basepath 是 Swagger 用来指定 API 的基本路径的一个选项。它用于设置 API 的基本路径,在使用 Swagger 编写 API 文档时,通过设置 basepath,可以统一设置 API 的前缀路径,方便 API 管理和调用。设置 basepath 可以为整个 API 文档中的所有路径添加一个前缀。这个前缀可以是一个 URL 路径,例如/api 或者/v1,用于区分不同的版本或者模块。

设置 basepath 在以下情况下特别有用:
- 当使用多个版本的 API 时,可以通过为每个版本设置不同的 basepath 来方便地进行版本管理。
- 当使用模块化的系统时,可以根据每个模块设置不同的 basepath,方便进行模块化管理。
- 在进行 API 代理时,可以将所有请求代理到不同的基本路径下的不同服务上。
在 Swagger 中,你可以使用 "basePath" 关键字来指定 basepath。在 Swagger YAML 或 JSON 文件的根级别中,可以将 "basePath" 添加为属性来定义 basepath for your API。示例如下:
在使用 Swagger UI 或其他 Swagger 工具查看 API 文档时,会自动应用这个 basepath。也就是说,当你在 Swagger UI 中测试 API 时,所有请求的 URL 都将在 basepath 的前面添加。
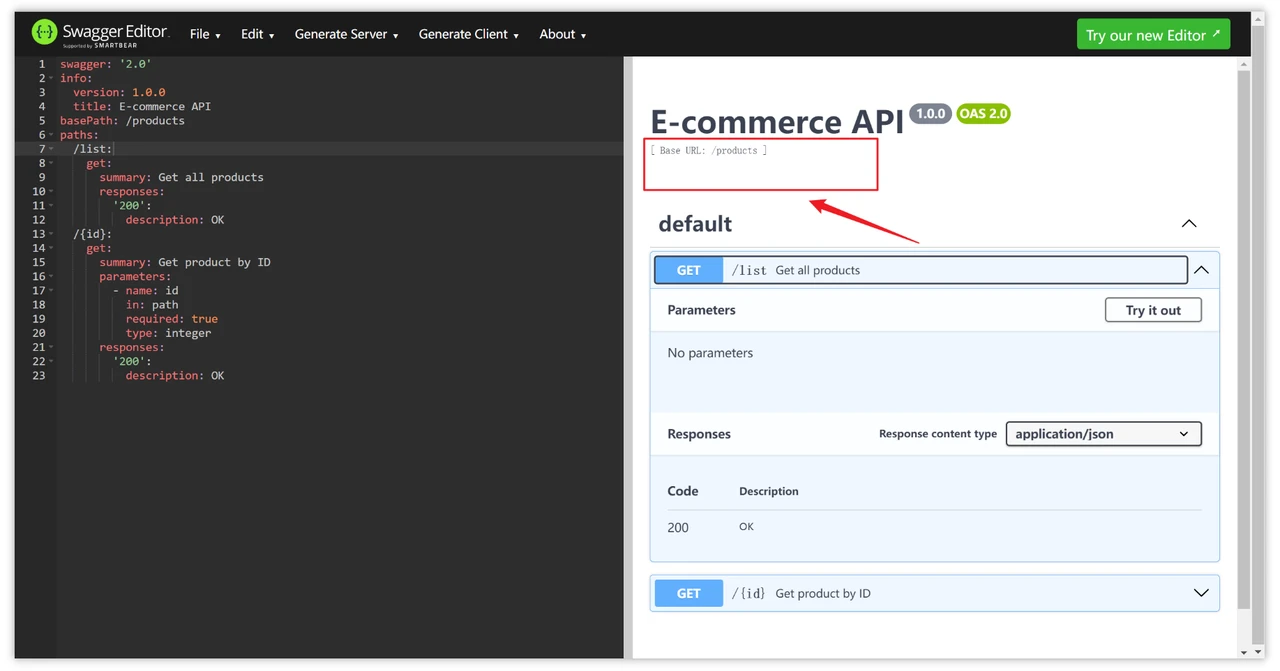
