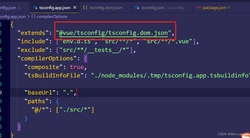
create-vue搭建的项目包含了预先配置好的tsconfig.json。其底层配置抽象于 @vue/tsconfig 包中。
通过如下链接可以查找到 @vue/tsconfig包中的tsconfig.json文件

tsc 命令初始化:
npx tsc --init如果需要手动生成tsconfig.json文件,可以执行该命令。项目根目录下会生成默认初始化的tsconfig.json文件。
tsconfig.json配置选项:
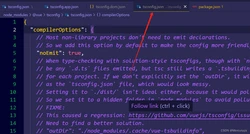
1) "noEmit": true:
TypeScript编译后不用生成JavaScript文件,因为vite会通过rollup编程生成最终的打包文件。
2) 文件路径相关配置:
| 配置选项 | 解释 | 备注 |
| lib | 编译过程中需要引入的库文件的列表。 可能的值为,比如,与浏览器有关Dom库;ES2015相关的Proxy,Reflect需要引入ES2015; 提案阶段的bigint、asynciterable就需要esnext |
这些库文件提供了一组预定义的类型、函数和变量,可以在 TypeScript 代码中使用。可选值:es5、es6、es2015、es2017、dom、scripthost。 |
| baseUrl | 解析非相对模块名的基准目录,设置 baseUrl 来告诉编译器到哪里去查找模块, 所有非相对模块导入都会被当做相对于 baseUrl。设置baseUrl来告诉编译器到哪里去查找模块。 所有非相对模块导入都会被当做相对于 baseUrl。 |
区别vite.config.ts里的base,它的作用仅针对paths |
| paths |
模块名到基于 { "baseUrl": ".", // 必须要指定 "paths": { "jquery": ["node_modules/jquery/dist/jquery"] // 此处映射是相对于"baseUrl" } } paths用来定义引用别名,必须配置baseUrl |
|
| typeRoots | 指定了类型声明文件应该查找的目录列表。默认情况下,它包含 "node_modules/@types",这意味着 TypeScript 会自动查找 node_modules 文件夹下的 @types 目录中的类型声明文件。 | |
| types |
默认所有可见的"@types"包会在编译过程中被包含进来。指定了types,只有被列出来的包才会被包含进来。 例如安装了 @types/node,可以将node的类型添加到types中 |
|
| files | 数组列表,待编译的文件绝对或相对路径。这里应该定义入口文件。 如果不指定,则会根据include字段,如果没有include,则默认会编译根目录或以及所有子目录中的文件。 | 可以为空。优先级: files > exclude > include |
| include |
指定需要编译的文件。数组,数组元素可以是glob的文件模式。提升编译性能 | |
| exclude |
指定不需要编译的文件。数组,数组元素可以是glob的文件模式。提升编译性能 | |
| references |
顶层属性。工程引用:配置文件可根据业务模块进行拆分,又能解决多个业务模块不能执行tsc命令的问题。 |
3) glob通配符:
glob通配符: 1. *: 匹配0到多个字符(不含路径分隔符) 2. ?:匹配任意单个字符(不含路径分隔符) 3. /: 递归匹配任何子路径4) esbuild相关:
esbuild作为vite脚手架开发环境使用的编译器。
1. "isolatedModules":true (作用阶段:编译阶段)
这个配置项的作用是确保每个文件的类型检查是独立进行的,而不会受到其他文件的影响。
例如: 在开发中,如果我们需要引入一个类型不完整的第三方库,或者有一些代码临时性地不符合类型规范,可能会导致整个项目的类型检查失败。而使用isolatedModules配置后,TypeScript会单独对每个模块进行类型检查,从而避免这个问题。
主要作用:这对于改善开发体验和增强编译速度是非常有帮助的。
2. "verbatimModuleSyntax":true (verbatim英文解释是 一字不差地,逐字地)(租用阶段:编译输出)
置选项用于保留编译后的 JavaScript 输出中的原始 ES 模块语法。当 verbatimModuleSyntax 设置为 true 时,TypeScript 将保留原始的 ES 模块语法,包括 import 和 export 语句,而不是将其转换为 CommonJS 语法。
create-vue的配置文件,默认是开启。
使用场景:
1. 使用 Vite 或其他 ES 模块支持的构建工具:当使用 Vite 或其他支持 ES 模块的构建工具时,需要将编译后的 JavaScript 输出保持为 ES 模块语法,以便于 tree shaking 和模块优化。
2. 需要保持原始的 ES 模块语法:在某些情况下,需要保持原始的 ES 模块语法,例如在使用一些库或框架时,它们可能依赖于 ES 模块语法。
3.需要在浏览器中使用 ES 模块:如果您需要在浏览器中使用 ES 模块,例如使用 <script type="module"> 标签,那么需要将编译后的 JavaScript 输出保持为 ES 模块语法。
4.需要与其他 ES 模块兼容:如果您的项目需要与其他使用 ES 模块的项目或库集成,那么需要将编译后的 JavaScript 输出保持为 ES 模块语法,以确保兼容性。