为了更好地理解 Swagger basepath 的用法,我们来看一个具体的示例。假设我们正在构建一个电商平台的 API,并且希望将所有商品相关的 API 路径统一设置为。
在上面的示例中,我们在 basePath 字段中设置了作为基本路径,这样所有的 API 路径都会添加前缀。

在 Spring Boot 项目中,你可以使用注解中的属性或属性来指定 basepath。
在这个示例中,注解中的或属性被设置为"/api/v1",作为 basepath。所有在类中的端点路径将相对于这个 basepath 进行定义。
请确保在 Spring Boot 应用程序中正确定义和配置了和注解,以便将 basepath 应用于所有端点。
在使用 Swagger basepath 时需要注意以下几点:
- 避免重复的基础路径:不要在 basepath 中包含重复的路径部分。例如,如果 API 的实际部分中已经包含了的路径,那么不需要在 basepath 中再次包含它。
- 确保 basepath 的设置与 API 的实际路径相匹配,防止路径冲突导致 API 无法访问。
- 你可以设置空字符串("")作为 basepath,以移除路径前缀。
- Swagger 语法版本可能会对 basepath 的解析有所不同,请根据所使用的 Swagger 版本进行相应的配置。
- 通过配置服务器的反向代理:如果使用反向代理服务器(例如 Nginx),可以将重复的基础路径配置在反向代理服务器中,然后将请求转发到应用程序。这样,应用程序中的 basepath 就只需要包含自定义的部分。
- 使用 Spring Boot 的 context-path 属性:在 Spring Boot 应用程序的配置文件(如 application.properties 或 application.yml)中设置属性。将重复的基础路径部分配置为 context-path 的值。这将自动在所有的请求路径前添加指定的基础路径。 示例:在 application.properties 中配置 context-path
3. 使用统一的变量或常量:将重复的基础路径部分定义为一个变量或常量,并在需要使用到的地方进行引用。这样可以确保在多个地方同时进行修改,并避免硬编码的重复路径。 示例:在 Java 中定义基础路径的常量
通过以上方法,你可以避免重复的基础路径部分,提高代码的可维护性,并确保在不同环境中正确地设置和处理基础路径。
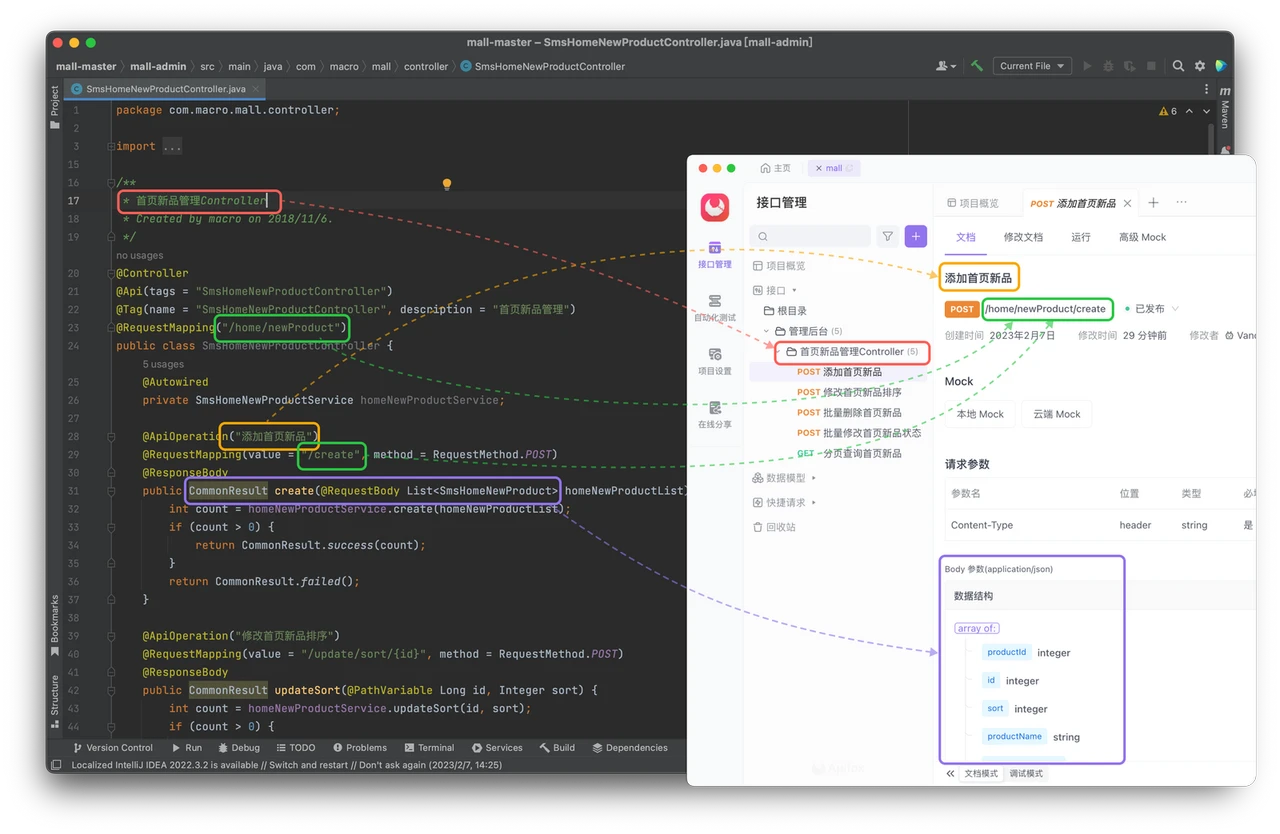
Swagger 管理接口有时很不方便,缺乏一定的安全性和团队间的分享协作,所以我更推荐使用 Apifox 的 IDEA 插件。你可以在 IDEA 中自动同步 Swagger 注解到 Apifox,一键生成接口文档,多端同步,非常方便测试和维护,这样就可以迅速分享 API 给其他小伙伴。

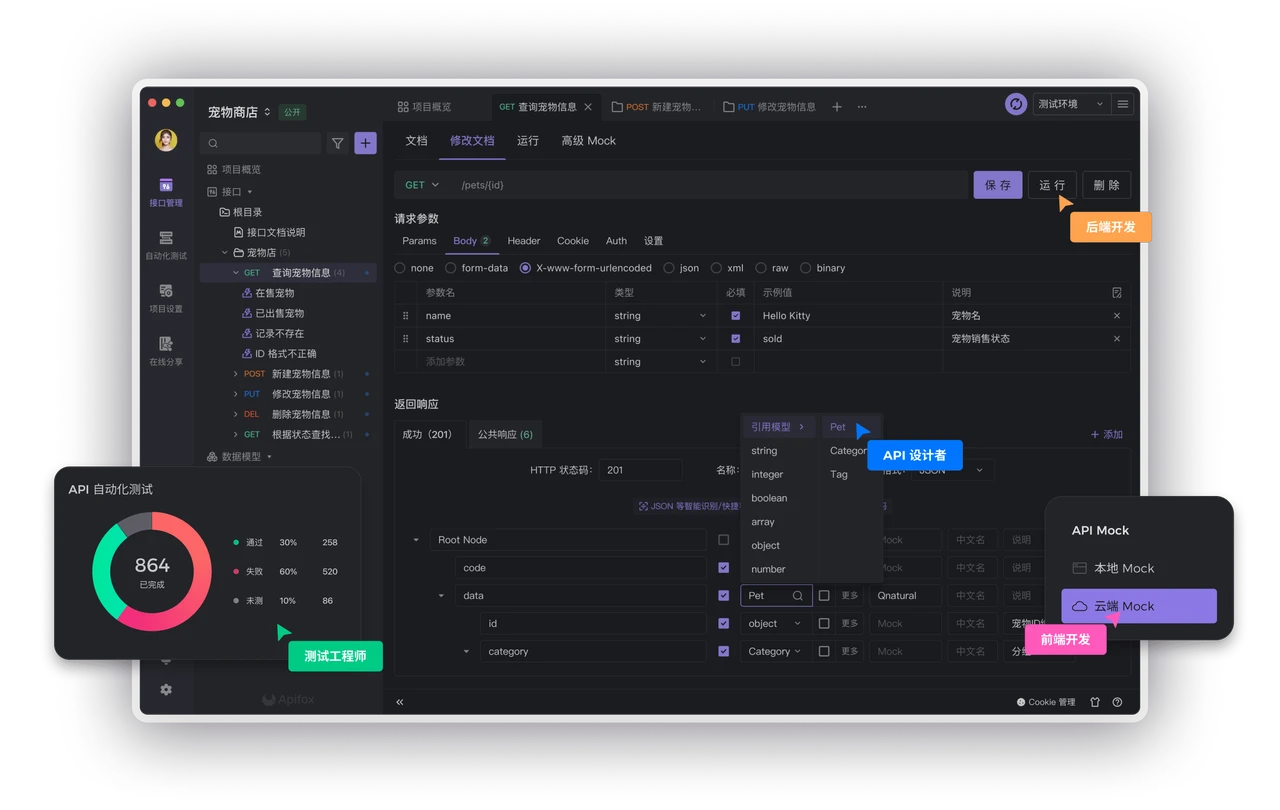