5.需要使用 ES 模块的特性:如果您的项目需要使用 ES 模块的特性,例如动态导入(dynamic import)或导出(export),那么需要将编译后的 JavaScript 输出保持为 ES 模块语法。
3. "esModuleInterop": true:(作用阶段:研发阶段)
它的主要作用是解决 ES 模块(ESM)与 CommonJS 模块之间的互操作性问题,让开发者能够更顺畅地在 TypeScript 项目中混合使用这两种模块系统。
5) target:
编译后的代码要符合的代码规范,例如ES5,ES2015。选项影响生成代码中的JavaScript语言特性
6) module
选项指定了编译代码时使用的模块系统,CommonJS, ES6,UMD,AMD,System
7) jsx
配置选项用于指定如何处理JSX代码编译:
preserve:保留JSX语法在输出文件中。这意味着JSX代码不会被转换为JavaScript,而是输出原样。
react:将JSX代码编译为React.createElement调用。这是默认行为,当jsx选项未指定时。
react-native:将JSX代码编译为React.createElement调用,但具有React Native特定的附加转换。
none:不编译JSX代码。这可以在使用单独的JSX编译器或不想编译JSX代码时使用。
8) jsxFactory:
jsxFactory配置选项用于指定在编译JSX代码时使用的工厂函数。
当使用JSX语法时,TypeScript需要将其编译为JavaScript代码。在编译过程中,TypeScript需要知道如何创建元素,这就是jsxFactory配置选项的作用。
可选值:
'React.createElement':使用React的createElement函数来创建元素。这是默认行为。
'h':使用hyperscript的h函数来创建元素。
'preact.h':使用Preact的h函数来创建元素。
9) 类型检查选项:
strict: 用于指定是否启动所有类型检查,如果设为true则会同时开启下面这几个严格类型检查
noImplicitAny: (implicit: 含蓄的,隐式的;explict:明确的)如果noImplicitAny的值为true的话。则没有明确的类型会报错。
strictNullChecks: 在严格的 null 检查模式下, null 和 undefined 值不包含在任何类型里,只允许用它们自己和 any 来赋值
strictPropertyInitialization: 对象属性必须初始化,例如class的属性,必须通过构造函数初始化值
strictBindCallApply: 对 bind call apply 更严格的类型检测,比如如下可以检测出 apply 函数参数数量和类型的错误:
alwaysStrict: 始终以严格模式解析并为每个源文件生成 "use strict"语句, 开启这个选项是一个好习惯,这可以帮助我们规避很多 JavaScript 遗留的一些怪异现象。
10) 实验选项
experimentalDecorators: 启用实验性的ES装饰器
emitDecoratorMetadata:给源码里的装饰器声明加上设计类型元数据.Reflect Metadata,通过装饰器获取、添加元数据
开发过程遇到问题:
1. 对import {resolve} from ‘path’ ,对node类型ts不识别:
解决方案:npm install -D @types/node
tsconfig.json配置:
{ "compilerOptions": { "types": [ "node" ] }, }
2. Reflect metadata问题:
This syntax requires an imported helper but module ‘tslib‘ cannot be found
解决方案:
"baseUrl":".",
"paths": {
"tslib" : ["node_modules/tslib/tslib.d.ts"]
}
3. 枚举导出:
export default const enum XXX{}
4. 三斜线指令:
三斜线指令 /// <reference types="..." /> 时,你实际上是在告诉 TypeScript 编译器去加载特定类型的声明文件。这个指令通常用于加载全局的或项目特定的类型声明。
/// <reference types="vite/client" /> 这个三斜线指令在 TypeScript 项目中,特别是与 Vite 构建工具结合使用时,起到了类型声明文件(type declaration file)的引用作用。当你在一个 TypeScript 项目中使用 Vite 时,Vite 提供了一些特殊的 API 和全局变量,这些可能在 TypeScript 中没有默认的类型声明。
vite/client 提供了这些 API 的类型声明,允许 TypeScript 能够理解和类型检查这些 API 的使用。
5. import.meta.env报类型异常:
类型声明文件中添加自定义类型:
interface ImportMetaEnv {
readonly VITE_APP_TITLE: string
}
interface ImportMeta {
readonly env: ImportMetaEnv
}
总结:
tsconfig.ts 配置文件中,弄清楚target和module的区别,为什么要同时配置这两个选项。
到此这篇vue typescript_用vue框架做一个简单的前端项目的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/1181.html