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter,Apifox 支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。

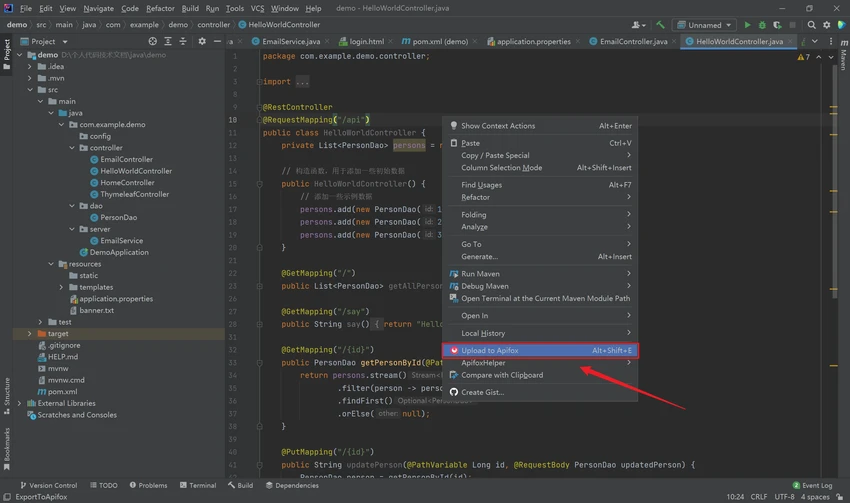
当在 IDEA 项目中有接口信息变动,只需右键点击「 Upload to Apifox」一键即可完成同步,无需奔走相告。团队成员可在 Apifox 中看到同步后的最新内容。

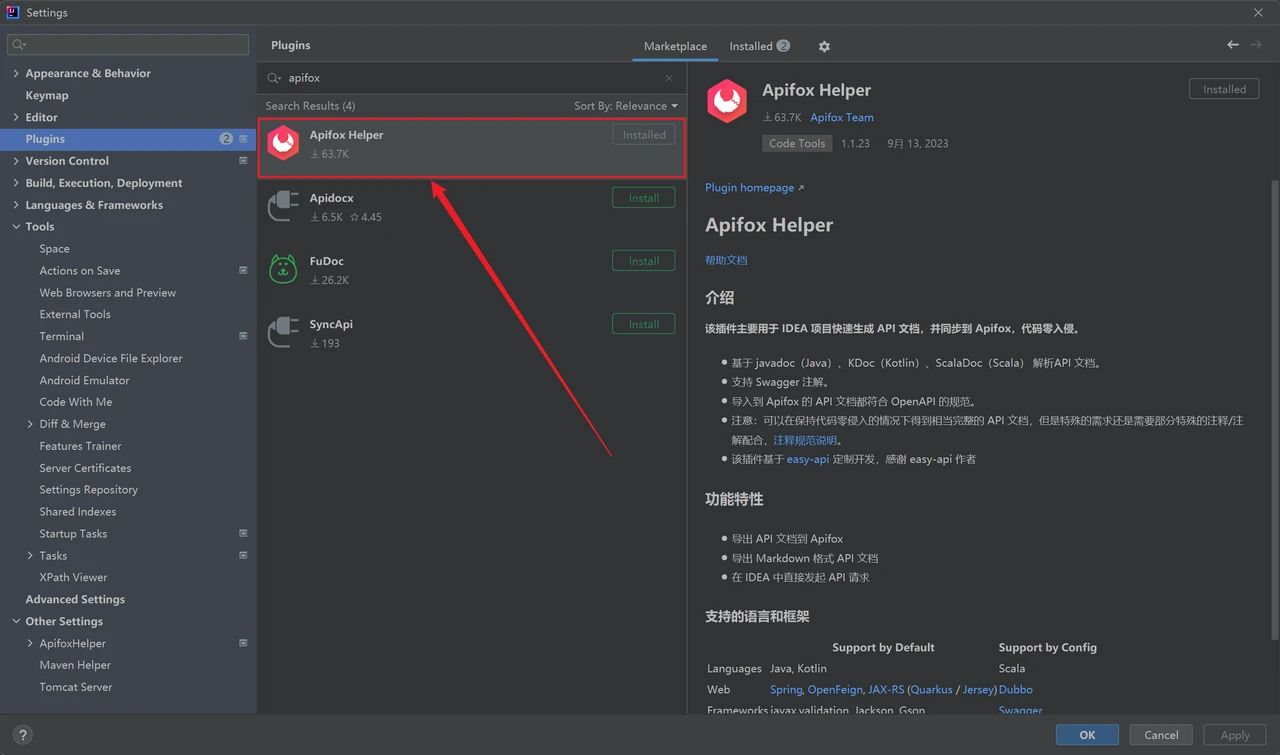
现在出发去 JetBrains 插件市场 下载试试吧!或直接在 IDEA 内 「plugin」入口直接搜索 Apifox Helper。

知识扩展:
- Swagger Basic Authentication(身份验证)配置
- Swagger 中添加 Bearer token 验证
参考链接:
- Swagger 官方文档:https://swagger.io/docs/specification/api-host-and-base-path/
- SpringFox(SpringBoot 集成 Swagger 的工具)官方文档:https://springfox.github.io/springfox/docs/current/
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/12300.html
